vscode断点加不上的解决方法
时间:2020-02-05 17:01
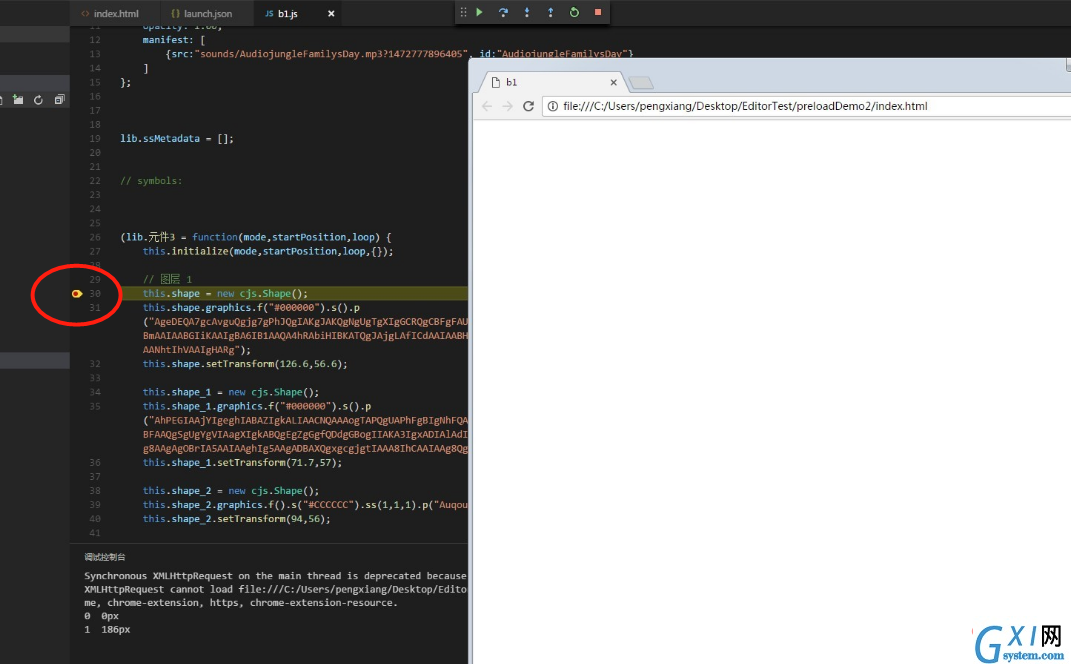
vscode断点加不上的解决方法 1,VS CODE 安装扩展Debugger for Chrome 。 2,打开launch.json,在configurations的数组中添加配置: 3,回到代码中,鼠标在VS CODE 的做左侧移动会发现一个暗红色的小圆点,想要在哪里调试,就在哪里点亮这个小红点。 相关文章教程推荐:vscode教程 4,点亮相关业务中的断点后,按F5,会自动打开chrome浏览器,访问相关业务,即可进入断点中。 以上就是vscode断点加不上的解决方法的详细内容,更多请关注gxlsystem.com其它相关文章!
{
"type": "chrome",
"request": "launch",
"name": "使用Chrome 调试",
"url": "http://localhost:4200",
"webRoot": "${workspaceRoot}",
"sourceMaps": true
}