vscode快速使用教程
时间:2019-12-16 11:45
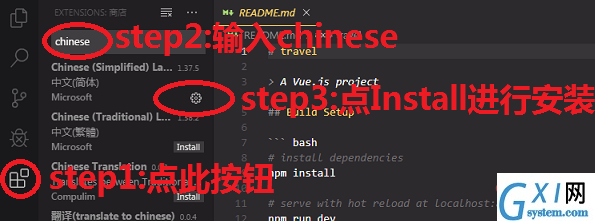
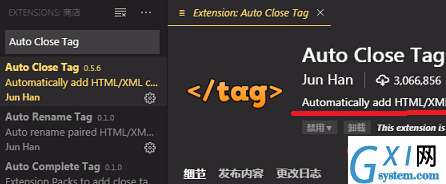
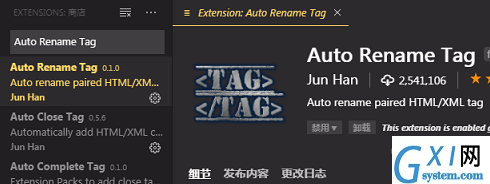
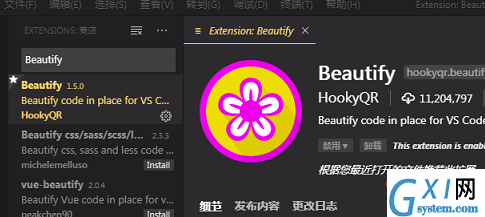
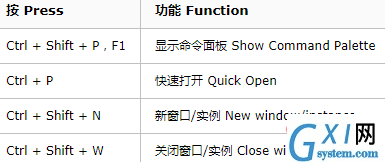
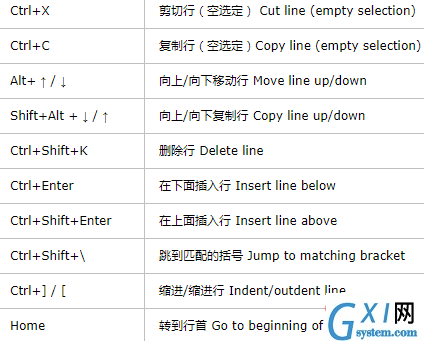
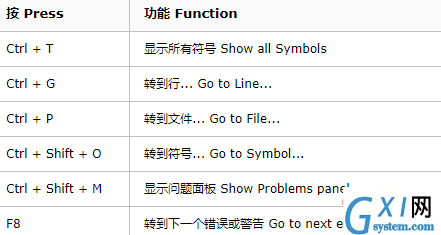
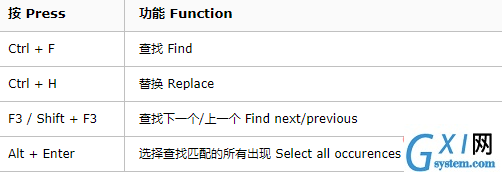
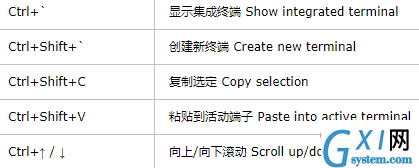
VSCode(Visual Studio Code)是由微软研发的一款免费、开源的跨平台文本(代码)编辑器,算是目前前端开发几乎完美的软件开发工具。 1、vscode汉化 vscode常用插件 1、Auto Close Tag (自动闭合HTML/XML标签) 2、Auto Rename Tag (自动完成另一侧标签的同步修改) 3、Beautify (格式化 html ,js,css) 4、Bracket Pair Colorizer(给括号加上不同的颜色,便于区分不同的区块) vscode快捷键 左侧是按键,右侧是功能(下同) 基础编辑 导航 搜索和替换 调试 集成终端 相关文章教程推荐:vscode教程 以上就是vscode快速使用教程的详细内容,更多请关注gxlsystem.com其它相关文章!