vscode如何快速补全div标签
时间:2019-12-31 13:24
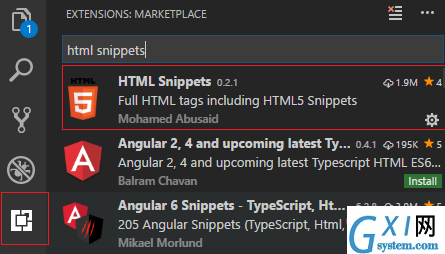
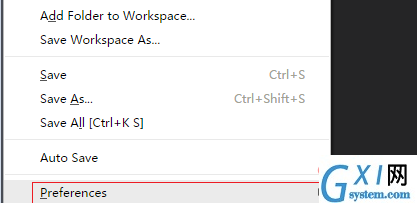
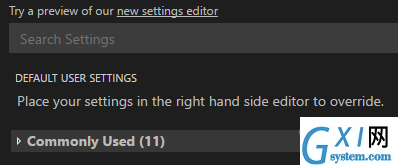
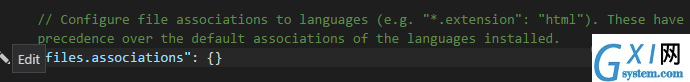
1、首先安装插件 2、配置files.associations对象 打开后如下所示: 在Comm Used列表中找到 点击左边的edit按钮,在右边的编辑框编辑,结果如图: 同样,在Workspace settings里也做更改,如下图所示: 保存后,回到js文件,打<div>标签,自动补全,代码生效。 提示:如果你想补全的文件不是js文件,而是其他后缀,比如.vue文件,直接把文件后缀加到list后面即可。 比如: 相关文章教程推荐:vscode教程 以上就是vscode如何快速补全div标签的详细内容,更多请关注gxlsystem.com其它相关文章!



"files.associations": {}


{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
}



























