sublime如何设定自动补全html头部信息
时间:2019-12-17 14:09
下面由sublime教程栏目给大家介绍sublime设定自动补全html头部信息的方法,希望对需要的朋友有所帮助!

步骤:
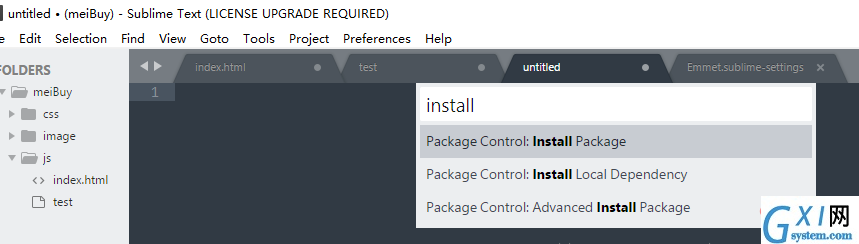
1. 按ctrl+shift+P打开命令面板,输入install,鼠标点击下面出来的Package Control:Install Package

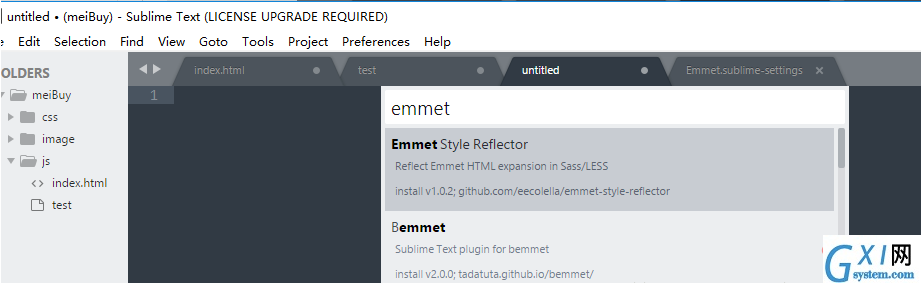
2. 再点击后稍微等一等,在弹出的内容里,输入Emmet,(这里由于作者已安装,不然正常情况是,Emmet会在下面第一个,点击就好)

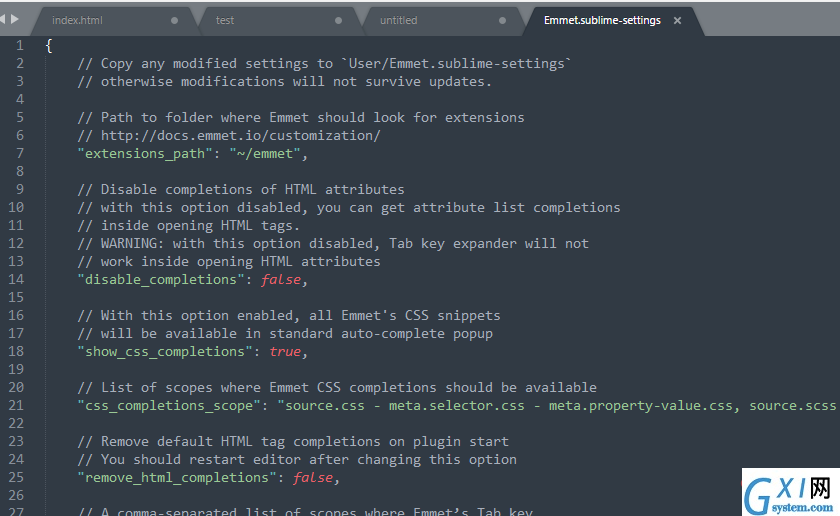
3. 在安装好后,会跳出如下图所示,这是配置文件,一般不用管。

4. 笔者在这里碰到了一个问题,就是写了!,再按tab后依然没用,这个问题的排除方式如下。

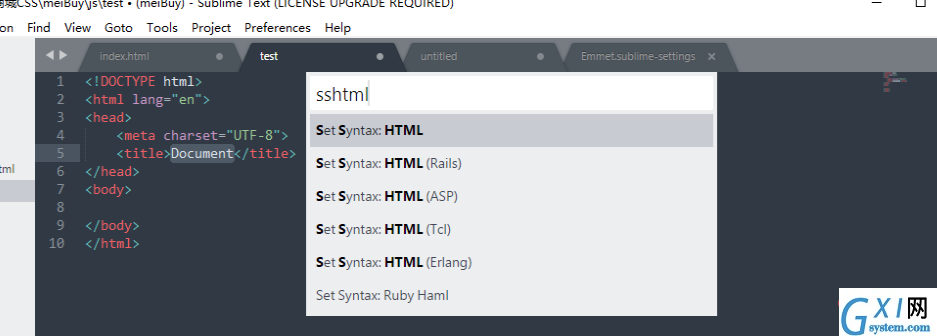
也就是在ctrl + shift + p出来命令行后,输入sshtml。这样的话,此时的语法设定就是html的了,sublime就能知道自动补全了。
5. 对一个全新的html,输入!,然后按tab就能自动补全啦。
更多sublime相关技术文章,请访问sublime栏目:https://www.php.cn/tool/sublime/
以上就是sublime如何设定自动补全html头部信息的详细内容,更多请关注gxlsystem.com其它相关文章!



























