在dw中css属性有哪几类
时间:2020-11-30 11:45
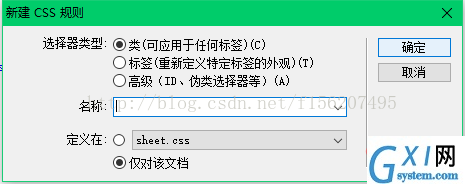
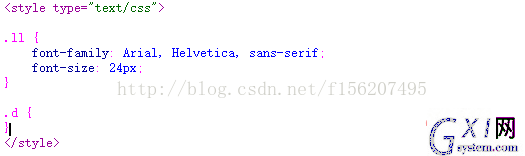
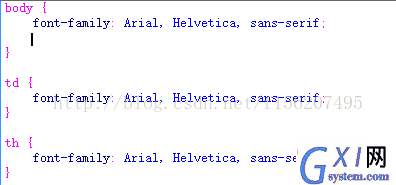
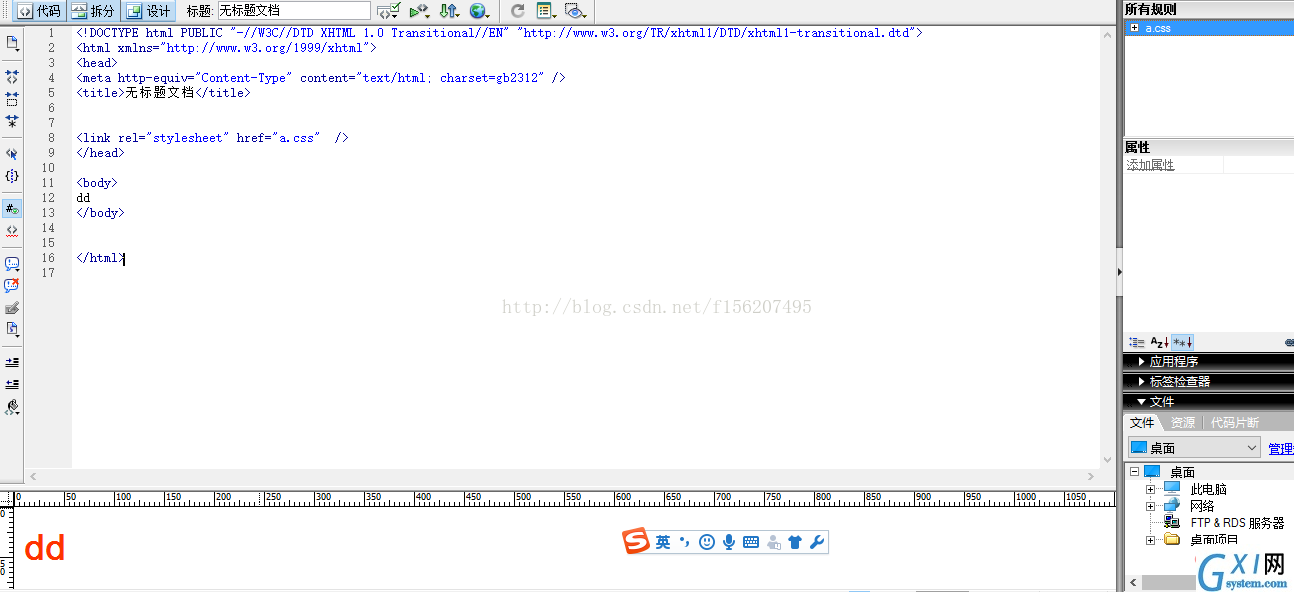
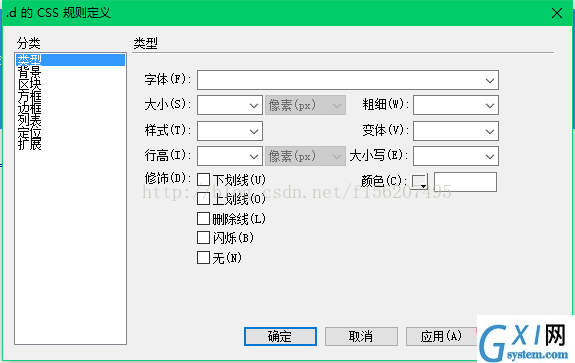
在dw中css属性有八类,分别是:1、Type类型;2、Background背景;3、Block块;4、Box盒子;5、Border边框;6、List列表;7、Positioning定位;8、Extensions扩展。 本教程操作环境:windows10系统、css3,本文适用于所有品牌的电脑。 推荐:《Dreamweaver教程》 首先介绍一下CSS样式的属性: CSS样式属性被分为八大类:类型,背景,区块,边框,列表,定位,扩展。 类型主要定义文本的字体,大小,颜色,行高和修饰等。如图所示: 内联样式可以通过style属性直接套进定义对象的HTML标记中去,即style属性值就是内联样式,使用格式如下: <标记名 style="CSS样式属性名值对"> 例如<span style="font-size:24px;color : red;">这是内容</span>, 使用内联样式有如下的优缺点: 缺点: 1.内联样式会与需要展示的内容融合在一起,因此会使网页维护工作非常麻烦 2.使用内联样式需要记忆大量的CSS样式属性名,因此,实际中很少使用内联样式 3.CSS样式中的部分属性与HTML标记的属性不相同,例如表示文本大小的CSS样式属性名为font-size,而<font>标记中表示文本大小的属性名为size 4.不如用内部样式方便 优点: 1.该用法可以用于几乎任何HTML标记 采用内部样式: 在DW的样式面板(按下shift+F11即可调出)单击加号,新建通用样式,如图: 然后完成对样式的设置,就会在代码窗口中出现该样式的定义。 如图: 可以将样式名前的“·”修改为“#”,此时引用“#”样式则需要使用id属性而不是Class属性。 效果图如下: 方法三: 采用外部样式: 内部样式是指在页面文档头部建立的CSS样式,可供本页面中所有的HTML标记引用。如果要建立所有页面都能使用的样式,则需要建立外部样式。 外部样式是一个以.CSS文件作为扩展名的文本文件,其中包含了许多个样式的定义,在DW中,使用菜单“文件”→“新建”→“常规”→“CSS样式表”,就进入了CSS样式文件的编辑窗口。如图所示: 在上面的窗口里,有三个HTML标记,(body,td和th分别代表主题,表格的单元格和表格的行的样式,它们会自动应用于文档的主体、表格的单元格和表格的行,实质上是重新定义HTML标记的外观,注:默认情况下,新建HTMl文档时,页面主体部分输入的文本大小是16px、黑色) 为了引用样式文件中的通用CSS样式,需要在页面的头部使用<Link>标记,格式如下: <link rel="stylesheet" href="扩展名为CSS的样式文件名“> rel=“stylesheet”表示引用文件和当前页面的关系,即引用文件修饰当前页面文件;href属性设置了引用的CSS样式文件。 然后就可以对任意新建的文档采用此CSS样式了。效果图如下: 以上就是在dw中css属性有哪几类的详细内容,更多请关注gxlsystem.com其它相关文章!

方法一:
方法二: