如何用vscode构建一个简单的框架
时间:2020-02-10 13:50
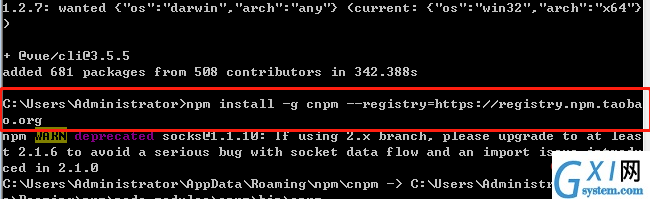
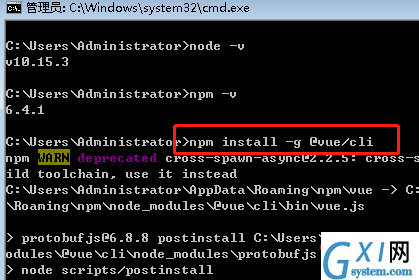
本文以vscode+vue框架搭建为例。 第一步: 安装node.js 安装完成之后打开cmd:node -v 查看版本(npm一体的,可以直接查看),显示下图安装成功 第二步: 安装淘宝镜像: 第三步: 安装脚手架: 第四步: 创建一个项目:进入自己项目的位置(例:d) 创建: 第五步: 安装vscode,打开工具,file—》open folder—》打开项目文件 ctrl+~打开控制台;重新安装依赖: 安装后在项目框架中会出现 然后开始运行项目吧! 运行: 相关文章教程推荐:vscode教程 以上就是如何用vscode构建一个简单的框架的详细内容,更多请关注gxlsystem.com其它相关文章!

npm install -g cnpm --registry=https://registry.npm.taobao.org 
npm install -g @vue/cli

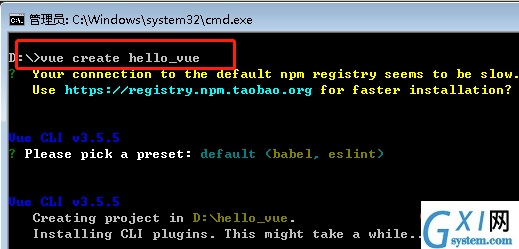
vue create hello_vue
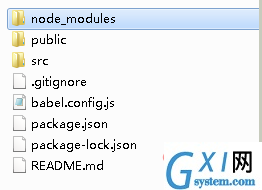
cnpm install 
npm run dev



























