[AngularJS] Accessing Services from Console
时间:2022-03-14 03:12
Using the Chrome console, you can access your AngularJS injectable services. This is down and dirty debugging, and can be a lifesaver in troubling times.
You can get services/factories in console by using:
var $injector = angular.element($0).injector();
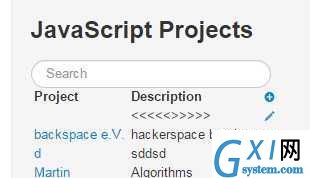
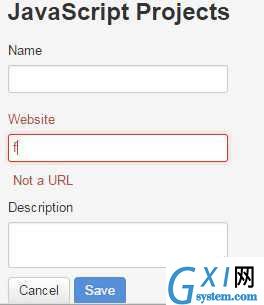
This $injector can help to skip the form validations on client side, but you do need to check the value on server side.

If you have factory like:
.factory(‘Projects‘, function($firebase, fbURL) {
return $firebase(new Firebase(fbURL)).$asArray();
})
You can access it by using:
var Projects = $injector.get("Projects");
Because it uses firebase, therefore, now you can use any firsebase methods, for example:
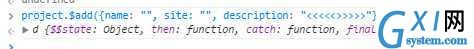
Projects.$add({name:"", site:"", description: "<<<<<<<<>>>>>>"})
Here site need to be a URL, but if access it from console, we still can add value into the it: