vscode如何创建代码模板
时间:2019-12-30 16:59
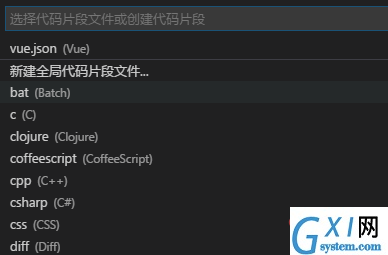
选择菜单里的 文件 > 首选项 > 用户代码片段 选择你需要自定义模板的文件,以vue为例 配置对应文件json 把代码片段写在json里。每个代码段都是在一个代码片段名称下定义的,并且有prefix、body和description。prefix是用来触发代码片段的。使用 $1,$2 等指定光标位置,这些数字指定了光标跳转的顺序,$0表示最终光标位置。 相关文章教程推荐:vscode教程 以上就是vscode如何创建代码模板的详细内容,更多请关注gxlsystem.com其它相关文章!


{
"vue-template": {
"prefix": "vue",
"body": [
"<template>",
" <div class=\"$1\">",
"",
" </div>",
"</template>",
"",
"<script>",
"export default {",
" name: '$1',",
" data() { ",
" return {",
"",
" }",
" }",
" }",
"</script>",
"",
"<style lang=\"\" scoped>",
" .$1{",
"",
" }",
"</style>"
],
"description": "my vue template"
}
}



























