怎么设置vscode主题透明
时间:2019-12-06 10:58

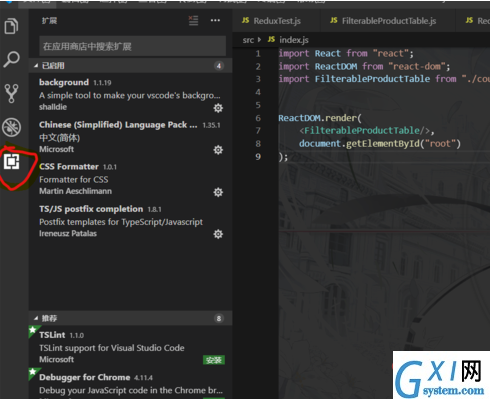
打开vscode,我们可以使用Ctrl+Shift+X或点击左侧图标栏最后一栏调出插件列表。

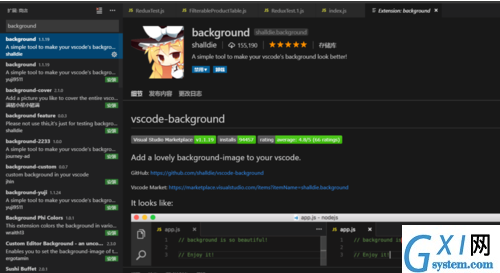
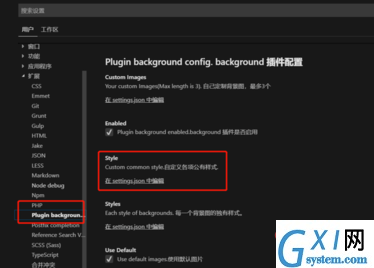
我们在列表中搜索background,点击第一个插件,在这里我们可以看到这个插件的简介。

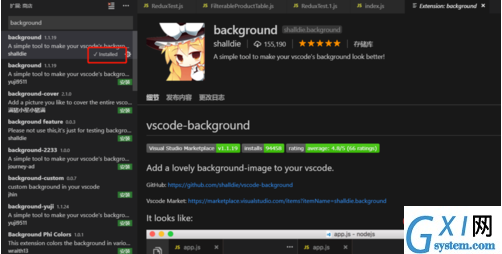
安装完毕插件右下角将会出现install的提示。

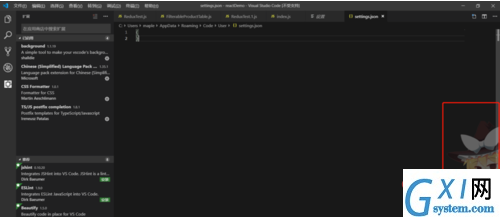
此时我们将会看到右侧出现一个卡通角色。

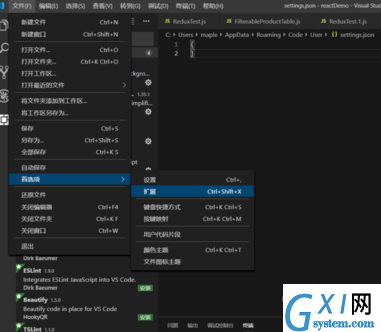
我们可以在vscode中的settings.json文件中更改图片的展示方式,图片等信息。点击文件 -> 首选项 -> 扩展我们可以找到插件相关的配置。


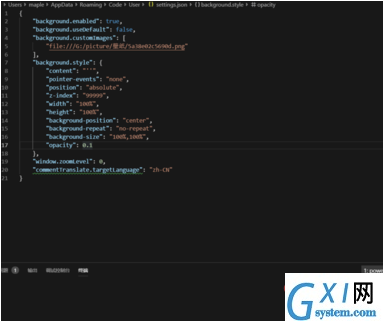
在这里我们点击在settings.json中编辑,并编辑插件配置。
background.enabled属性配置是否开启插件
background.useDefault属性配置是否使用默认图片
background.style使用样式表配置图片展示样式
配置完毕保存,右下角将会提示我们重启vscode。

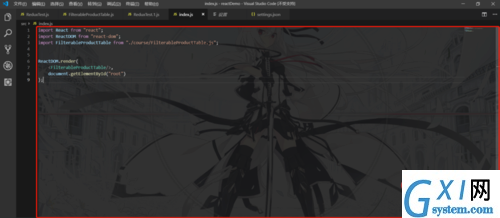
重启完毕以后图标即是放大后展示在代码编辑栏了。

PHP中文网有大量免费的vscode入门教程,欢迎大家学习。
以上就是怎么设置vscode主题透明的详细内容,更多请关注gxlsystem.com其它相关文章!



























