Photoshop打造出哆啦A梦字体的操作流程
时间:2022-11-09 10:51
Photoshop是大家都熟悉的一款P图软件。今天小编就来讲解Photoshop打造出哆啦A梦字体的操作流程,想要了解的朋友就看下文Photoshop打造出哆啦A梦字体的操作方法,希望可以帮助到有需要的小伙伴哦。
Photoshop打造出哆啦A梦字体的操作流程

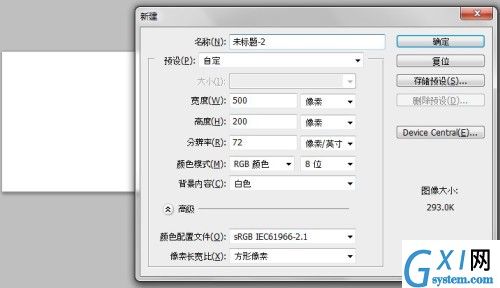
打开Photoshop,新建图层,大小自定。

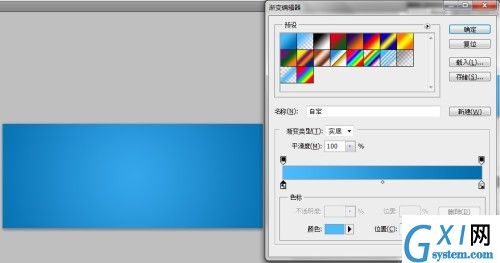
背景填充径向渐变。

输入文字,字体为迷你简琥珀。

新建图层,用100%硬度笔刷点一个点,变换命令变成椭圆形。

多复制几层,然后分别移动到合适的位置。

选取字+圆点,具体方法为Ctrl+Shift点选图层。

选择>修改>扩展,数值为2像素。

新建图层选区填充蓝色。

把素材添加到合适位置。

选取蓝色字+素材,方法同步骤6,扩展3像素。

蓝色图层下新建图层,选区填充白色。

继续扩展1像素。

在白色图层下新建图层,选区填充黑色。

选取之前的圆点,新建图层,填充粉红色。

最后效果图。

各位小伙伴们,看完上面的精彩内容,都清楚Photoshop打造出哆啦A梦字体的操作流程了吧!



























