Stylish
- 类型:拨号工具
- 大小:0.62M
- 平台:WinAll
- 语言:简体中文
- 版本:1.8.1
- 时间:2022-09-06 18:17

Stylish官方版是一款能够帮助用户利用样式管理器来重新编辑网站的样式的chrome插件,通过Stylish用户可以为许多网站安装主题和皮肤,Stylish也支持创建自己的主题和皮肤,安装这款网站样式管理器插件可以让用户对自己的浏览器管理的更加方便。

Stylish开发背景
你有没有浏览过一些网站,你非常的喜欢里面的内容,但是却对网站的样式什么的排斥,要么没有美感,要么字体太小不方便你阅读(尤其是在 iMac 的大屏幕上看的时候)。有没有想过要简单粗暴地定制你所浏览的网站的样式呢?有没有觉得换个高亮的颜色会更好看。Stylish就是这样一款它能为网站定制各种各样的主题,修改各种CSS样式的chrome插件。
Stylish安装方法
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序。
3.找到自己已经下载好的Chrome离线安装文件xxx.crx,然后将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候用户会发现在扩展管理器的中央部分中会多出一个”拖动以安装“的插件按钮。
4.松开鼠标就可以把当前正在拖动的插件安装到谷歌浏览器中去,但是谷歌考虑用户的安全隐私,在用户松开鼠标后还会给予用户一个确认安装的提示。
5.用户这时候只需要点击添加按钮就可以把该离线Chrome插件安装到谷歌浏览器中去,安装成功以后该插件会立即显示在浏览器右上角(如果有插件按钮的话),如果没有插件按钮的话,用户还可以通过Chrome扩展管理器找到已经安装的插件。
用户只需要通过上面介绍的五个步骤就可以轻松地把离线谷歌浏览器插件安装到Chrome中去,希望这个离线Chrome插件的安装方法能够帮助到您
Stylish使用说明
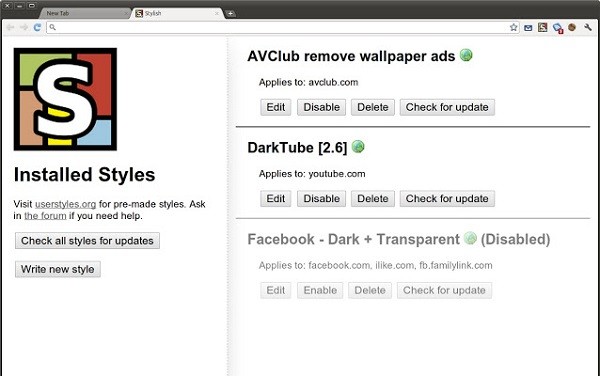
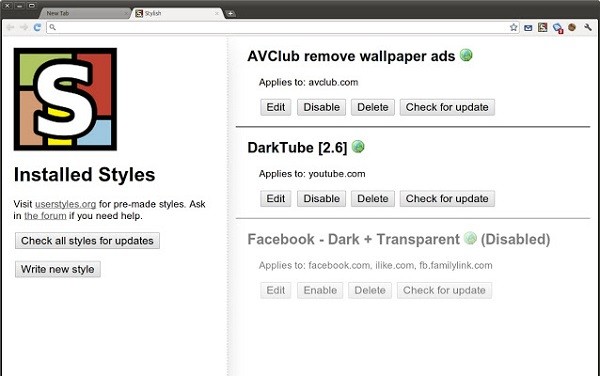
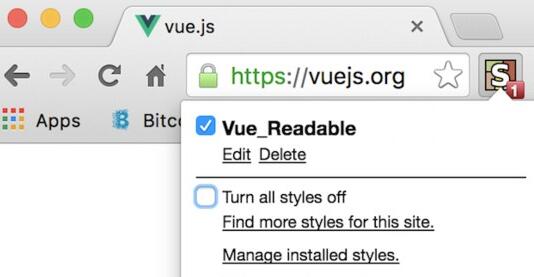
1.在chrome浏览器中安装好stylish插件后,浏览器的右上方会出现Stylish标记
2.用户可以打开需要定制的网页之后,点那个按钮,可以开始定制此处的样式:

3.初次使用stylish设置网站样式的时候,可以选择系统提供的模板,比如为Reddit添加黑色风格,使用简约的Facebook,或者更改Google、Twitter或您最爱的任意网站的外观。
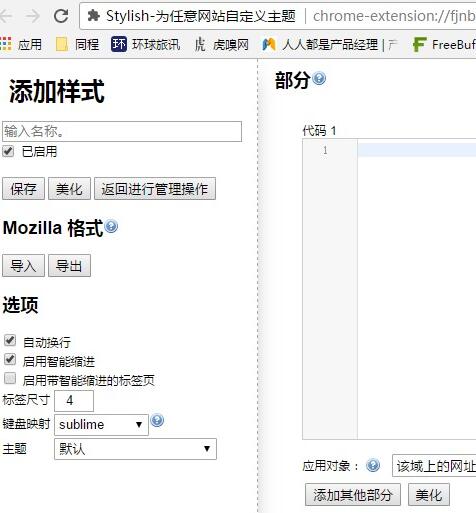
4.用户也可以利用Stylish的CSS编辑器创建自己的用户样式(主题),然后与数百万Stylish用户共享。

Stylish更新日志
1.修改用户提交bug
2.添加新功能
硕网推荐
小编还使用过{recommendWords}等与本软件功能相似的软件,{zhandian}都有提供,可以下载使用!