vscode怎么美化代码
时间:2019-12-21 09:56
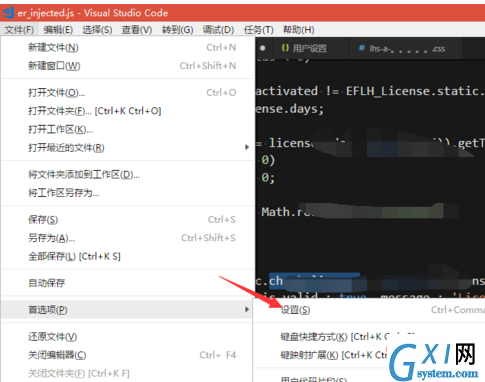
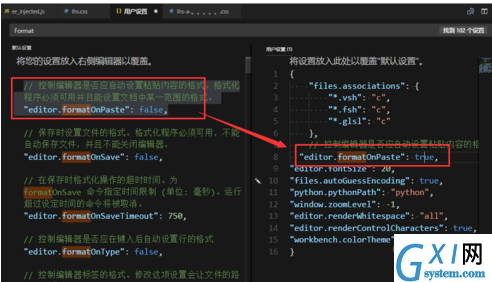
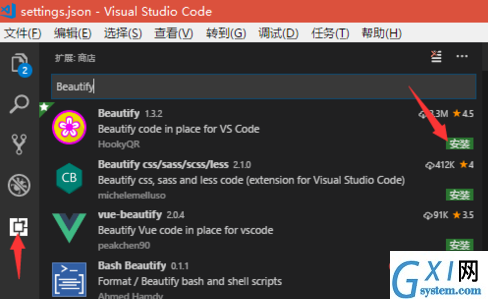
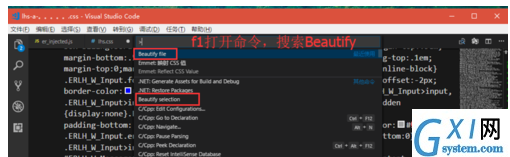
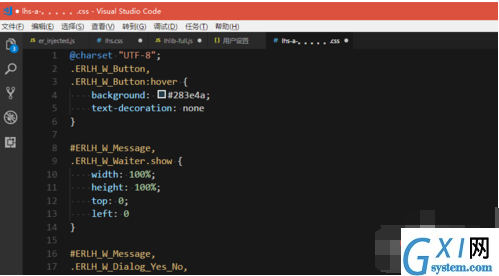
vscode怎么美化代码? 首先,如图是一个打开的不换行的css文件的效果。整个文件只有一行,格式化没有任何效果。 相关推荐:vscode入门教程 格式化指的是,分行但是不缩进以及间距不合适的代码,变得合适。VSCode自带代码格式化。 打开文件->首选项,即可打开设置面板。 如图,搜索format,即可查找到和格式化有关的选项。将要改变的设置项复制到右边修改即可。 如果要进行代码美化(换行),首先点击左侧的扩展按钮,然后在扩展商店搜索Beautify,然后下载第一个插件即可。 安装后重新载入VSCode,按下f1打开命令,搜索Beautify,点击Beautify file美化整个文件。 如图,是美化之后的效果。代码被自动换行,也进行了格式化。这个美化操作支持多种格式的源代码。 以上就是vscode怎么美化代码的详细内容,更多请关注gxlsystem.com其它相关文章!