vscode-icon怎么用
时间:2019-12-23 09:24
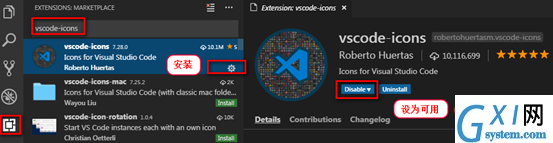
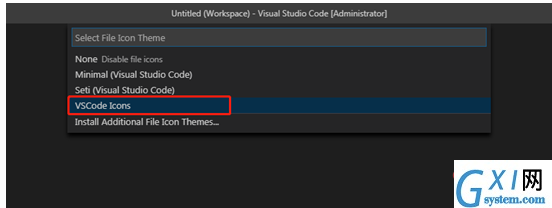
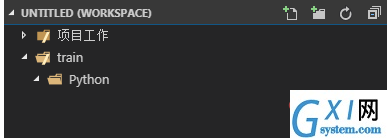
vscode-icon怎么用? 1、作用 可以使VScode左侧的资源管理器根据文件类型显示图标 相关推荐:vscode入门教程 2、下载 3、配置 点击菜单选项:File->Preferences->File Icon Theme 选择VSCode Icons即可,左侧的资源管理器根据文件类型显示如下: 以上就是vscode-icon怎么用的详细内容,更多请关注gxlsystem.com其它相关文章!