vscode无法自动修复eslint报错
时间:2020-03-14 11:34
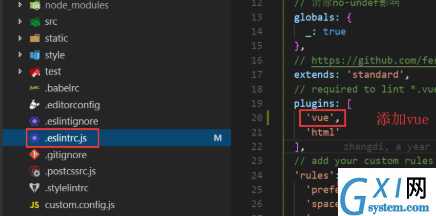
1、安装插件 2、修改项目跟路径下的文件:.eslintrc | .eslint.js (学习视频推荐:java视频教程) 3、添加eslint 和 vetur 插件 4、修改vscode首选项配置 配置完成,重启vscode,在保存时就会自动修复eslint的报错。 推荐教程:vscode教程 以上就是vscode无法自动修复eslint报错的详细内容,更多请关注gxlsystem.com其它相关文章!
npm i -g eslint-plugin-vue



"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",{
"language": "vue",
"autoFix": true
},"html",
"vue"
],



























