vscode sass 编译报错怎么办
时间:2020-04-02 10:21
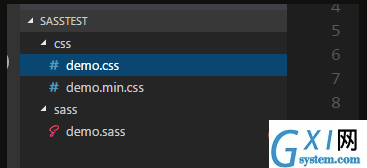
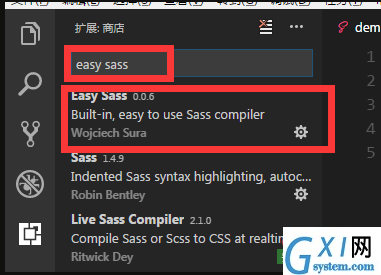
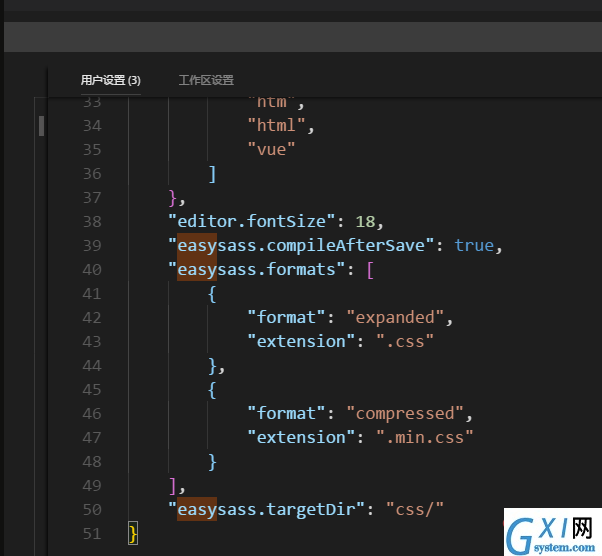
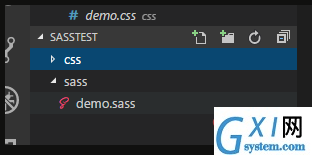
vscode sass 编译报错怎么办? 使用vscode编译sass 如果你想通过命令行来编译的话 可以按照 https://www.sass.hk/ 前往这里按步骤安装,但是在安装淘宝镜像的时候会有问题,安装不成功,于是我就使用vscode来编译sass 推荐学习:vscode教程 第一步,在vscode中安装easy sass 下图是已经安装成功的状态 第二步,修改vscode的配置 第三步,新建一个文件夹,在文件夹中新建两个文件夹,一个sass一个css,如果你没有建css文件夹,编译以后也会自动建一个文件夹的 第四步,然后再sass下面建立demo.sass,然后编写 第五步,按下ctrl + s,就直接编译了,因为你之前设置的时候设置了easysass.compileAfterSave为true,所以保存就会编译一次,这也是为了提高开发效率 最后你会发现再css下面多了一个 css文件,一个min.css文件,这是和你再设置了设置的有关系的,一个没有缩进,一个压缩的 就这...... 以上就是vscode sass 编译报错怎么办的详细内容,更多请关注gxlsystem.com其它相关文章!


"easysass.compileAfterSave": true,
"easysass.formats": [ //nested:嵌套缩进的 css 代码。
//expanded:没有缩进的、扩展的css代码。
//compact:简洁格式的 css 代码。
//compressed:压缩后的 css 代码
{
"format": "expanded",
"extension": ".css"
},
{
"format": "compressed",
"extension": ".min.css"
}
],
"easysass.targetDir": "css/" //路径
.box
color: red
.img
width: 100%;
display: block;