vscode怎样启动项目
时间:2019-12-02 14:28
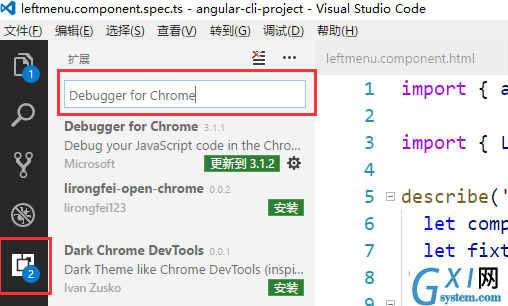
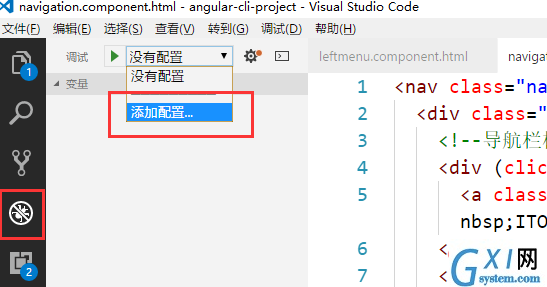
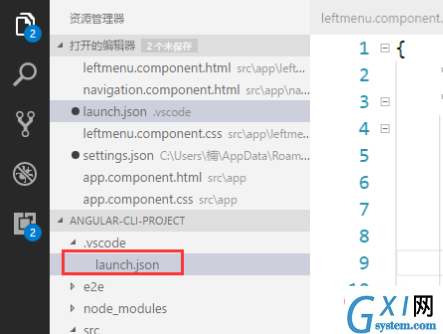
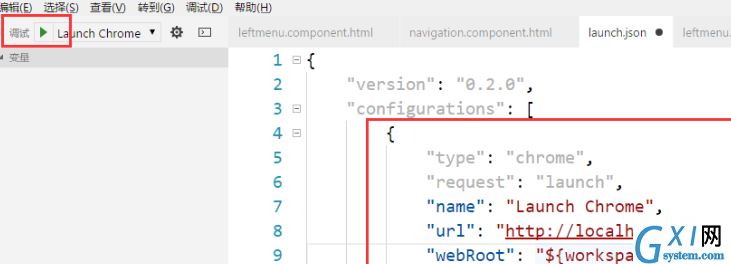
首先安装调试器,常用的有 打开项目,此时,是没有配置浏览器的 选择添加配置,根据提示添加即可。添加完成之后,会自动的生成一个关于浏览器的配置文件launch.json 在配置文件中,将端口改为4200,ng serve默认的启动端口为4200。通过ng serve启动服务之后,就可以直接点击运行项目了。 完成! 推荐相关文章教程:vscode教程 以上就是vscode怎样启动项目的详细内容,更多请关注gxlsystem.com其它相关文章!
Debugger for Firefox和Debugger for Chrome,直接搜索安装即可