vscode运行vue项目时eslint报错
时间:2019-11-14 15:41
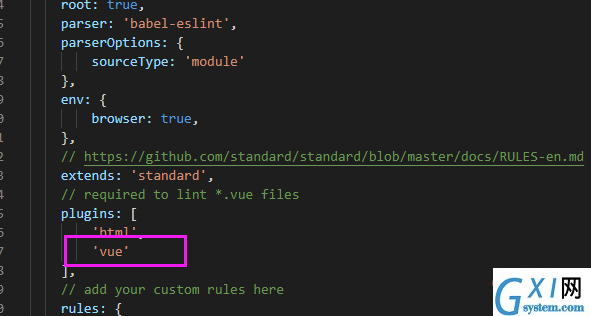
1、安装插件 eslint-plugin-vue 2、修改项目跟路径下的文件:.eslint.js 添加vue选项 3、添加eslint 和 vetur 插件,直接在插件库中下载 4、修改vscode首选项配置 【汉化版 文件>首选项>设置找到对应的配置文件】 【英文版 file>preferences>setting找到对应的配置文件】 【找到配置文件添加如下代码】 5、配置完成,重启vscode,在保存时就会自动修复eslint的报错 推荐教程:vscode教程 以上就是vscode运行vue项目时eslint报错的详细内容,更多请关注gxlsystem.com其它相关文章!
npm i -g eslint-plugin-vue


"eslint.autoFixOnSave": true,
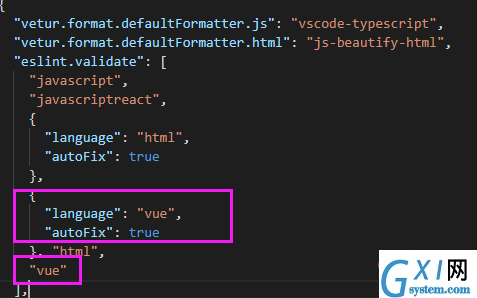
"eslint.validate": [
"javascript",{
"language": "vue",
"autoFix": true
},"html",
"vue"
],