vscode怎么自动补齐标签
时间:2020-03-13 16:40
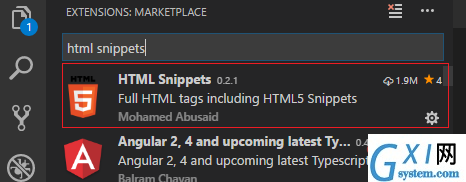
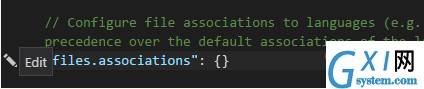
1、安装插件 (推荐学习视频:java学习视频) 2、配置files.associations对象 在Comm Used列表中找到"files.associations": {} 点击左边的edit按钮,在右边的编辑框编辑,原来是 添加一行 同样,在Workspace settings里也做更改 原来是 添加一行 保存后,回到js文件,打<div>标签,自动补全,代码生效。 推荐教程:vscode教程 以上就是vscode怎么自动补齐标签的详细内容,更多请关注gxlsystem.com其它相关文章!



{ "emmet.triggerExpansionOnTab": true}{ "emmet.triggerExpansionOnTab": true, "files.associations": {"*.js": "html"}
}{ "workbench.editor.closeEmptyGroups": false, "emmet.triggerExpansionOnTab": true}{ "workbench.editor.closeEmptyGroups": false, "emmet.triggerExpansionOnTab": true, "files.associations": {"*.js": "html"}
}



























