vscode设置html标签代码补全
时间:2019-12-30 15:31
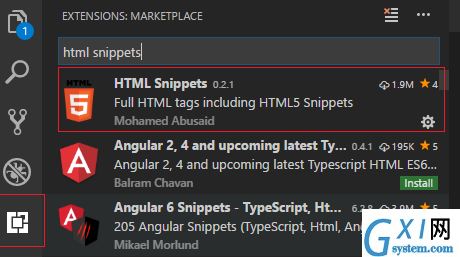
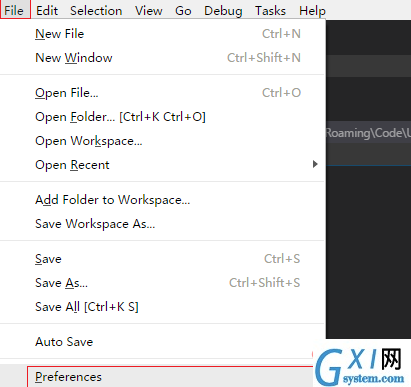
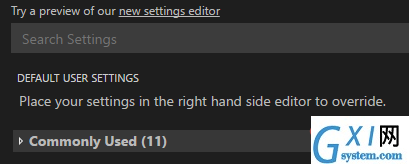
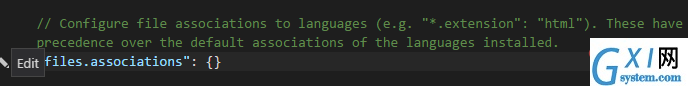
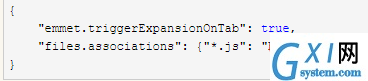
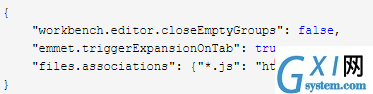
1、安装插件 2、配置files.associations对象 打开后页面如下: 在Comm Used列表中找到"files.associations": {} 点击左边的edit按钮,在右边的编辑框编辑,原来是 添加一行 同样,在Workspace settings里也做更改,原来是 添加 保存后,回到js文件,打<div>标签,自动补全,代码生效。 Tips:如果你想补全的文件不是js文件,而是其他后缀,比如.vue文件,直接把文件后缀加到list后面即可 比如: 要记得两个setting都要加。 相关文章教程推荐:vscode教程 以上就是vscode设置html标签代码补全的详细内容,更多请关注gxlsystem.com其它相关文章!








{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
}



























