如何使用vscode进行断点调试
时间:2020-01-04 17:57
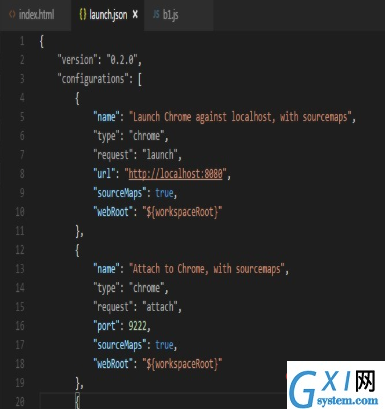
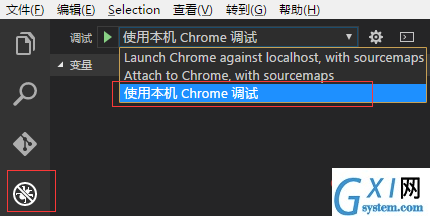
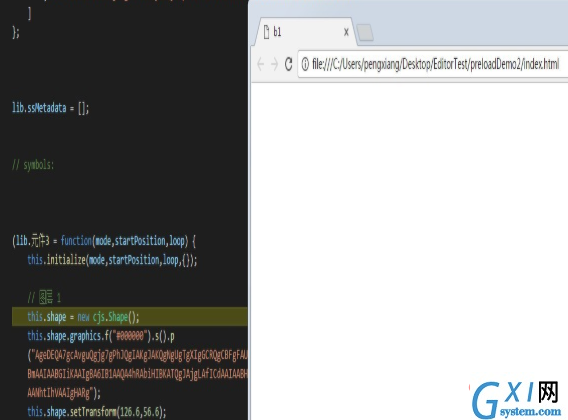
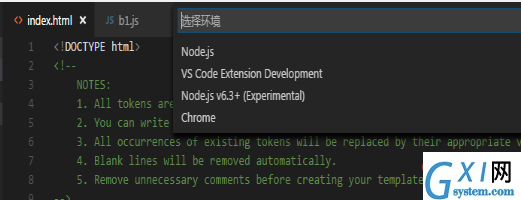
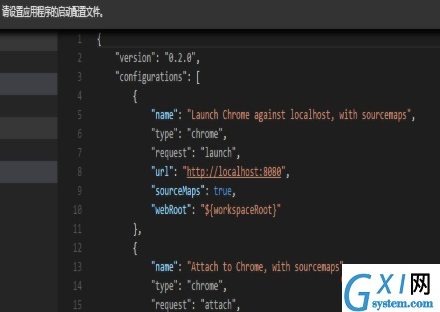
目的: 在VSCode里,直接F5打开html页面,并且可以在编辑器里,进行断点调试js代码。 准备工作: 1、VSCode 软件 2、js项目 3、VSCode 上装一个插件:Debugger for Chrome 配置文件更改: 1、用VSCode装载项目 2、然后按F5,出现这个框,选择 Chrome 3、然后出现个配置的提示,并打开了launch.json这个文件 添加如下信息: 结果如图: 4、更改调试方式 如图:选择左边的圆形按钮,然后出来这个调试配置管理界面,选择“使用本机 Chrome 调试” 5、最后在项目的 js 处设置好断点,按 F5,就可以进行断点调试了。 相关文章教程推荐:vscode教程 以上就是如何使用vscode进行断点调试的详细内容,更多请关注gxlsystem.com其它相关文章!




{
"name": "使用本机 Chrome 调试",
"type": "chrome",
"request": "launch",
"file": "${workspaceRoot}/index.html",
// "url": "http://mysite.com/index.html",
//使用外部服务器时,请注释掉 file, 改用 url, 并将 useBuildInServer 设置为 false "http://mysite.com/index.html
"runtimeExecutable": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe",
// 改成您的 Chrome 安装路径
"sourceMaps": true,
"webRoot": "${workspaceRoot}",
// "preLaunchTask":"build",
"userDataDir":"${tmpdir}",
"port":5433
}