聊聊VSCode怎么配置.NET环境,开发调试.NET 5
时间:2022-01-23 18:48
VSCode怎么配置.NET环境?下面本篇文章给大家介绍一下使用VSCode从零开始开发调试.NET 5 的方法,希望对大家有所帮助!

使用VS Code 从零开始开发调试.NET 5。无需安装VS 2019即可开发调试.NET 5应用。
VS Code 全称是 Visual Studio Code,Visual Studio Code是一个轻量级的跨平台Web集成开发环境,可以运行在 Linux,Mac 和Windows下!
本篇为VS Code 开发调试.NET 5教程,在Windows下做实际操作,但同样适用于其它系统。【推荐学习:《vscode入门教程》】
环境安装
本文演示开发环境: WIN10 x64 Visual Studio Code 1.55.1
.NET 5.0 SDK Windows x64 Installer:
https://dotnet.microsoft.com/download/dotnet/thank-you/sdk-5.0.202-windows-x64-installer
更多系统版本下载:https://dotnet.microsoft.com/download
VSCode :
https://code.visualstudio.com/
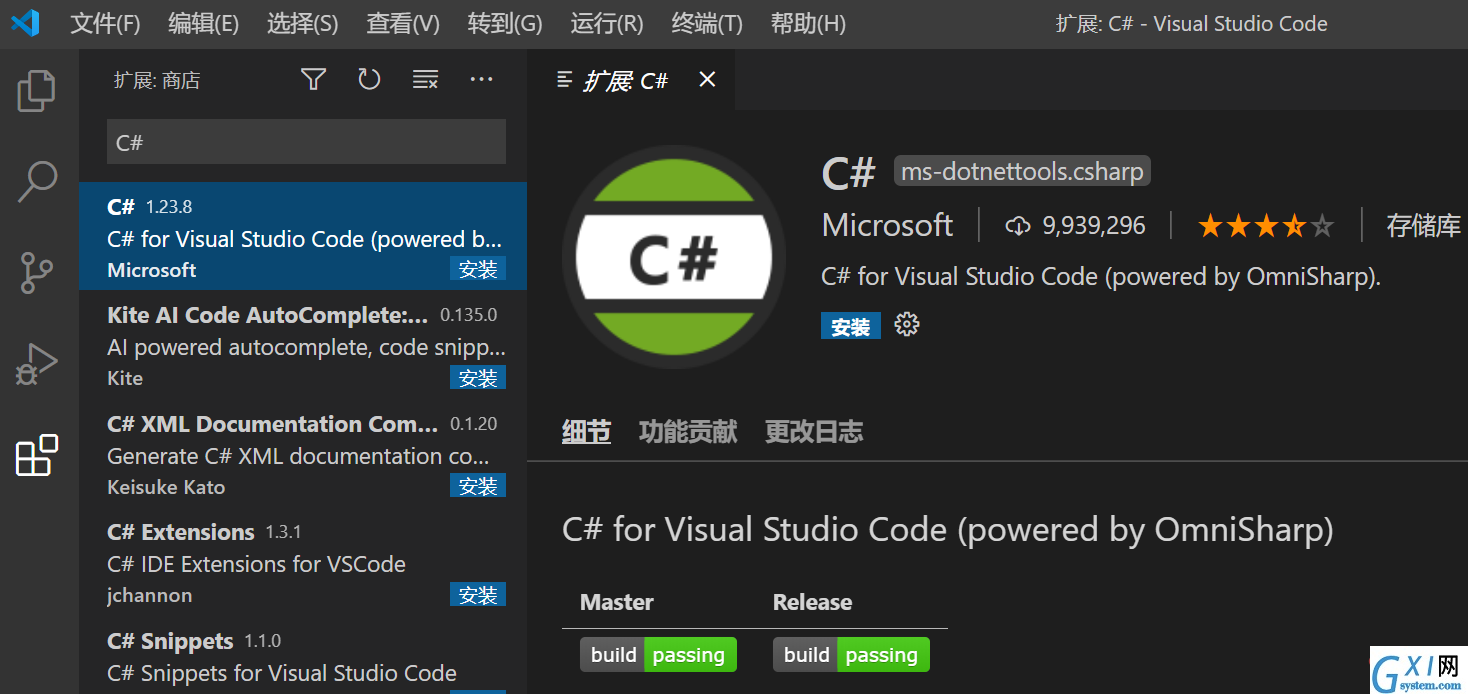
VSCode C#插件:
打开扩展搜索C#, 选择C# 安装。

安装好插件以后重启VS Code。
创建项目
首先确保 .NET Core SDK 安装成功。
dotnet --version
输出如下:
5.0.202
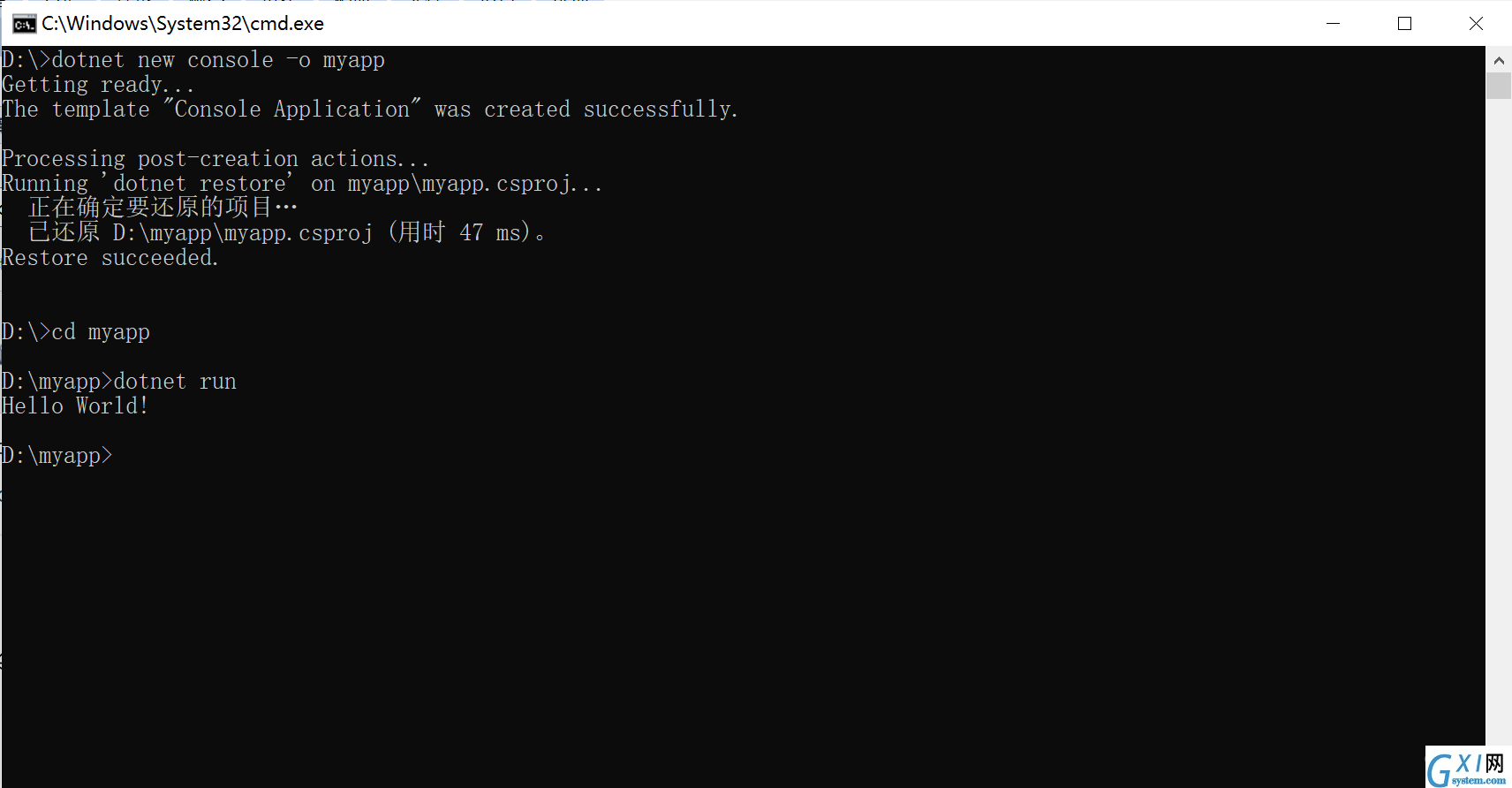
然后就可以创建项目。
dotnet new console -o myapp cd myapp dotnet run

整个命令执行完成,项目就创建好了。 dotnet new会默认执行 dotnet restore ,只需要dotnet run即可。
使用 VS Code 开发
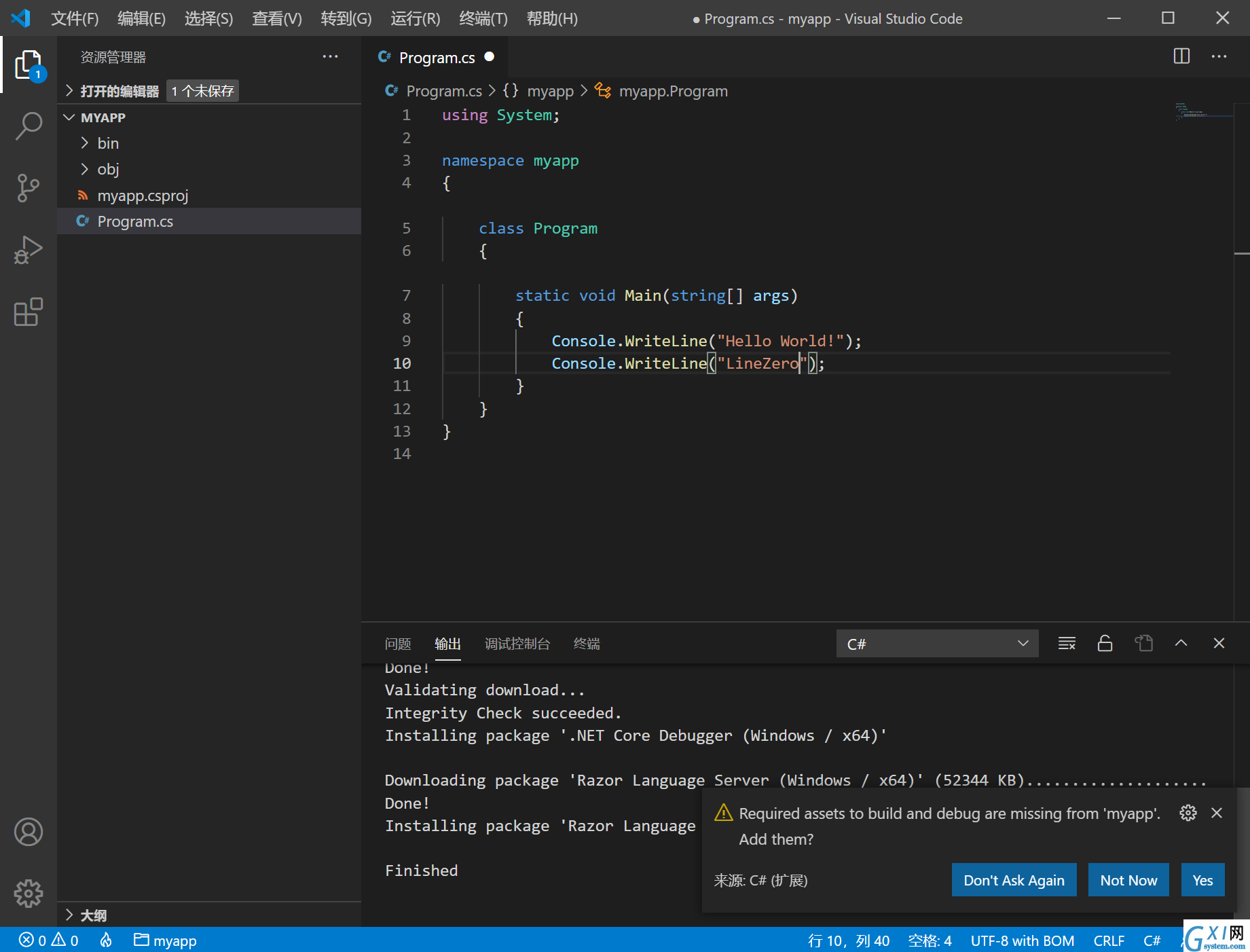
使用 VS Code 打开myapp文件夹,打开Program.cs 文件
如果是首次打开需耐心等待插件的安装。安装成功如下图:

然后稍微等待一下,会出现如上图所示,提示 Required assets to build and debug are missing from 'myapp'. Add them?,选择Yes 即可。
插件会自动生成.vscode文件夹,并为我们配置好 launch.json 。
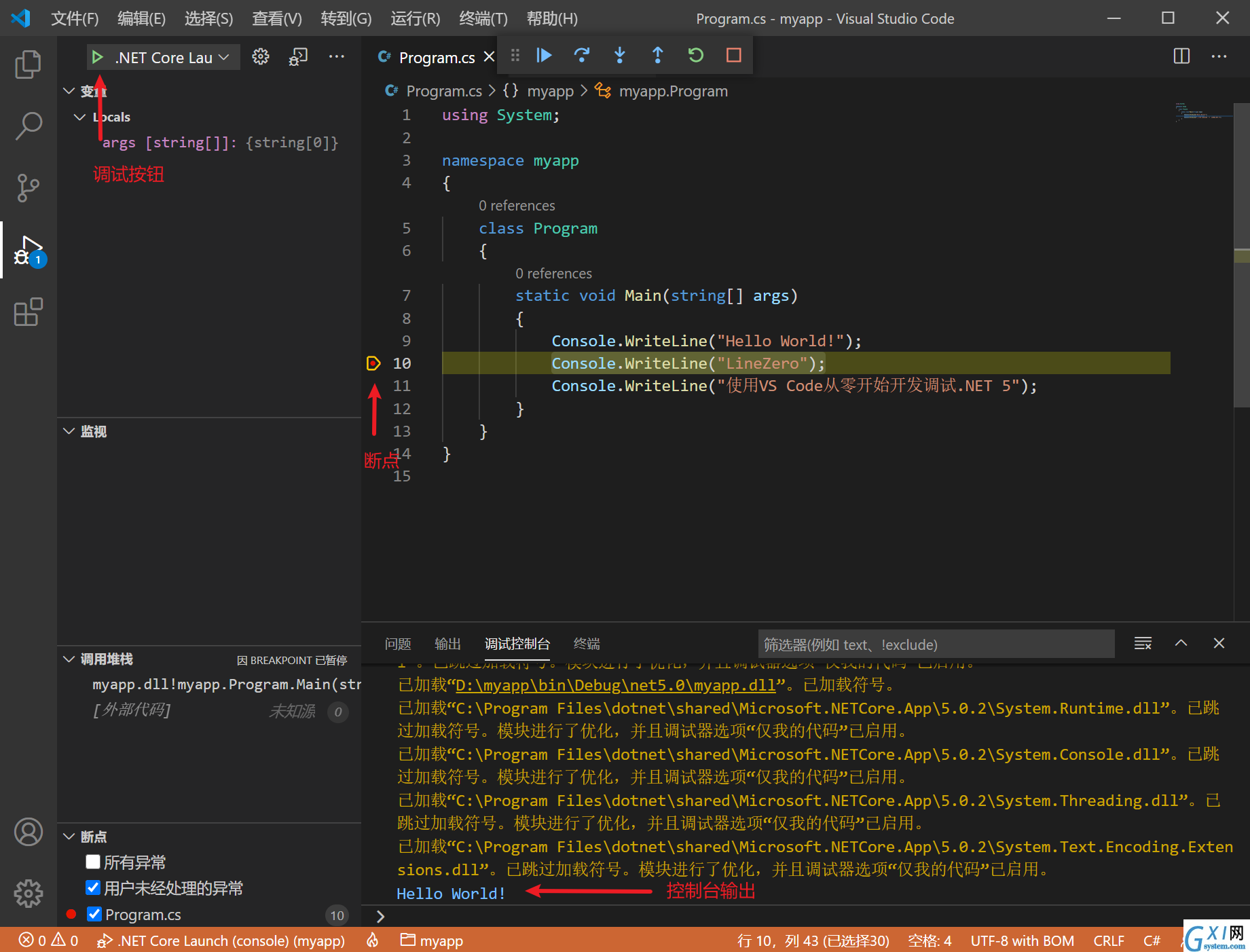
使用 VS Code 调试
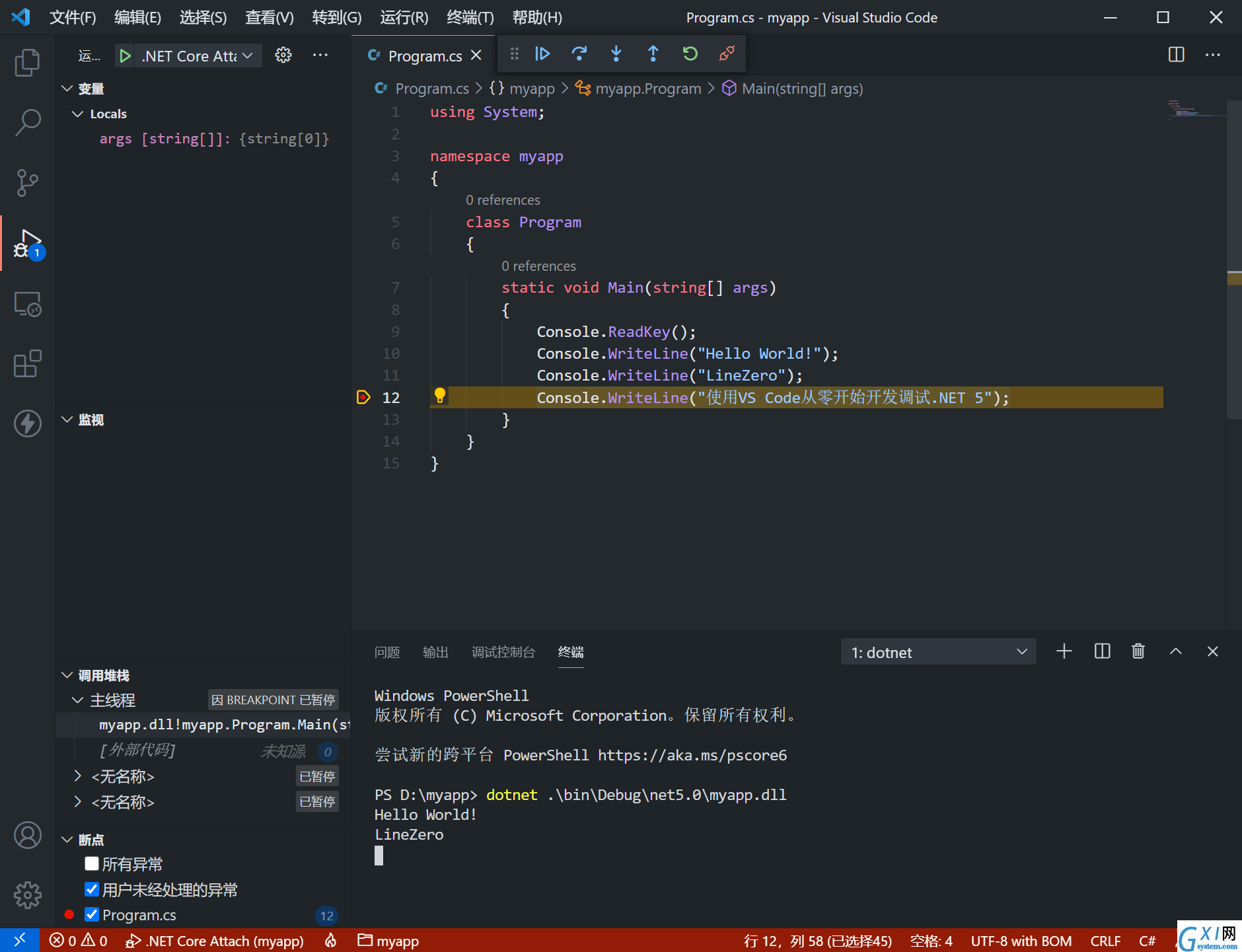
接下来切换到调试窗口就可以进行调试,点击调试按钮
下断点成功断下。

F10 单步跳过 F11 单步调试 F5 执行.
也可以选择附加调试,如下:
代码加入 Console.ReadKey();
然后在终端中执行 dotnet .\bin\Debug\net5.0\myapp.dll
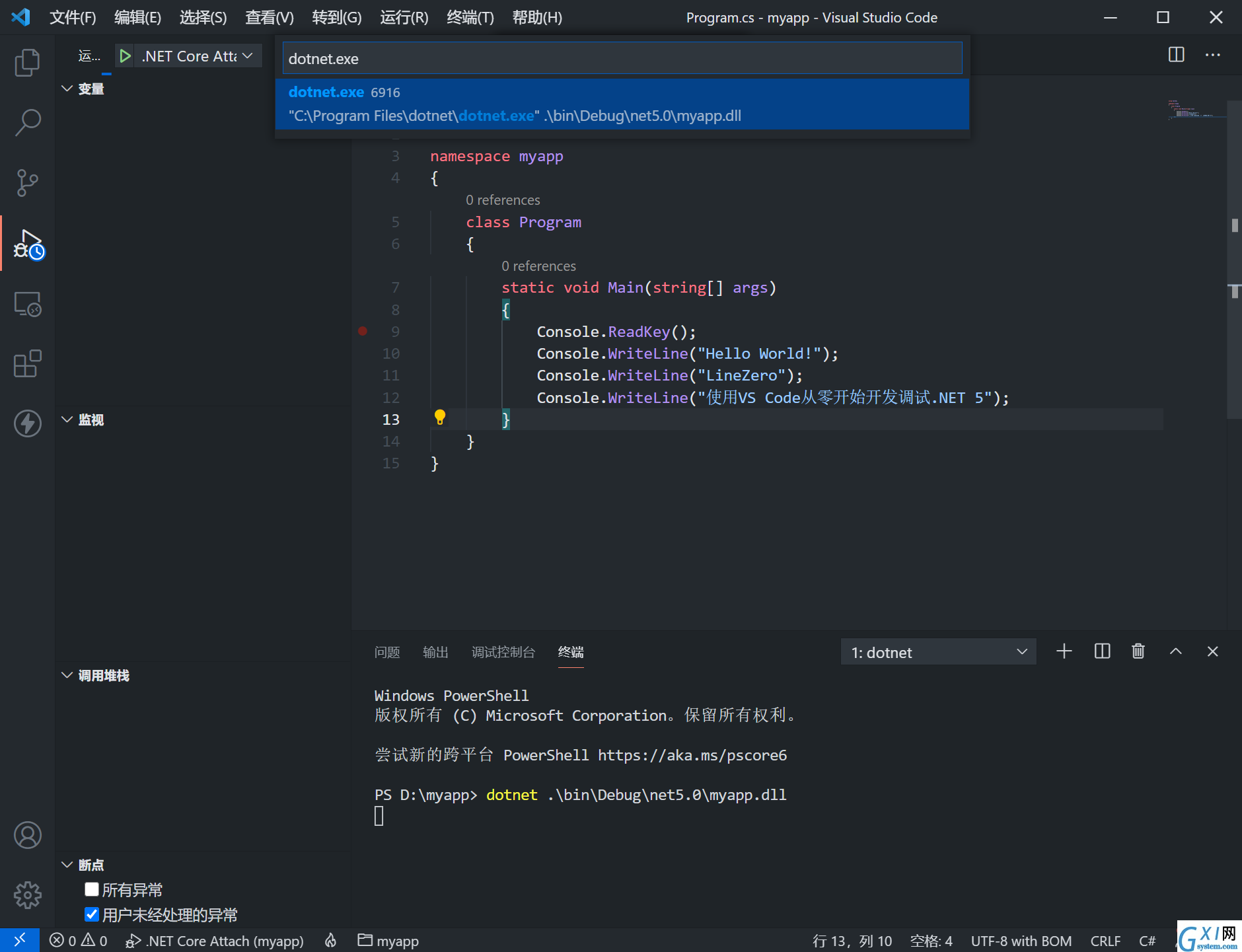
接着在调试中切换为 .NET Core Attach 点击调试按钮,选择 dotnet.exe

在VS Code中插入断点,然后终端输入任意键既可继续,程序也能正常走到调试状态。

可以很方便的编写代码,C#插件为开发提供智能提示功能。这样不用安装VS 2019 也可以开发 .NET 5。
VS Code插件
外观类插件
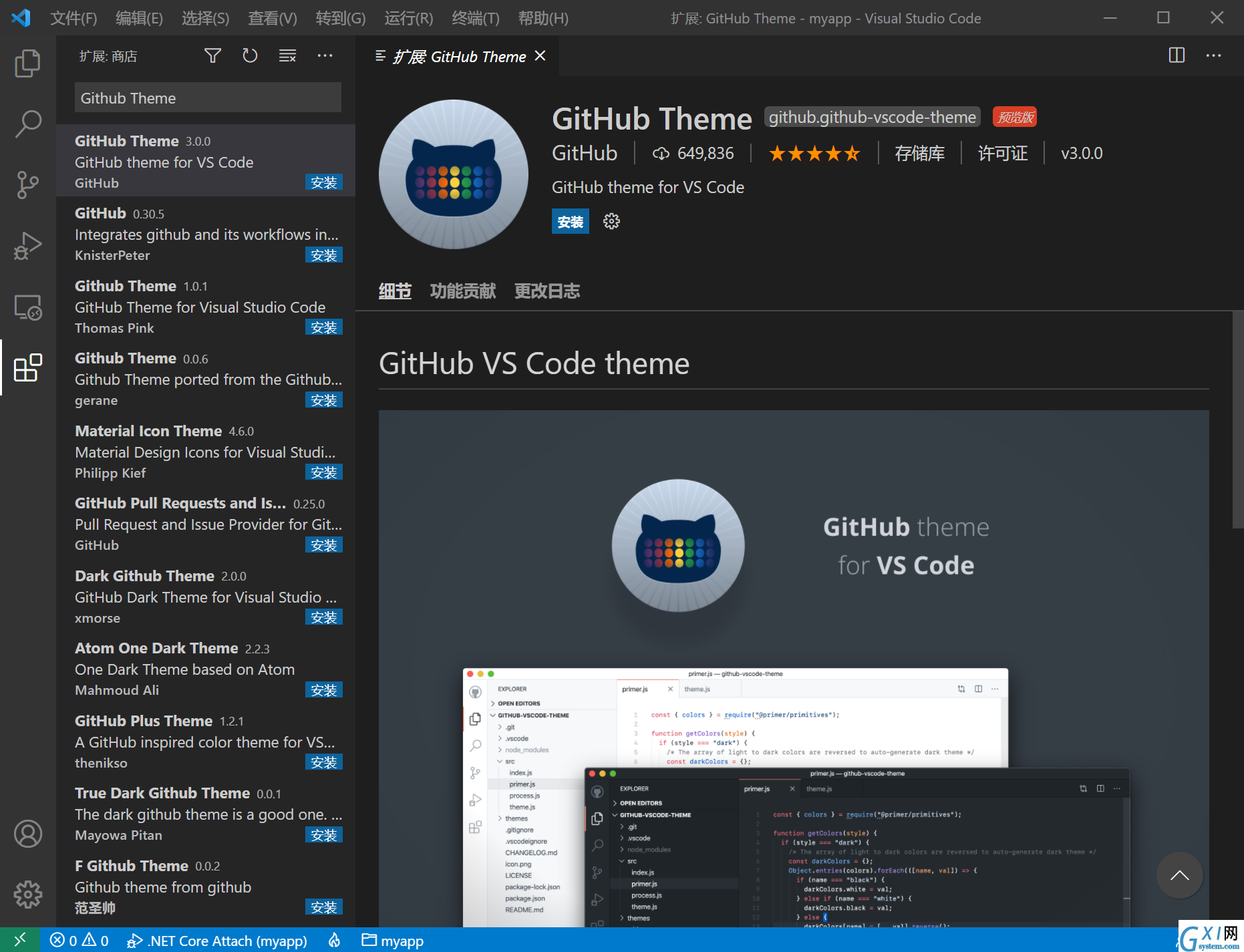
主题插件 GitHub Theme

更多主题可以搜索Theme
Icon 图标插件: vscode-icons
开发类插件
Visual Studio IntelliCode 编码智能提示
REST Client 接口请求神器
示例:
POST https://example.com/comments HTTP/1.1
content-type: application/json
{
"name": "sample linezero",
"time": "Wed, 21 Oct 2020 18:27:50 GMT"
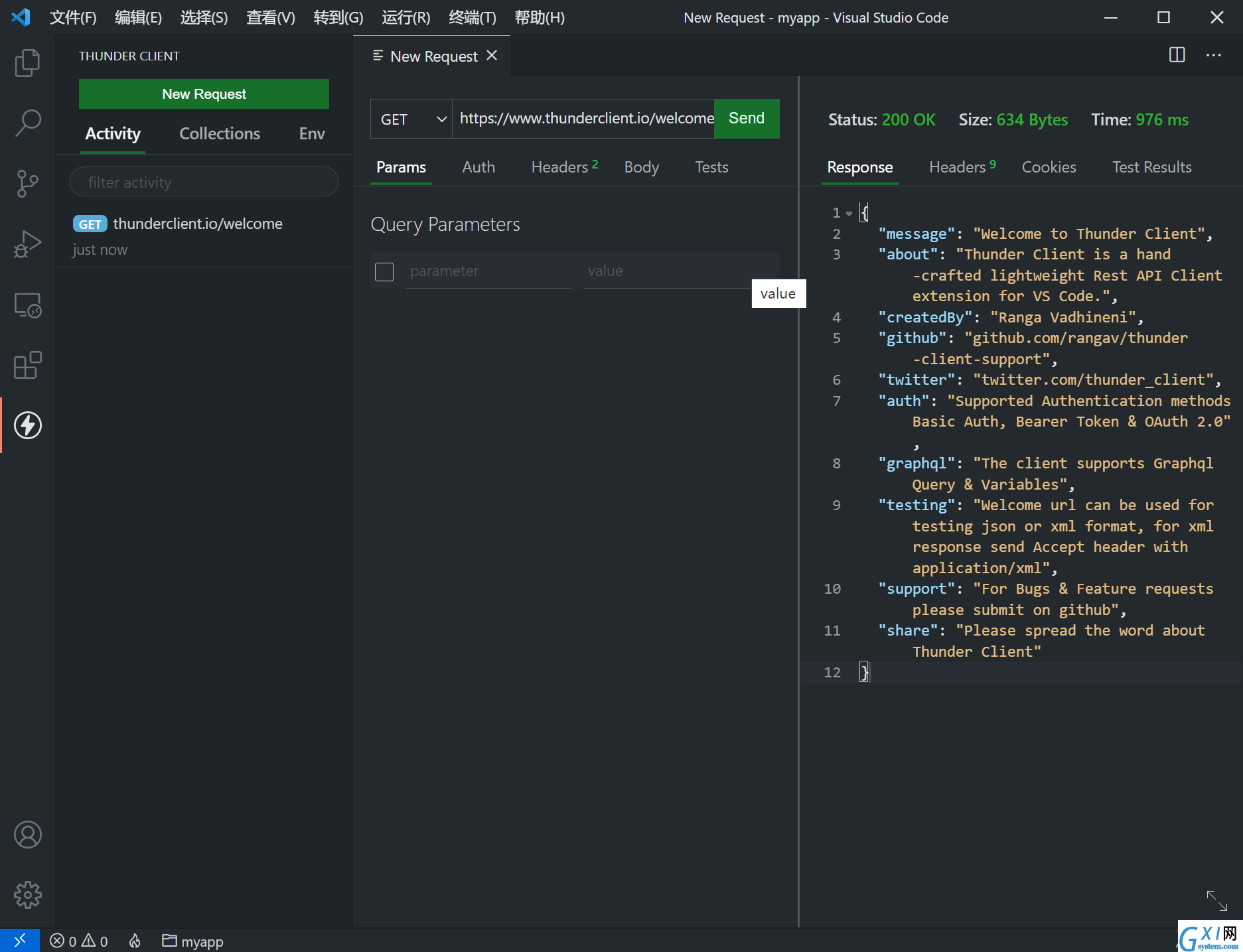
}Thunder Client 像PostMan 一样请求接口

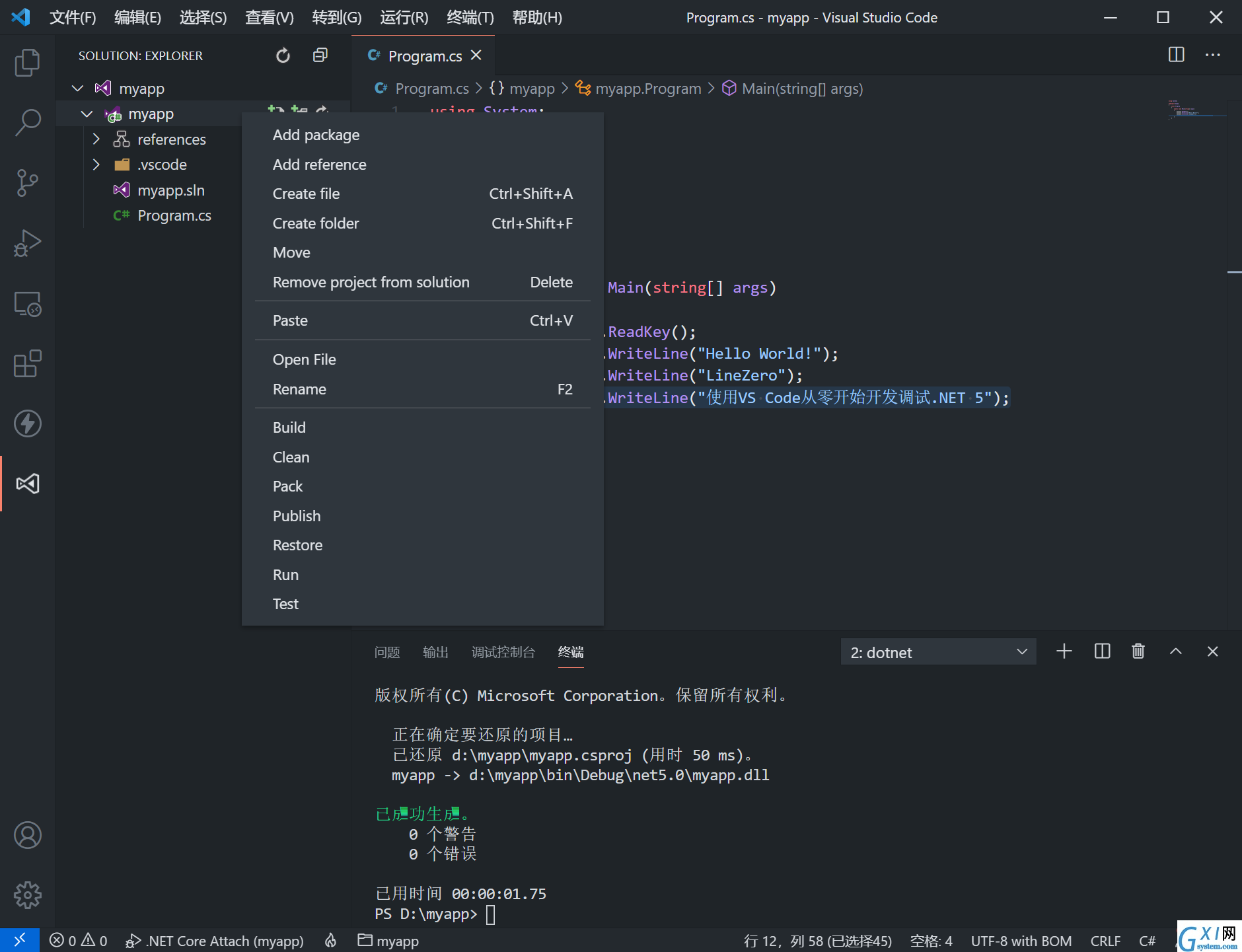
vscode-solution-explorer 像VS一样操作项目

ASP.NET Core 3.1 新书发布 《ASP.NET Core项目开发实战入门》
京东 :https://item.jd.com/12961032.html
当当 :http://product.dangdang.com/29122210.html
更多关于VSCode的相关知识,请访问:vscode教程!!
以上就是聊聊VSCode怎么配置.NET环境,开发调试.NET 5的详细内容,更多请关注gxlsystem.com其它相关文章!



























