如何修改vscode中html的默认样式
时间:2020-04-05 09:56
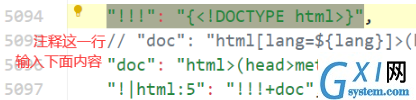
1、找到vsCode安装目录 按照下面步骤,找到expand文件夹,找到expand-full.js文件 D:\vscode\anzhuang\Microsoft VS Code\resources\app\extensions\emmet\node_modules\vscode-emmet-helper\out\expand (html学习教程推荐:html入门教程) 2、打开 用ctrl+f 查找 下面代码 找到下面代码块: 然后输入下面代码: 3、保存重启软件即可。 新建html文件,输入!+tab 即可出现默认html格式: 推荐教程:vscode教程 以上就是如何修改vscode中html的默认样式的详细内容,更多请关注gxlsystem.com其它相关文章!

"!!!": "{<!DOCTYPE html>}","cmd": "command",
"ri:d|ri:dpr": "img:s",
"ri:v|ri:viewport": "img:z",
"ri:a|ri:art": "pic>src:m+img",
"ri:t|ri:type": "pic>src:t+img",
"!!!": "{<!DOCTYPE html>}",
// "doc": "html[lang=${lang}]>(head>meta[charset=${charset}]+meta:vp+meta:edge+title{${1:Document}})+body",
"doc": "html>(head>meta[charset=${charset}]+title{${1:Document}})+body",
"!|html:5": "!!!+doc",
"c": "{<!-- ${0} -->}",
"cc:ie": "{<!--[if IE]>${0}<![endif]-->}",
"cc:noie": "{<!--[if !IE]><!-->${0}<!--<![endif]-->}"
};
"doc": "html>(head>meta[charset=${charset}]+title{${1:Document}})+body",