vscode怎么开启语法自动检测
时间:2020-02-20 17:46
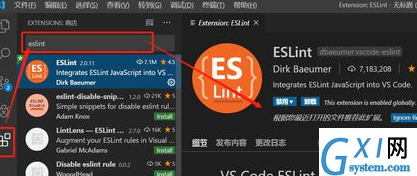
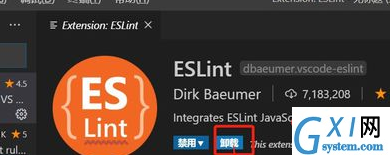
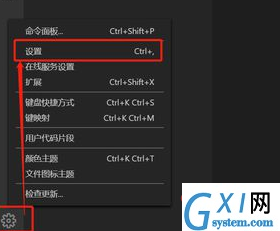
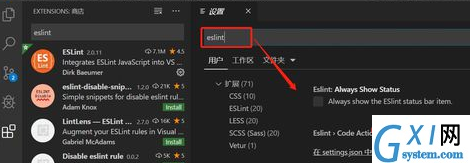
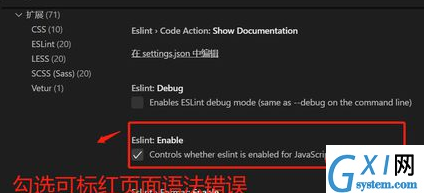
点击左侧‘扩展’- 头部搜索框输入‘eslint‘并搜索组件 点击‘install’安装搜索结果列表中的 Eslint 组件 (推荐教程:vscode教程) 点击左下角‘设置’按钮 ,进入设置页面 点击头部输入‘eslint’搜索相关配置项 下拉到Eslint: Enable选项处,勾选即可,打开页面看到js语法错误处被标红 更多编程相关内容,请关注gxlsystem.com编程入门栏目! 以上就是vscode怎么开启语法自动检测的详细内容,更多请关注gxlsystem.com其它相关文章!