vscode如何调试代码
时间:2019-12-12 17:42
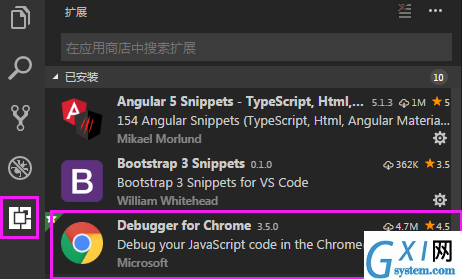
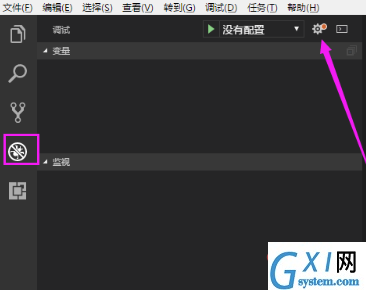
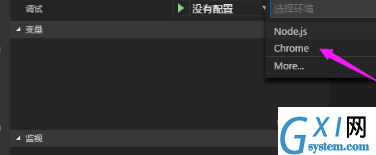
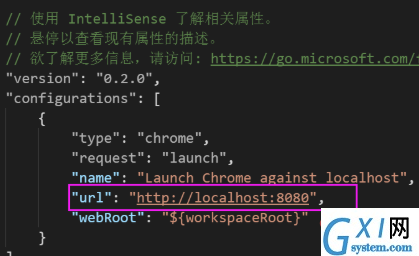
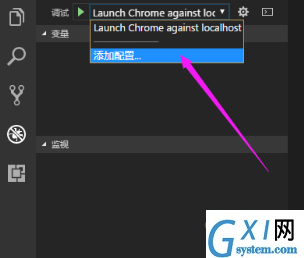
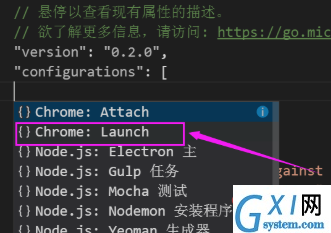
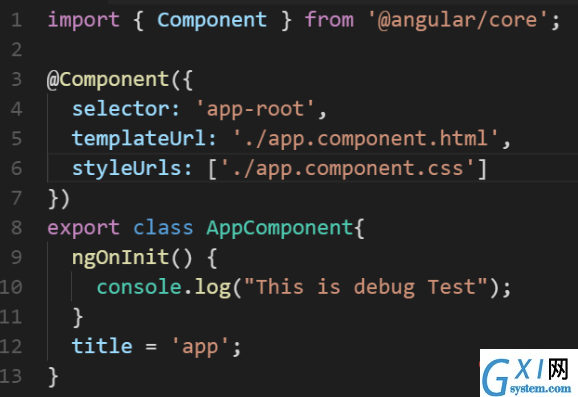
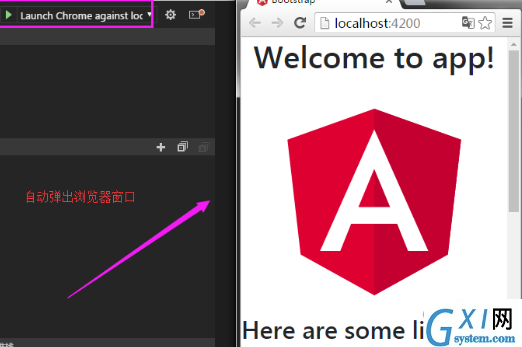
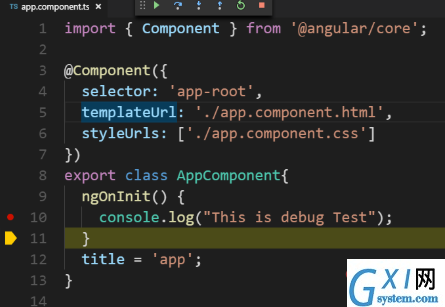
首先安装扩展调试插件 点击瓢虫按钮,进行调试项目的配置,点击配置按钮 选择Chrome环境 会弹出Chrome调试配置文件launch.json,修改下端口即可 若是没有lauch.json配置文件产生,也可以通过以下方式进行配置文件的打开。选择添加配置 再选择Chrome:Launch,修改下端口即可 打开项目,通过ctrl+`【注意该`为Tab键上的`】输入ng serve启动项目 切换到瓢虫界面,比如我们在app.component.ts里头设置了一个断点 启动调试按钮,会自动弹出浏览器页面 刷新页面之后,会发现,程序运行到,断点位置 我们可以进行变量的查看,异常捕获,调用堆栈等调试。 相关文章教程推荐:vscode教程 以上就是vscode如何调试代码的详细内容,更多请关注gxlsystem.com其它相关文章!
debugger for chrome