vscode怎么调试ts
时间:2020-04-08 10:23
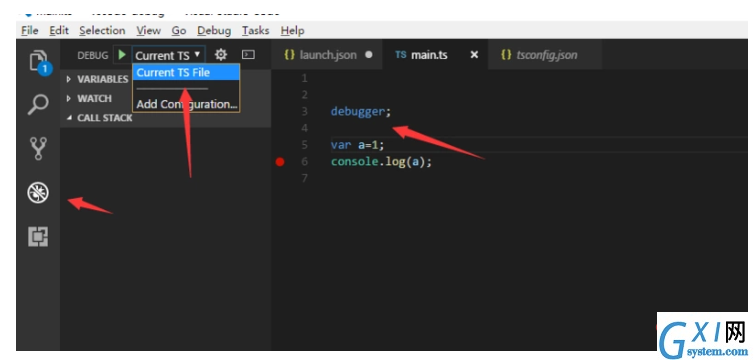
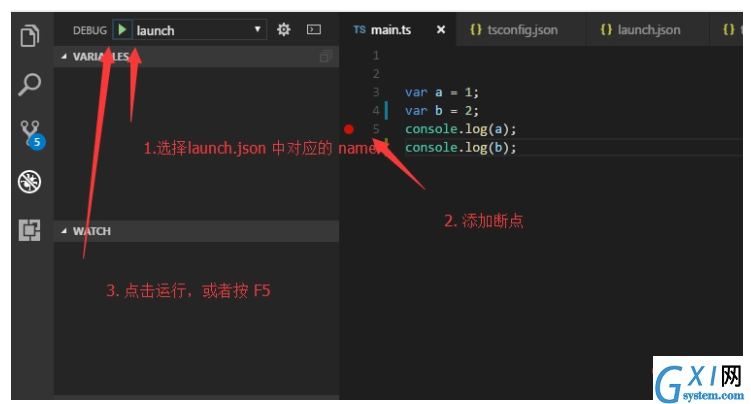
vscode怎么调试ts? vscode 调试 TypeScript 环境 typescript :2.5.2 vscode:1.16.0 vscode 直接调试 ts 文件 源码:github (https://github.com/meteor199/my-demo/tree/master/typescript/vscode-debug) 安装 typescript 依赖 添加 tsconfig.json 主要是将 sourceMap 设置为true。 配置自动编译 利用 vscode 的 tasks 自动将 ts 编译为 js。也可以使用别的方式编译,如:gulp,webpack 等。 添加文件: /.vscode/tasks.json 使用快捷键 Ctrl + Shift + B 开启自动编译。 配置调试 调试时,需要配置 vscode 的 launch.json 文件。这个文件记录启动选项。 添加或编辑文件 /.vscode/launch.json。 注意 : program 需设置为你要调试的 ts 生成的对应的 js。 假如需要调试 /src/main.ts,则此处为 ${workspaceRoot}/dist/main.js。 调试 打开 main.ts,在左侧添加断点,进行调试。 使用 ts-node 调试 ts 文件 源码:github(https://github.com/meteor199/my-demo/tree/master/typescript/vscode-debug-without-compiling) 来自:Debugging TypeScript in VS Code without compiling, using ts-node ts-node 调试 ts 文件时,不会显式生成 js。假如你不想编译为 js 后 再调试,可以考虑这种方式。 安装 npm 依赖包 配置 tsconfig.json 主要是将 sourceMap 设置为true。 配置 launch.json 打开 DEBUG 界面,添加 配置 或者编辑 /.vscode/launch.json。 调试 打开要调试的 ts 文件,添加debugger。 打开 debug 界面。 在DEBUG后 选择 launch.json 中对应的配置,此处为Current TS File。 点击运行按键或者按 F5 运行。 相关教程推荐:vscode教程 以上就是vscode怎么调试ts的详细内容,更多请关注gxlsystem.com其它相关文章!

npm install typescript --save-dev
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"noImplicitAny": true,
"outDir": "./dist",
"sourceMap": true
},
"include": [
"src/**/*"
]
}{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for thedocumentation about the tasks.json format
"version": "0.1.0",
"command": "tsc",
"isShellCommand": true,
//-p 指定目录;-w watch,检测文件改变自动编译
"args": ["-p", ".","-w"],
"showOutput": "always",
"problemMatcher": "$tsc"
}{
"version": "0.2.0",
"configurations": [
{
"name": "launch",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/dist/main.js",
"args": [],
"cwd": "${workspaceRoot}",
"protocol": "inspector"
}
]
}
npm install typescript --save-dev
npm install ts-node --save-dev
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"noImplicitAny": true,
"outDir": "./dist",
"sourceMap": true
},
"include": [
"src/**/*"
]
}{
"version": "0.2.0",
"configurations": [
{
"name": "Current TS File",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/node_modules/ts-node/dist/_bin.js",
"args": [
"${relativeFile}"
],
"cwd": "${workspaceRoot}",
"protocol": "inspector"
}
]
}