vscode怎么操作scss
时间:2019-12-10 17:16

1、sass的编译依赖 Ruby 环境,所以先安装ruby;
2、装好Ruby后再命令行输入 gem sass 来安装 Sass;
3、在vscode 扩展中寻找easy sass插件,安装;
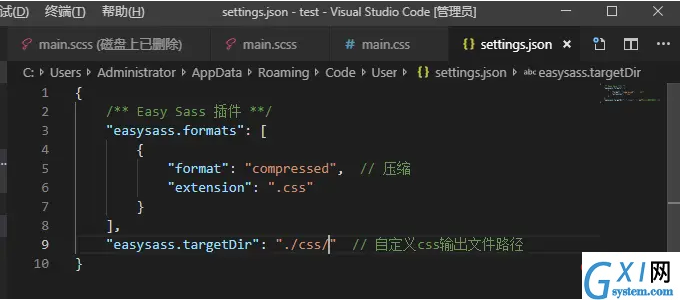
4、接下来进行配置: 在 vs code 菜单栏依次点击“文件-首选项-设置”,打开 settings.json 全局配置文件:

/** Easy Sass 插件 **/
"easysass.formats": [
{
"format": "compressed", // 压缩
"extension": ".css"
}
],
"easysass.targetDir": "./css/" // 自定义css输出文件路径PHP中文网,有大量免费的vscode入门教程,欢迎大家学习!
以上就是vscode怎么操作scss的详细内容,更多请关注gxlsystem.com其它相关文章!



























