如何使用vscode创建django项目
时间:2020-01-09 10:20
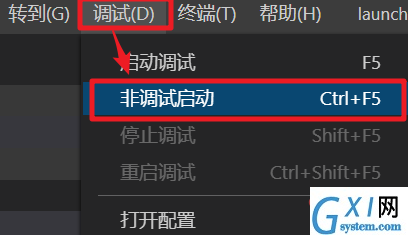
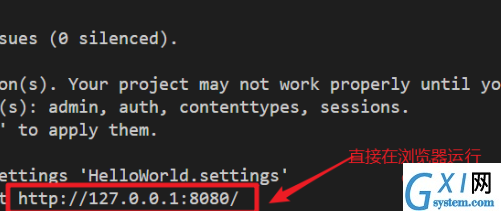
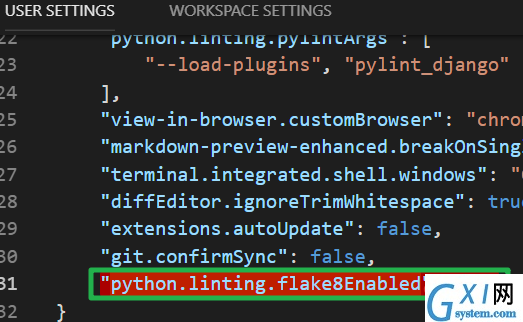
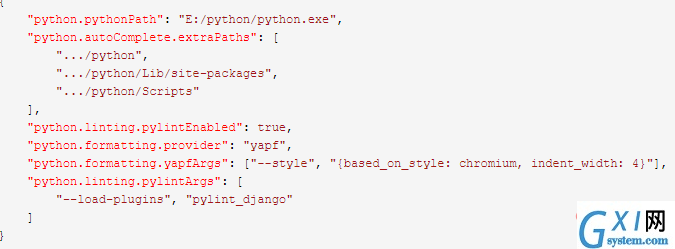
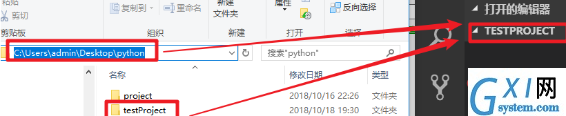
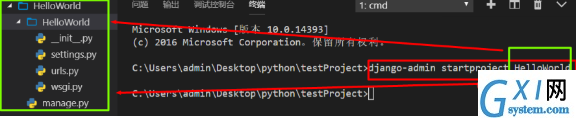
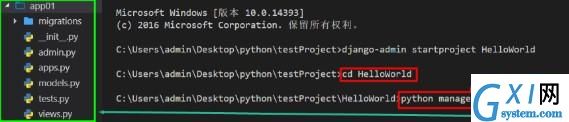
一、前期准备工作 1、安装Python,使用pip安装pylint和yapf: 2、下载安装vscode:https://code.visualstudio.com/ 3、安装插件 Python (Microsoft官方发布),安装完成后点击 重新加载 即可重启vscode并激活 Python 插件 安装flake8之后写代码的时候编辑器就会提示哪里出错,代码格式不规范也会提示 2、输入 3、安装flake8成功后,打开VScode,文件->首选项->用户设置,在settings.json文件中输入"python.linting.flake8Enabled": true 二、vs code配置Python环境] 在settings.json设置如下: 三、新建 Django 项目 使用 vs code打开新建的文件,如下: 打开 vs code 的 Terminal 窗口,切换路径到项目路径下, 执行以下命令: 继续执行以下命令: 备注: (1)HelloWorld:项目的容器 (2)manage.py:一个实用的命令行工具,可让你以各种方式与该Django项目进行交互。 (3)HelloWorld/init.py:一个空文件,告诉Python该目录是一个Python包 (4)HelloWorld/settings.py:该Django项目的设置/配置。 (5)HelloWorld/urls.py:该Django项目的URL声明,一份由Django驱动的网站“目录” (6)HelloWorld/wsgi.py:一个WSGI兼容的Web服务器的入口,以便运行你的项目 四、vs code 配置 Debug Django 环境 在launch.json设置如下: 五、浏览器查看效果 相关文章教程推荐:vscode教程 以上就是如何使用vscode创建django项目的详细内容,更多请关注gxlsystem.com其它相关文章!
pip install pylint yapf

1、打开命令行pip install flake8


django-admin startproject project_name

python manage.py startapp app_name

{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
"version": "0.2.0",
"configurations": [{
"name": "Python: Current File (Integrated Terminal)",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal"
},
{
"name": "Python: Attach",
"type": "python",
"request": "attach",
"port": 5678,
"host": "localhost"
},
{
"name": "Python: Module",
"type": "python",
"request": "launch",
"module": "enter-your-module-name-here",
"console": "integratedTerminal"
},
{
"name": "Python: Django",
"type": "python",
"request": "launch",
"program": "${workspaceFolder}/HelloWorld/manage.py",
"console": "integratedTerminal",
"args": [
"runserver",
"8080", //配置Django端口
"--noreload",
"--nothreading"
],
"django": true
},
{
"name": "Python: Flask",
"type": "python",
"request": "launch",
"module": "flask",
"env": {
"FLASK_APP": "app.py"
},
"args": [
"run",
"--no-debugger",
"--no-reload"
],
"jinja": true
},
{
"name": "Python: Current File (External Terminal)",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "externalTerminal"
}
]
}