vscode eslint不生效
时间:2019-11-08 17:45
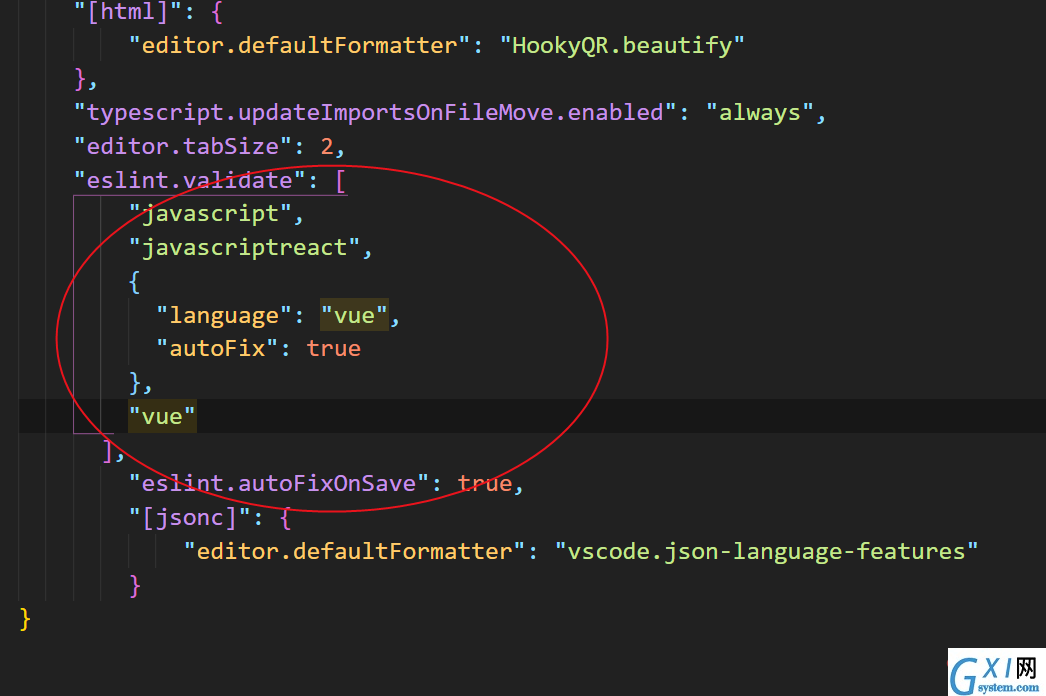
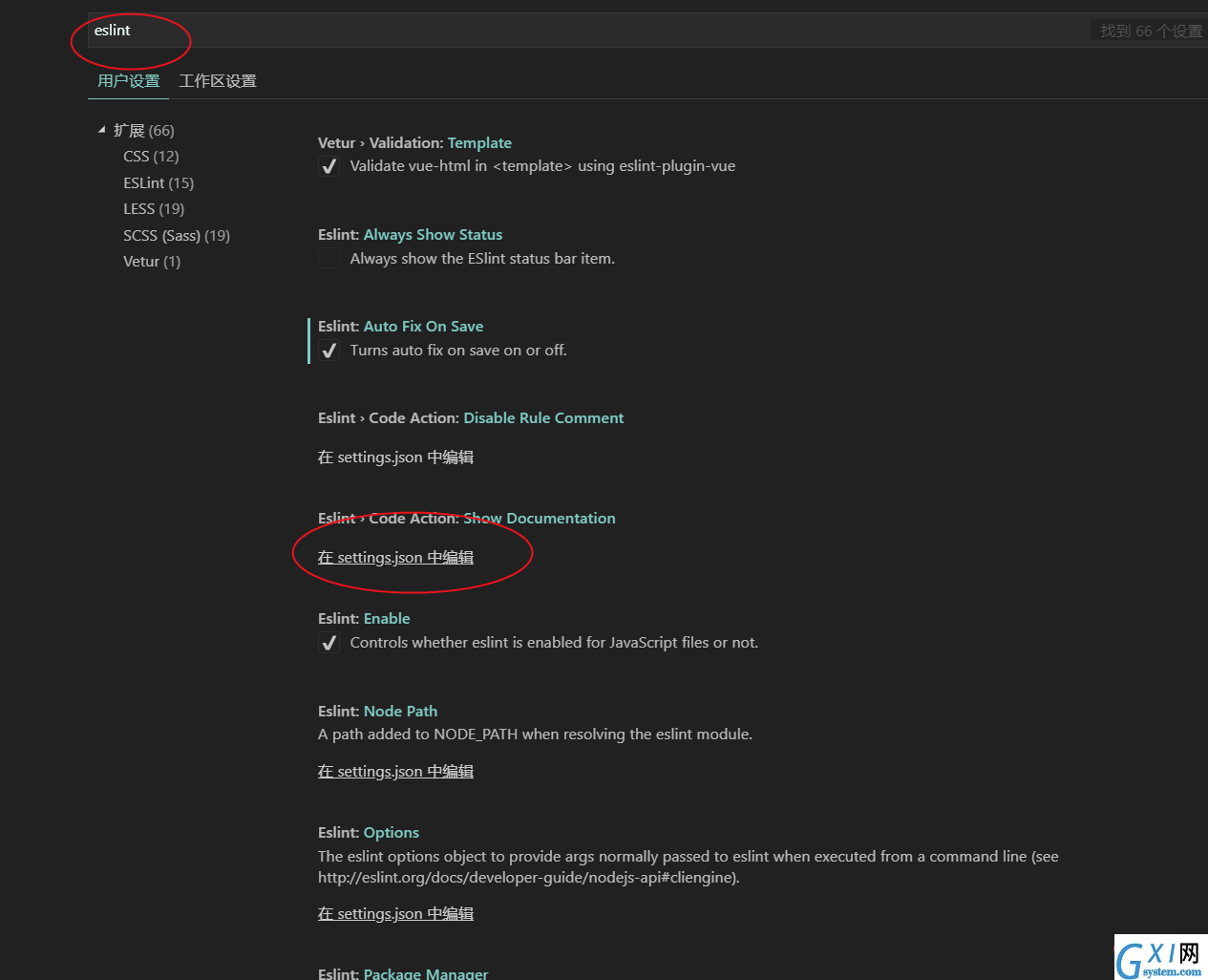
vscode eslint不生效 有时会遇到vsCode中的eslint插件装上之后不起作用的问题,下面看一下怎么解决吧。 解决方法: 1、首先打开Vscode,依次点击“设置”- "settings.json" 2、输入一段脚本 3、之后重启一下vsCode,vue的检查就生效了。 相关推荐:《vscode使用教程》 以上就是vscode eslint不生效的详细内容,更多请关注gxlsystem.com其它相关文章!

"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": true