dw中如何格式化CSS代码
时间:2022-01-20 20:13
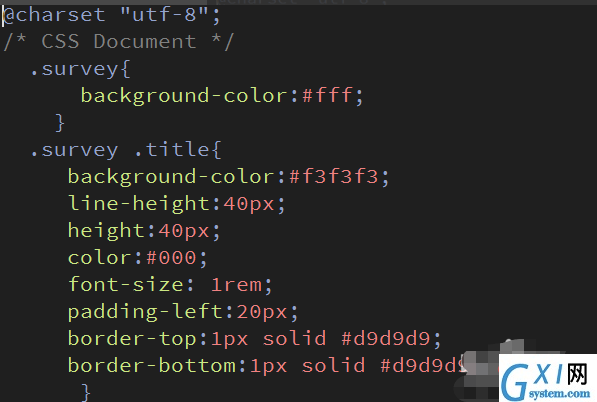
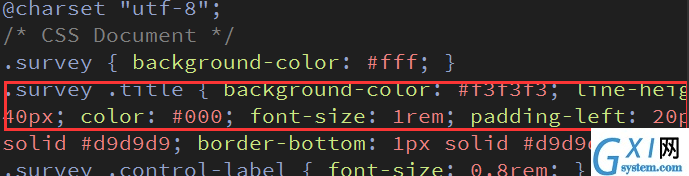
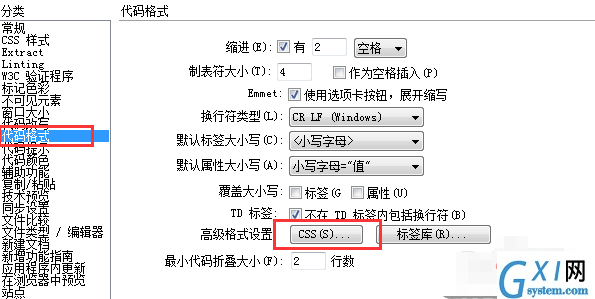
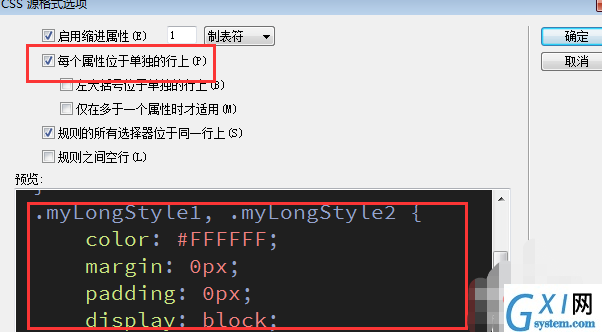
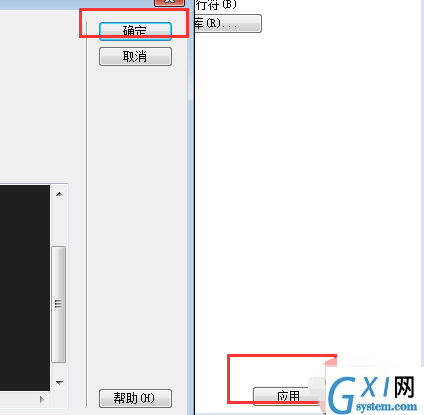
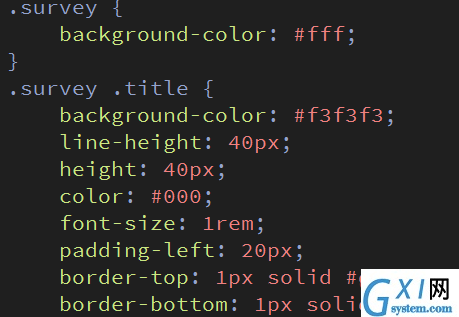
方法:1、点击“编辑”选项,选择“首选参数”;2、选中“代码格式”,然后点击“高级格式设置”中的css;3、将“每个属性位于单独的行上”前面打上对勾;4、依次点击“确定”->“应用”;5、点击“命令”选项,再点击“应用源格式”选项。 本教程操作环境:Windows7系统,Adobe Dreamweaver CS6版本,Dell G3电脑。 相关推荐:《dreamweaver教程》 首先,用DW打开一个已经写好的css文件,看一下编辑好的,没有格式化之前的代码的样子。 然后,我们点击软件窗口上方的“命令”选项,在弹出的菜单中点击“应用源格式”选项,就可以将我们的代码格式化。 格式化后,我们的每个class的属性在一行显示,放不下后换行显示。这是没有对页面进行设置时的格式化效果。 接下来,我们更改下css代码的格式,将css的属性,设为单个属性单行显示。我们点击编辑选项,在弹出的下拉菜单中选择“首选参数” 我们在弹出的“首选项”对话框中选中分类中的“代码格式”,然后点击“高级格式设置”中的css 我们在css源格式选项的对话框中,将“每个属性位于单独的行上”前面打上对勾,可以看到预览的效果。 选中之后,点击“确定”,再点击“应用”,然后“关闭”,然后再次对css代码应用源格式。代码就变成单个属性一行了。 至此,格式化完毕。 更多编程相关知识,请访问:编程入门!! 以上就是dw中如何格式化CSS代码的详细内容,更多请关注gxlsystem.com其它相关文章!