vscode如何安装npm
时间:2019-12-16 13:57
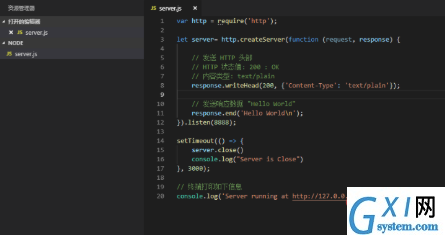
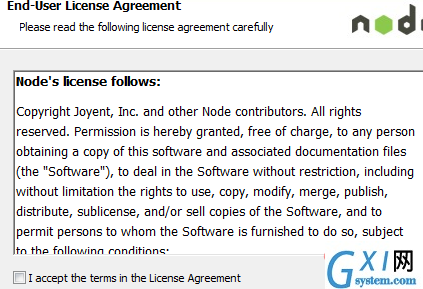
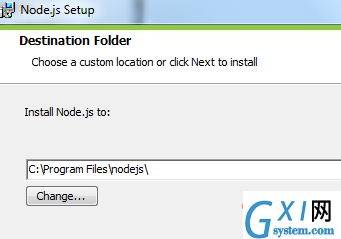
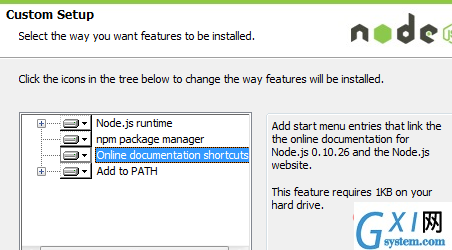
由于新版的nodejs已经集成了npm,所以只需要安装nodejs即可。 本安装教程以 Node.js v4.4.3 LTS(长期支持版本)版本为例。 安装方法是: 首先根据不同平台系统选择你需要的 Node.js 安装包。 接着: 步骤 1 : 双击下载后的安装包 v0.10.26,如下所示: 步骤 2 : 点击以上的Run(运行),将出现如下界面: 步骤 3 : 勾选接受协议选项,点击 next(下一步) 按钮 : 步骤 4 : Node.js默认安装目录为 "C:\Program Files\nodejs\" , 你可以修改目录,并点击 next(下一步): 步骤 5 : 点击树形图标来选择你需要的安装模式 , 然后点击下一步 next(下一步) 步骤 6 :点击 Install(安装) 开始安装Node.js。你也可以点击 Back(返回)来修改先前的配置。 然后并点击 next(下一步): 安装过程: 点击 Finish(完成)按钮退出安装向导。 检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令"path",输出如下结果: 我们可以看到环境变量中已经包含了C:\Program Files\nodejs\ 检查Node.js版本 nodejs安装完成! 创建第一个应用 NPM安装 由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 "npm -v" 来测试是否成功安装。命令如下,出现版本提示表示安装成功: 如需要升级,windows在cmd中命令“npm install npm -g”,linux在运行命令“$ sudo npm install npm -g” 相关文章教程推荐:vscode教程 以上就是vscode如何安装npm的详细内容,更多请关注gxlsystem.com其它相关文章!








PATH=C:\oraclexe\app\oracle\product\10.2.0\server\bin;C:\Windows\system32;
C:\Windows;C:\Windows\System32\Wbem;C:\Windows\System32\WindowsPowerShell\v1.0\;
c:\python32\python;C:\MinGW\bin;C:\Program Files\GTK2-Runtime\lib;
C:\Program Files\MySQL\MySQL Server 5.5\bin;C:\Program Files\nodejs\;
C:\Users\rg\AppData\Roaming\npm