在捷径APP中添加天气的方法分享
时间:2022-11-09 11:13
现在有许多用户咨询小编关于在捷径APP中怎么添加天气呢?下面就为大家带来了在捷径APP中添加天气的方法分享,有需要的不妨来学习学习哦。
在捷径APP中添加天气的方法分享
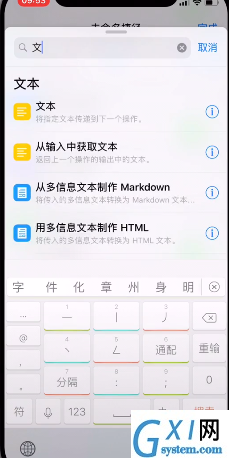
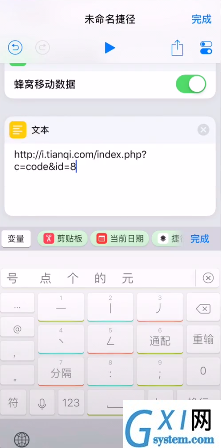
1、首先在“搜索框”中输入文本,加入一个文本,然后将天气链接粘贴到里面;

2、然后加入【获取URL内容】,如何获取自己所在地的天气url

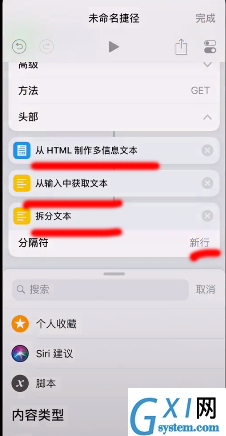
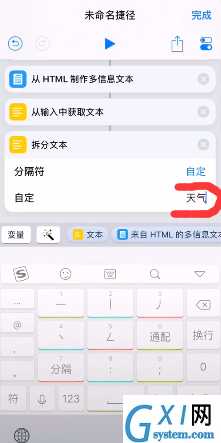
3、再加入【从HTML制作多信息文本】;加入【从输入获取文本】;

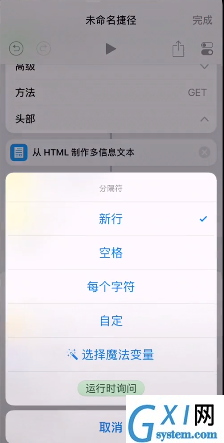
5、加入【拆分文本】,选择后面的“新行”,选择自定义,然后输入“天气”;


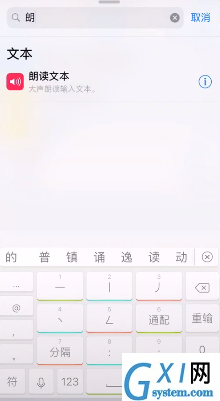
6、最后加入【朗读文本】;

上文就是在捷径APP中添加天气的方法分享,大家按照以上的分享动手试试看吧。



























