Windows 7/8/10 系统下Laravel框架的开发环境安装及部署详解(Vagrant + Homestead)
时间:2022-03-18 10:45
注意! laravel/homestead box项目地址已经不再是原来的
https://atlas.hashicorp.com/laravel/boxes/homestead
而已经变更成
https://app.vagrantup.com/laravel/boxes/homestead
如果是刚刚接触Laravel的朋友,请直接按文中步骤操作。
需要更新及重装的朋友们请注意使用第二个地址来进行文中操作。
虽然我通常习惯在Linux环境下工作,但对于一个从小就接触Windows的人来说,能够在Windows系统环境下进行程序的开发,对于我来说也不可或缺。那么今天我们就一起来看一下如何在Windows 10操作系统中进行Laravel的开发。
如果你的系统上已经安装了PHP,Apache或NGINX,并且有偏爱的数据库系统,那么基本上你已经可以开始写代码了。但是我强烈推荐你使用Vagrant或者Docker来进行开发,因为不需要独立安装和考虑更新零碎部件的问题,所有工具都已经集成。我们今天要介绍的是在Homestead中进行Laravel的开发。
如果你有点混乱,没关系,接着往下看。
Vagrant是一款基于Virtual Box的虚拟机环境,可以安装多种Box(盒子,即预先配置好的开发环境),达到多种开发环境可以快速切换并且不需要担心包裹的依赖性问题(Package Dependencies)。
Homestead是Laravel官方创建的Vagrant盒子,虚拟机的环境目前搭载的是Ubuntu 16.04 LTS,已经集成了Laravel所需的开发环境及工具,包含了最新版本的PHP,MySQL以及NGINX服务器。
那么我们需要做的几个步骤如下:
- 下载并安装Git Bash
- 下载并安装Vagrant
- 下载并安装Virtual Box。
- 下载Homestead盒子及盒子配置文件。
- 创建一个新的Laravel项目。
我们需要的工具:
- Git Bash
- Vagrant
- Virtual Box
- Homestead
注意:Laravel官方推荐的Shell是Git Bash。因为Git Bash自动将~(tilde)映射到用户根目录下(例如,C:\Users\Eagle),而如果使用Windows自带的cmd,那么需要使用%HOMEDRIVE%%HOMEPATH%环境变量来进入正确的文件夹。
好了那么我们开始行动!首先需要我们先下载Git Bash:
官网地址:
https://git-for-windows.github.io/
下载地址:
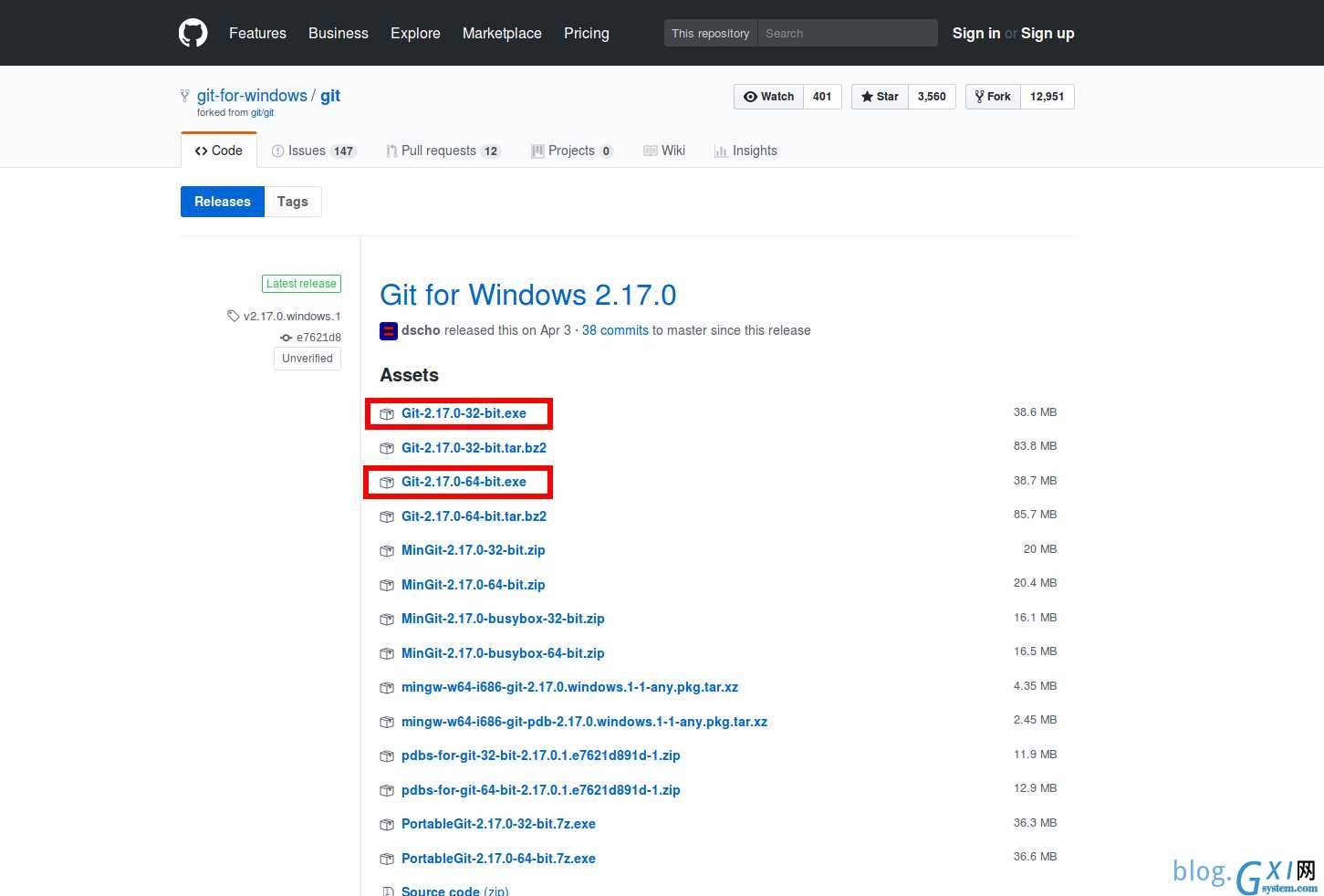
https://github.com/git-for-windows/git/releases/tag/v2.17.0.windows.1

直接下载可能很慢,我们可以右键复制下载链接,使用迅雷等下载工具下载。
安装Git Bash很简单,按默认选项安装就可了。
完成后,我们就可以进行下一步了:
安装Vagrant及Virtual Box。
Vagrant的下载地址:
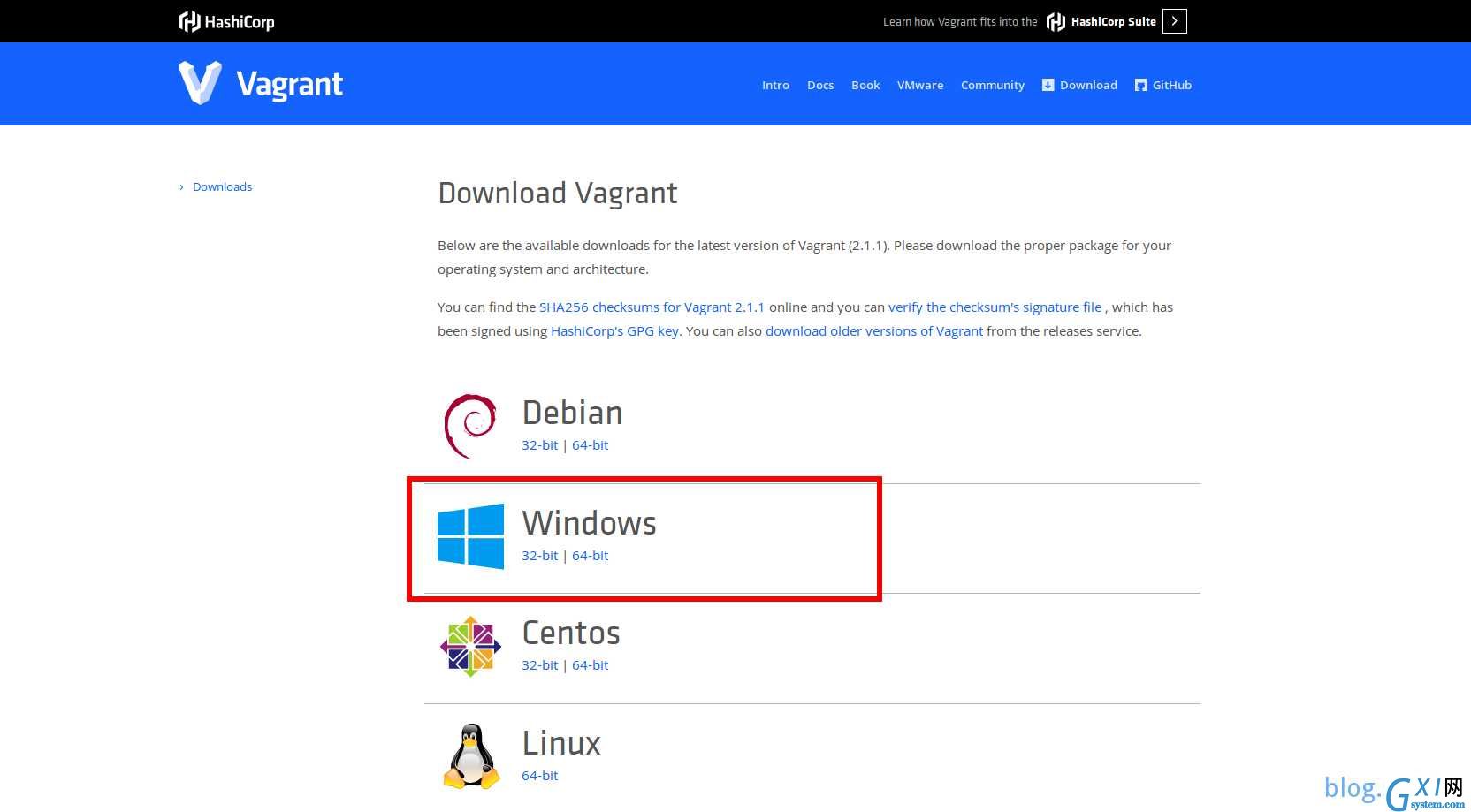
https://www.vagrantup.com/downloads.html

请选择Windows版本进行下载并安装。
Virtual Box的下载地址:
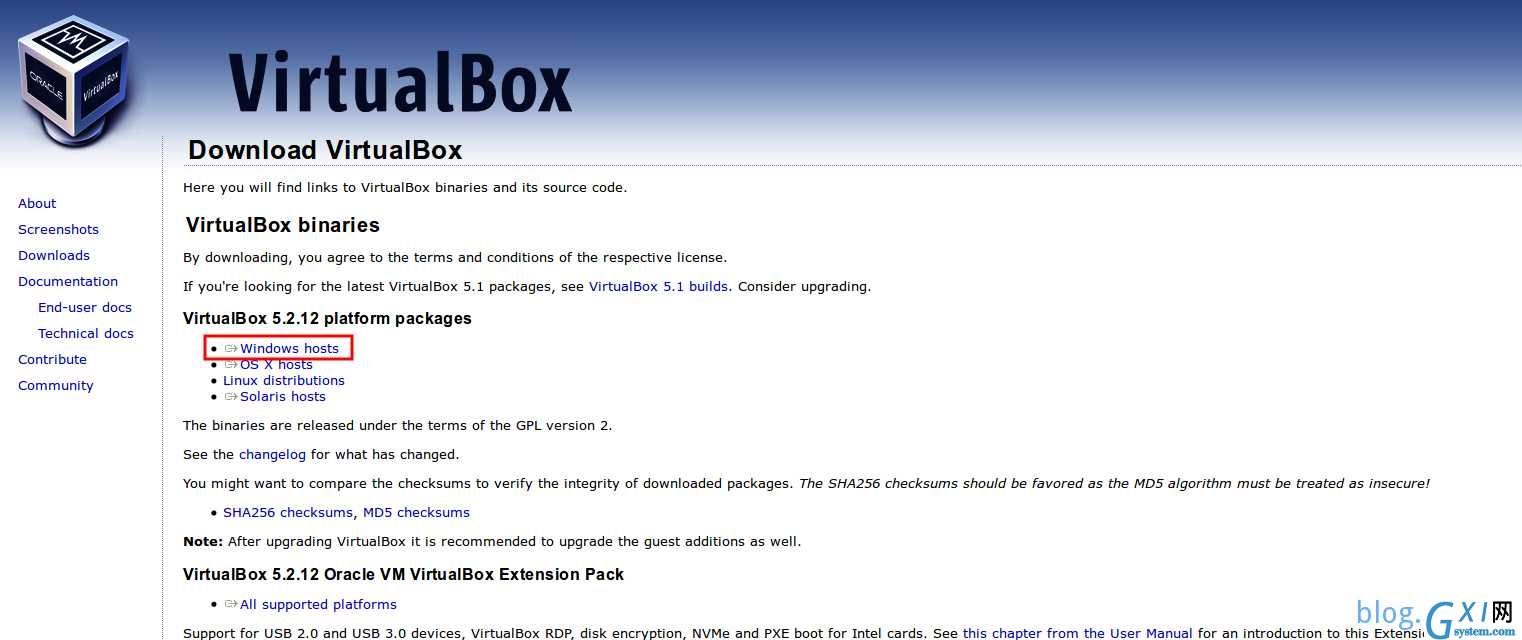
https://www.virtualbox.org/wiki/Downloads

请选择Windows hosts下载Windows版本并安装。
注意:若下载最新5.2+版本的VirtualBox,请确保你的Vagrant版本在2.0以上,因为新版的VirtualBox与Vagrant老版本不兼容。
完成之后,我们就可以开始安装Homestead了。
如果你在国外,或者你所在的地区对于CLI方式下载安装Homestead网速没有问题,那么可以打开Git Bash,输入
$ vagrant box add laravel/homestead
以上命令将会自动下载及安装Homestead盒子。
如果以上命令下载速度很慢那么我们需要切换到手动模式来安装。
首先我们需要到以下地址下载最新版本(目前为6.1.0)的Homestead盒子(可以使用下载工具下载):
https://app.vagrantup.com/laravel/boxes/homestead/versions/6.1.0/providers/virtualbox.box https://vagrantcloud.com/laravel/boxes/homestead/versions/6.1.0/providers/virtualbox.box
注意:如果你需要下载不同版本(或最新版本),请将以上地址中versions/后的数字版本号替换成相应的版本号。
下载完成后,我们将下载的文件命名为Homestead-6.1.0.box。接下来,我们cd到相应的文件夹(假设下载文件目录在Downloads文件夹下,运行以下命令:
$ vagrant box add laravel/homestead ./Homestead-6.1.0.box
输入命令后,会开始导入并安装我们下载的Homestead盒子。

完成后,你会发现自己的用户文件夹里多出了一个名为.vagrant.d的文件夹
C:\Users\MyUserName\vagrant.d
接下来,非常重要的一个步骤:
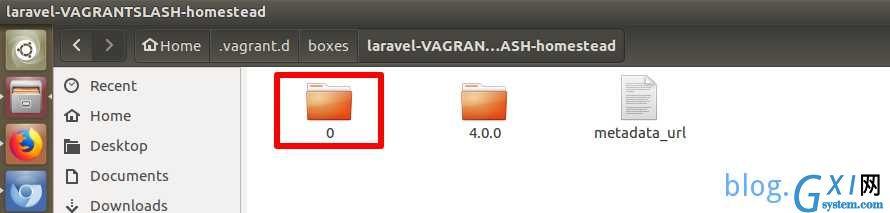
我们打开这个文件夹,找到以下路径(请将MyUserName替换成你的系统用户名):
C:\Users\MyUserName\vagrant.d\boxes\laravel-VAGRANTSLASH-homestead
将文件夹中名为0的文件夹改名为我们下载的Homestead的版本号,即6.1.0。
然后在该文件夹下新建一个叫metadata_url的空白文件 (注意不要有任何文件名后缀,如果你的系统设置了自动隐藏后缀名,请将隐藏去掉,确认文件无任何后缀):

文件的内容里,添加以下链接:
https://app.vagrantup.com/laravel/boxes/homestead
注意,不要留任何空白字符,保存文件。
完成之后,我们就可以开始配置Homestead了。
在Git Bash里输入
$ git clone https://github.com/laravel/homestead.git ~/homestead
该命令会将Github上Homestead项目配置克隆至本地~/homestead文件夹中。
进入该文件夹,我们就可以开始创建Homestead配置文件了:
$ cd ~/homestead # 创建Homestead初始配置 $ bash init.sh
然后在~/homestead文件夹中,我们可以看到多出了一个名为Homestead.yaml的文件。使用notepad++打开它,可以看到内容如下:
---
ip: "192.168.10.10"
memory: 2048
cpus: 1
provider: virtualbox
authorize: ~/.ssh/id_rsa.pub
keys:
- ~/.ssh/id_rsa
folders:
- map: ~/Code
to: /home/vagrant/Code
sites:
- map: homestead.app
to: /home/vagrant/Code/laravel/public
databases:
- homestead
我们来逐条解读每一段配置的意思。
首先我们看到
ip: "192.168.10.10"
这个ip是我们访问项目时指向的虚拟机地址。
注意,如果你的配置文件地址跟我的不一样,不要随意修改,在Linux系统下,这个ip会是192.168.10.10,而Windows系统下,你的配置中一般会是192.168.1.10。而后面修改hosts文件时,请根据你的yaml文件中的ip地址做出相应修改。(具体配置请往下看)
接下来我们看到这段配置:
authorize: ~/.ssh/id_rsa.pub
keys:
- ~/.ssh/id_rsa
这段配置中authorize后面的文件是用来ssh进入虚拟机的公钥,而keys后面的文件是我们的私钥。
所以我们需要建立用于ssh的公钥和私钥且填入相应配置中。
首先我们需要创建~/.ssh文件夹:
$ mkdir ~/.ssh $ cd ~/.ssh
接下来,我们运行生成密钥的命令:
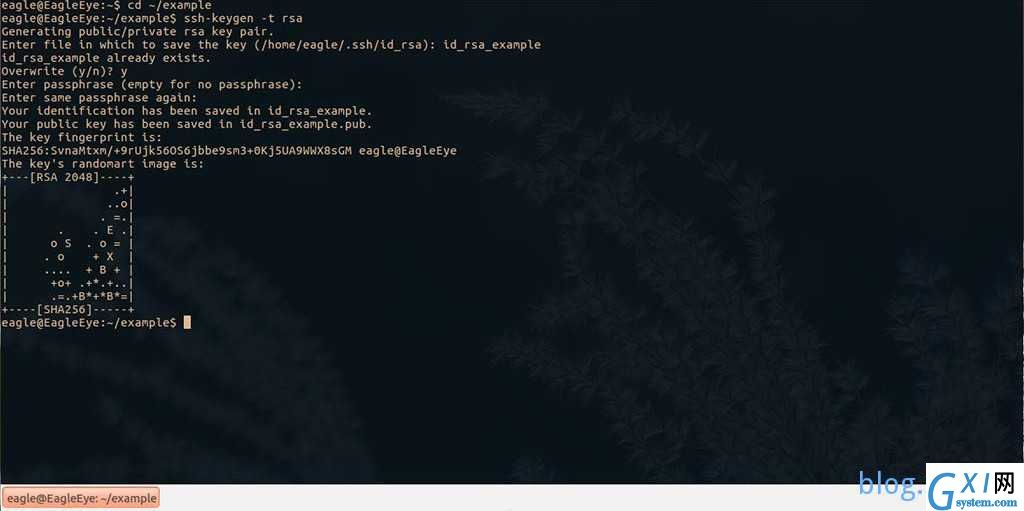
$ ssh-keygen -t rsa

如图,系统会询问我们将私钥保存在什么位置,这里由于我们已经处于~/.ssh文件夹下(上一步cd操作),我们可以直接输入我们需要命名的文件名。
提示:图片中我用的文件夹名为example,纯粹是用来示例的,请大家将秘钥按上面叙述的步骤放至~/.ssh文件夹,并将文件名称命名为id_rsa。这里其实名称可以自己取,但是我们在演示中直接保留默认文件名(该步骤不输入任何文字直接回车即可)。
上一步完成后,我们看到系统提示我们输入密码。这里我们可以直接回车密码留空,因为我们在本地开发,可以省去密码这个步骤。
该步骤完成后,我们会在~/.ssh目录下看到以下两个文件:
id_rsa.pub id_rsa
这就是第一段配置中相应的两个文件。所以我们保留默认配置即可:
authorize: ~/.ssh/id_rsa.pub
keys:
- ~/.ssh/id_rsa
接下来我们看到这两段配置
folders:
- map: ~/Code
to: /home/vagrant/Code
sites:
- map: homestead.app
to: /home/vagrant/Code/laravel/public
第一段配置folders中,map后指定的文件夹(即~/Code)将被映射到虚拟机系统中to后指定的路径,即/home/vagrant/Code。
这和我们常见到的和虚拟机系统(guest system)和宿主系统(host system)文件夹共享机制类似,由于guest system不能直接访问host system中的文件夹(安全隐患),我们需要把本机的~/Code文件夹分享至虚拟机中,这样一来我们在可以在虚拟机系统中访问到我们的项目文件,并且在~/Code中所进行的修改会实时同步在虚拟机系统对应的文件中。
第二段配置sites中,定义了浏览器地址homestead.app指向虚拟机系统中/home/vagrant/Code/laravel/public这个文件夹,即Laravel项目的public文件夹。这样在浏览器中输入homestead.app,我们就可以直接看到项目主页了。
值得注意的是,由于.app域名的开放以及新的限制,不推荐使用.app及.dev作为项目访问地址后缀,可能会出现比较匪夷所思的错误。
以上的文件夹及映射是都是可以根据用户喜好更改的,比如我喜欢把我的开发文件夹叫做webdev,在里面我新建了一个叫phantastic.test的项目,那么以上的配置,我就可以做出相应修改:
folders:
- map: ~/webdev
to: /var/www
sites:
- map: phantastic.test
to: /var/www/phantastic/public
这里我将~/webdev文件夹映射为虚拟机内的/var/www文件夹,这样一来,我就可以在虚拟机里/var/www路径下看到host系统中~/webdev文件夹下的所有文件。
这一步完成后,我们还有一个非常重要的步骤。
在hosts文件中添加一行:
192.168.10.10 phantastic.test
注意:请根据你yaml文件中的ip进行相应的修改,例如Windows环境下,通常为192.168.1.10。
Windows的hosts文件在以下路径:
C:\Windows\System32\drivers\etc\
用notepad++打开即可:
# Copyright (c) 1993-2009 Microsoft Corp. # # This is a sample HOSTS file used by Microsoft TCP/IP for Windows. # # This file contains the mappings of IP addresses to host names. Each # entry should be kept on an individual line. The IP address should # be placed in the first column followed by the corresponding host name. # The IP address and the host name should be separated by at least one # space. # # Additionally, comments (such as these) may be inserted on individual # lines or following the machine name denoted by a ‘#‘ symbol. # # For example: # # 102.54.94.97 rhino.acme.com # source server # 38.25.63.10 x.acme.com # x client host # localhost name resolution is handled within DNS itself. # 127.0.0.1 localhost # ::1 localhost # 添加上这一行,将phantastic.test替换成自己的项目名称 192.168.10.10 phantastic.test
这里我们需要将项目地址解析到对应的虚拟机IP(192.168.10.10)。
然后我们以管理员权限保存hosts文件。
接下来我们来看最后一段配置:
databases:
- homestead
这段配置指定了我们虚拟机中MySQL的数据库名,我们每新添加一个数据库名字,那么Homestead将会自动创建一个该名字的数据库来供我们操作。
在这里,我添加了两个新的数据库,并删除了原始配置中的homestead数据库:
databases:
- phantastic
- eagle
注意:配置文件中不要使用tab来留空,否则可能会报错(可以用空格对齐)。
虚拟机环境下默认的MySQL服务器管理员用户名为homestead,密码是secret。推荐使用phpmyadmin或adminer.php来进行数据库管理,当然如果你hardcore,直接mysql -u homestead -p也可以。
另外每个项目如果需要更改项目默认使用的数据库等配置,可以在创建Laravel项目后配置根目录下的.env文件
详情请查看
至此,Homestead就配置完成了。我们将Homestead.yaml保存,然后尝试启动虚拟机!(激动吗;)?)
以管理员的身份打开Git Bash,输入
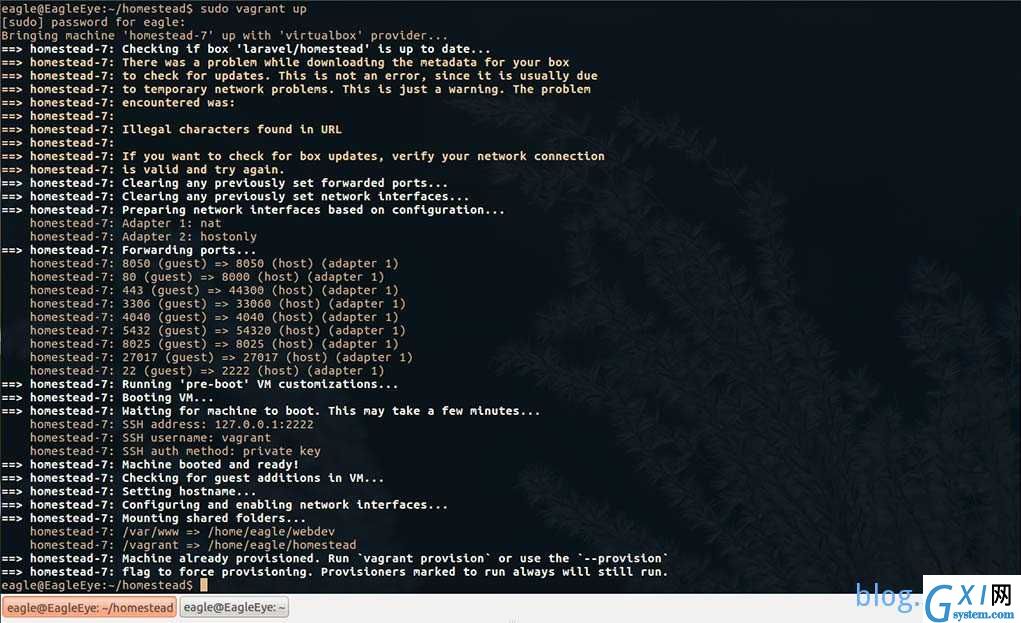
$ cd ~/homestead $ vagrant up

我们会看到,Vagrant已经顺利运行了(Windows环境下vagrant up不需要加sudo)!
接下来,要进入Homestead,我们输入
$ vagrant ssh
进入虚拟机环境后:
# cd 进入我们共享的文件夹 (请根据你配置中的映射目录来输入相应文件夹) $ cd /var/www # 创建一个新的laravel项目 $ laravel new eagles_new_project
现在我们就可以开始Laravel的开发了!
注意:如果你vagrant up后,卡在ssh命令,很久后显示超时,那么请重启系统进入BIOS,将Intel的VT-x功能开启并保存再继续即可。
转 : https://blog.sbot.io/articles/1



























