vscode怎么使用调试
时间:2020-02-11 17:47
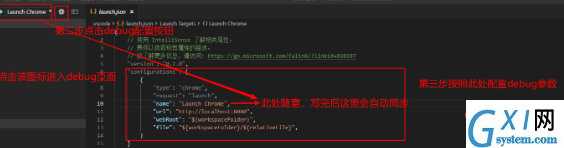
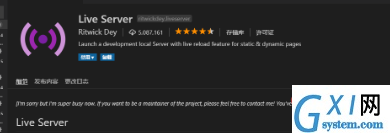
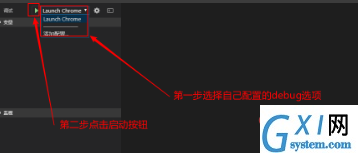
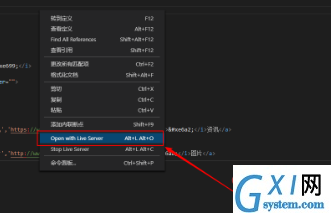
1、配置launch.json 配置完此处后先不要着急进行尝试,因为此时点击绿色的开始按钮调试启动后,发现页面并打不开,只是个浏览器链接失败的提示。 此时,我们需要安装类似apache、iis之类的服务器插件来支持页面在模拟服务器中运行并显示。 2、安装插件【Live Server】 这就是上面提到的支持页面在模拟服务器中运行的插件了,如图: 安装完成如果左侧有【重新加载】的提示,则点击该按钮以重新加载。 3、打开html页面,进行调试测试 基础工作都准备好了,此时调试模式有两种: 使用本地静态页面调试: 选择自己配置的测试选项,打开需要调试的页面,按F5启动调试,如图: 使用服务器形式进行调试: 此时我们安装的live server就派上用场了,同样打开要调试的页面,鼠标在页面任意地方右键单机,选择“Open with live server”,如图: 完成! 相关学习推荐:vscode教程 以上就是vscode怎么使用调试的详细内容,更多请关注gxlsystem.com其它相关文章!