vscode如何关闭eslint的语法检查
时间:2019-11-08 14:08

VS Code (推荐学习:vscode入门教程)
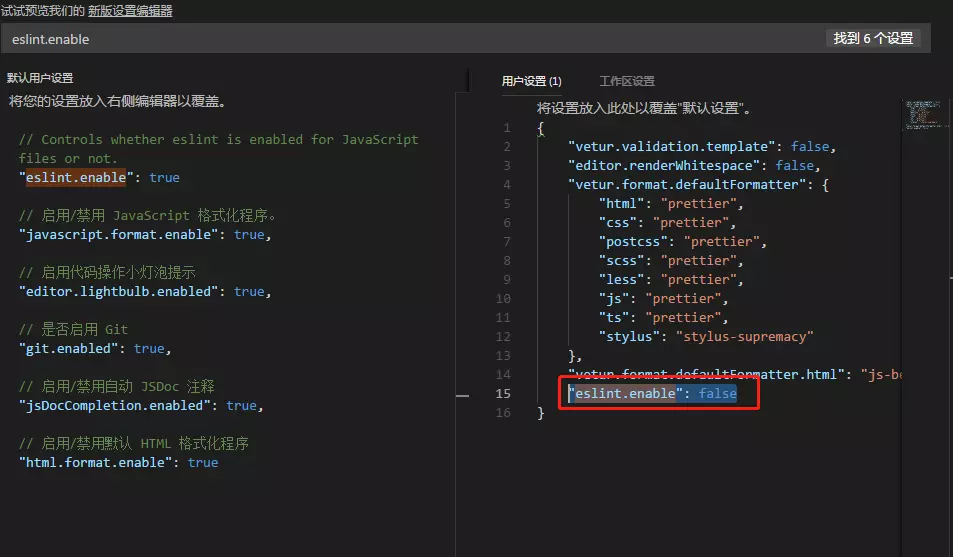
在文件->首选项->设置中添加"eslint.enable": false配置即可
 右侧用户设置会自动覆盖左侧的默认设置
右侧用户设置会自动覆盖左侧的默认设置
vue工程中
在webpack.base.conf.js配置文件中删除有关loader: 'eslint-loader',的配置,如下:
const createLintingRule = () => ({
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter'),
emitWarning: !config.dev.showEslintErrorsInOverlay }})以上就是vscode如何关闭eslint的语法检查的详细内容,更多请关注gxlsystem.com其它相关文章!



























