vscode怎么安装扩展
时间:2019-12-16 11:02
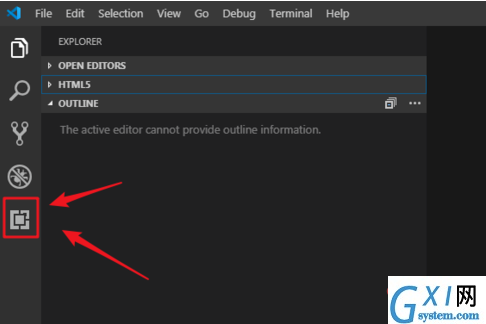
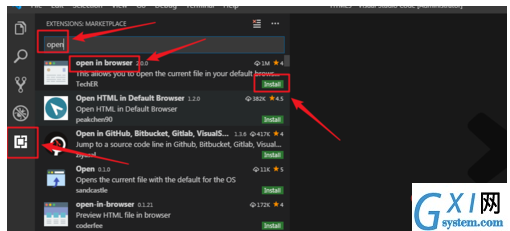
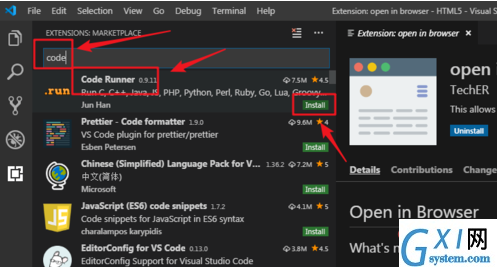
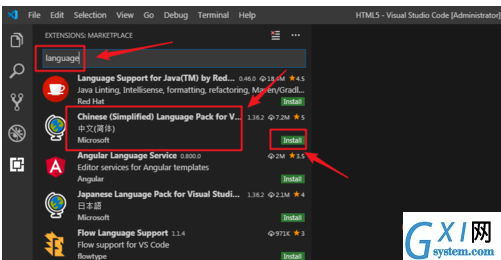
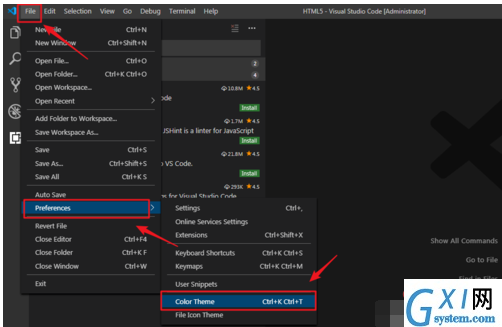
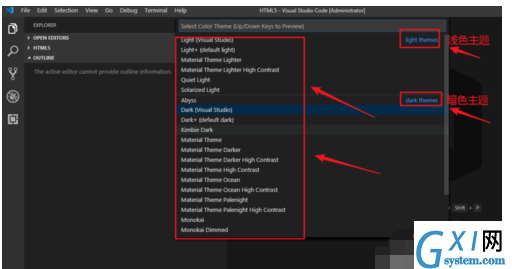
vscode怎么安装扩展? 第一步:首先我们的VS Code软件必须要安装的插件有可以运行HTML、JavaScript文件的插件,还有一些最基本的汉化,和界面的设置。 相关推荐:vscode教程 第二步:我们先打开我们的VS Code软件,然后我们需要点击VS Code软件左边的“扩展”,或者同时按住键盘上的Ctrl+shift+I键进入“扩展”界面 第三步:我们在搜索框内输入“open”,然后找到“open in browser”,点击右下角的“install”进行安装,这时候我们的·HTML文件就可以运行了 第四步:安装好“open in browser”之后,我们再在搜索框内输入“code”,找到“code runner”,然后点击右下角的“install”进行安装 第五步:安装好之后,我们还可以汉化我们的界面,我们继续在搜索框内的输入“language”,找到“Chinese language”选项,然后点击下面的“install”进行安装,安装成功之后重启电脑即可生效 第六步:我们还可以设置我们的界面。我们点击“file(文件)”,“preferences(首选项)”,“color theme(颜色主题)” 第七步:进入之后,大家根据自己的喜好进行界面的设置即可。以上就是我的方法,希望对你们有所帮助。有误之处还请多多见谅啦。 以上就是vscode怎么安装扩展的详细内容,更多请关注gxlsystem.com其它相关文章!