关于vscode中vim插件的使用教程
时间:2019-12-17 09:39
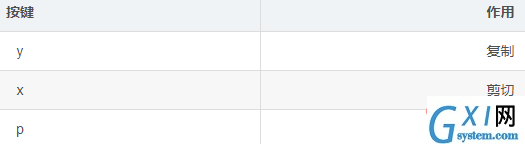
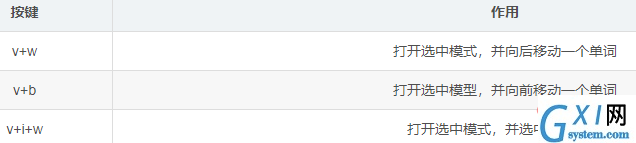
VSCode编辑器是一款集大成的编辑器,有十分丰富的插件。目前,我已经在VSCode编辑上写markdown文件、C++程序、python代码等。最近得知VSCode编辑居然支持vim。于是,便迫不及待地在VSCode上安装了vim插件。如今,感觉安装好vim插件的VSCode编辑器是宇宙最强编译器了,没有之一! 1.VSCode安装vim VSCode中安装vim十分简单,在VSCode的拓展中直接搜索关键字vim。找到插件后,直接点击【install】即可。下面是vim的一些基本语法,更加复杂的语法,等熟悉了这些基本语法后再进一步学习。 2.基本语法 2.1粘贴复制 因为vim和系统采用的不是相同的剪切板,所以不能直接利用ctrl+c和ctrl+v。需要进一步进行设置。 在vscode下面,我们只需要对vim的相关配置进行设置就行。具体如下: 在【首选项】中进行设置。 进行了上面的设置之后。就可以使用系统的剪切板了。 2.2 移动光标 vim的最优秀的功能之一就是能够精确、快速地控制光标。具体的移动按键如下: 2.3 选中功能 选中的作用主要用于能够剪切、复制和粘贴 补充 谷歌浏览器(chrome)中有一款神一般的插件viminum。这款插件能够极大地提高网页浏览的效率,其将vim语法引入到网页浏览中,使得用户不再需要鼠标就能高效浏览页面。极力推荐这款插件! 相关文章教程推荐:vscode教程 以上就是关于vscode中vim插件的使用教程的详细内容,更多请关注gxlsystem.com其它相关文章!
"vim.useSystemClipboard": true
具体为: