Atom中如果配置小程序文件,让代码高亮显示!
时间:2022-01-21 19:24
本篇文章给大家介绍一下Atom配置微信小程序文件代码高亮的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

小程序相关的文件后缀名是 .wxml, .wxss, .wxs ,可是 Atom 编辑器默认不会自动识别这些类型的文件,打开这些文件只能看到反人类的黑白代码。
一个优雅的方案是,通过修改 Atom 的配置,使 Atom 把 .wxml 当成 .html, 把 .wxss 当成 .css, 把 .wxs 当成 .js. 这样在打开这些类型的文件时就会看到彩色的代码了。【相关推荐:《atom教程》】
操作步骤
1、打开 config.cson 配置文件
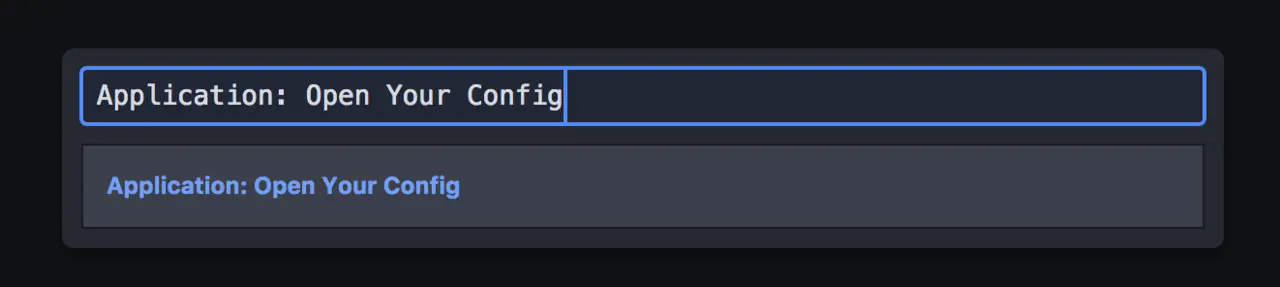
同时按下快捷键 Command + Shift + P 唤起命令面板, 输入 Application: Open Your Config , 点击回车键 , 将会打开文件 config.cson

2、修改 config.cson 配置文件
在 core 下面添加
customFileTypes:
'text.html.basic': [
'wxml'
]
'source.css': [
'wxss'
]
'source.js': [
'wxs'
]文件大致结构
"*":
core:
customFileTypes:
'text.html.basic': [
'wxml'
]
'source.css': [
'wxss'
]
'source.js': [
'wxs'
]这个文件中可能还有很多其他的属性,因为有些插件会自动将配置加到这个文件中
配置完成! 重新打开 .wxml, .wxss, wxs 后缀的文件,将会看到彩色的代码。
原理
其实,Atom 并不是把 wxml 文件识别成 html文件,而是用和 html 文件一样的语法规则去高亮显示 wxml 文件中的代码。text.html.basic, source.css, source.js 就是相应的语法规则名称,这些名称可以在 language-xxx 这样的 Atom 内置或第三方的 Package 中找到。
更多编程相关知识,请访问:编程入门!!
以上就是Atom中如果配置小程序文件,让代码高亮显示!的详细内容,更多请关注gxlsystem.com其它相关文章!



























