使用VS Code插件打造完美的MarkDown编辑器
时间:2021-03-11 13:51
最近迷上了 -安装: -配置: 解决VS Code下Markdown Preview Enhanced不能使用自定义css的问题. 推荐:php教程,php视频教程 以上就是使用VS Code插件打造完美的MarkDown编辑器的详细内容,更多请关注gxlsystem.com其它相关文章!一、概述
MarkDown,所以进行了学习,首先是编辑器的选择,可以参考这篇文章:
好用的MARKDOWN编辑器一览
我本人并没有选择其中的任意一款进行尝试,因为我个人十分喜欢VS Code,而且个人以为配置好后的VS Code不逊色于任何一款MarkDown编辑器,当然,如果觉得自己配置太麻烦的话,也可以直接使用上述编辑器或者Typora这款编辑器,有朋友在用,实时在编辑区预览,效果很不错。二、插件安装和配置
安装和配置插件的步骤:
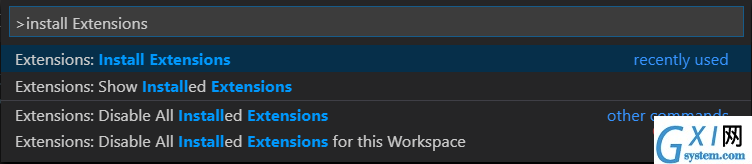
Ctrl+Shift+P打开控制命令行,然后如下输入就可以打开插件市场,输入markdown就可以看到所有相关插件:
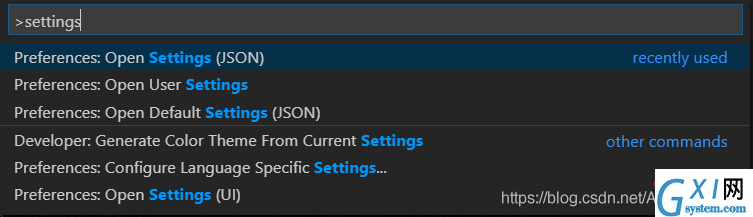
Ctrl+Shift+P打开控制命令行,然后如下输入就可以更改插件配置
第一个选项是json格式的配置文件,第二个选项是使用UI界面打开配置文件,第三个是打开默认的配置文件,所有的配置都在里面,可以复制,但是不可编辑,复制到第一个选项里面即可进行配置,这里打开第一个选项Open Settings(JSON)
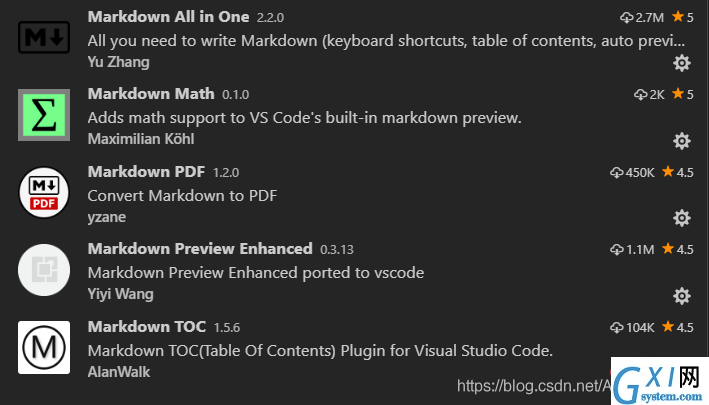
我安装了如下的所有插件:

2.1 markdown-all-in-one
2.2 markdown toc
markdown-toc.depthFrom: 生成目录的标题最低级别,默认h1
markdown-toc.depthTo: 生成目录的标题最高级别,默认h6
markdown-toc.insertAnchor: 自动插入链接地址,默认false
markdown-toc.withLinks: 自动插入链接,默认true
markdown-toc.updateOnSave: 自动更新
2.3 markdown+math
2.4 markdown pdf
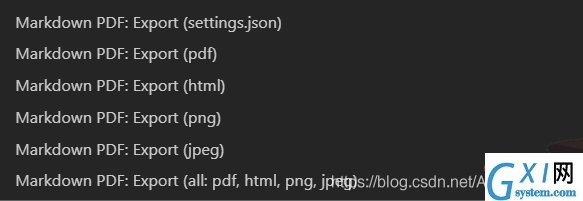
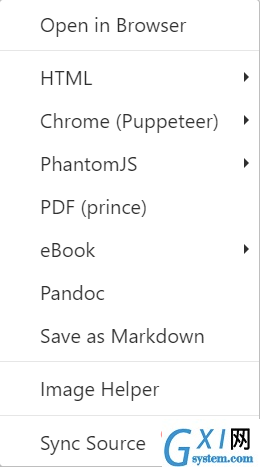
该插件还支持导出为以下格式,只需要在md文件中右键鼠标就可以弹出选项
markdown-pdf.type: 设置默认导出格式,也就是上图中的第一个选项,默认是pdf
markdown-pdf.outputDirectory: 导出路径
markdown-pdf.outputDirectoryRelativePathFile: 导出相对路径
markdown-pdf.styles: 导出的pdf文件的格式,可以使用本地的绝对路径自定义,也可以使用网上的
markdown-pdf.displayHeaderFooter: 是否显示页眉页脚,默认是true,我改为false,因为默认页眉页脚很丑,
当然也可以使用markdown-pdf.headerTemplate和markdown-pdf.footerTemplate自定义
2.5 Markdown Preview Enhanced
在预览窗口右键点击出现下图所示:

pandoc可以导出为word文件、pdf 、html等多种格式,但是实测导出效果并不理想,可能是姿势不对吧,没有深究。"markdown-preview-enhanced.enableTypographer": 是否可以显示流程图,默认false,我调成true,
但是建议画流程图还是使用其他软件,插入图片,另外,即便可以在预览窗口看到流程图,
使用markdown pdf导出为PDF的时候也不能显示。。。。。只能看看。。。。
"markdown-preview-enhanced.previewTheme":设置预览主题,只能设置它给定的几个主题,
默认是 "github-light.css", 但是人的智慧是无穷的使用自己下载的或者自定义的CSS的办法,
请参考我的另一篇教程,链接将会在下面给出。



























