vscode断点调试js项目
时间:2020-02-11 16:42
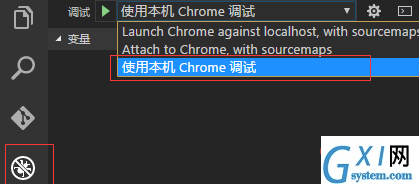
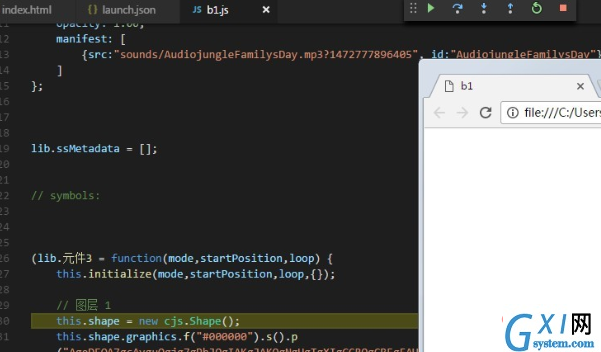
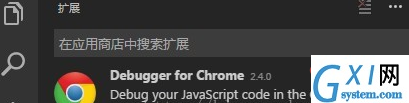
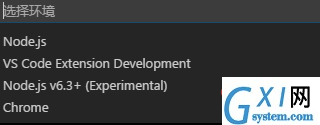
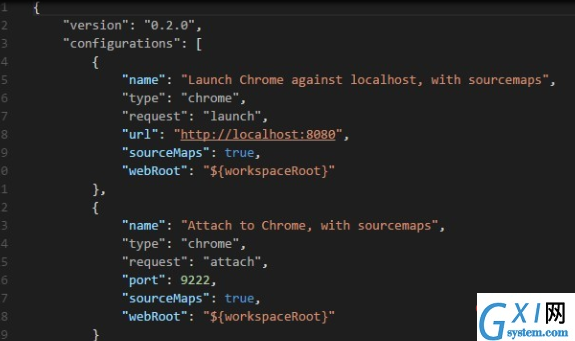
VSCode 上装一个插件:Debugger for Chrome 用VSCode装载项目 按F5,出现搜索框,选择 Chrome 然后出现个配置的提示,并打开了launch.json这个文件 在这个文件里添加一段配置信息 然后,更改调试方式 如图,选择左边的圆形按钮,然后出来这个调试配置管理界面,选择“使用本机 Chrome 调试”。 然后在项目的 js 处设置好断点,按 F5,就可以进行断点调试了。 相关文章教程推荐:vscode教程 以上就是vscode断点调试js项目的详细内容,更多请关注gxlsystem.com其它相关文章!




{
"name": "使用本机 Chrome 调试",
"type": "chrome",
"request": "launch",
"file": "${workspaceRoot}/index.html",
// "url": "http://mysite.com/index.html", //使用外部服务器时,请注释掉 file, 改用 url, 并将 useBuildInServer 设置为 false "http://mysite.com/index.html
"runtimeExecutable": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe", // 改成您的 Chrome 安装路径
"sourceMaps": true,
"webRoot": "${workspaceRoot}",
// "preLaunchTask":"build",
"userDataDir":"${tmpdir}",
"port":5433
}