echarts通过ajax向服务器发送post请求,servlet从数据库读取数据并返回前端
时间:2022-03-10 18:13
1.echarts的官网上的demo,都是直接写死的随机数据,没有和数据库的交互,所以就自己写了一下,ok,我们开始一步一步走一遍整个流程吧。
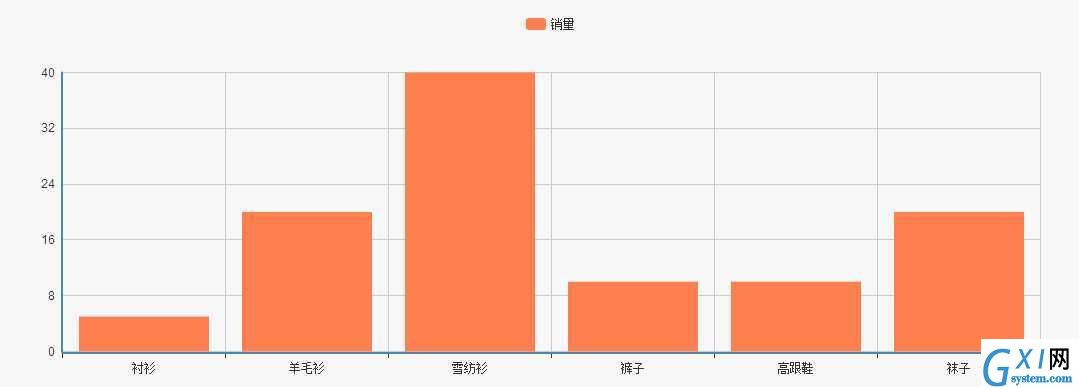
就以官网最简单的那个小demo来做修改吧。官网上的小demo的效果图如下:(很熟悉,有没有)

2.按照echarts的使用方法新建一个echarts.html文件。为ECharts准备一个具备大小(宽高)的Dom(讲的有点细,熟悉的朋友直接跳过)
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" 在web.xml中配置以下映射如下图:
<servlet>
<servlet-name>helloBar</servlet-name>
<servlet-class>com.helloBar</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>helloBar</servlet-name>
<url-pattern>/bar.do</url-pattern>
</servlet-mapping>
这样,通过bar.do就会找到com这个包下面的helloBar这个servlet.这个servlet的主要作用是向数据库读取数据并返回给前段页面,这里我用的是局部数据源去链接,关于局部数据源怎么连这里我就不讲述了,不会的同学可以在我的博客中找到。当然也可以使用最基本的JDBC去连接。
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//创建了一个bardao的对象,barDAO主要是对数据库的连接和对数据库的操作
barDAO bardao=new barDAO();
//调用bardao的select_all()方法把从数据库中读取所有的数据返回的是一个ArrayList,ArrayList里面放的是一个barBean
ArrayList<barBean> array = bardao.select_all();
//设置返回时的编码格式
response.setContentType("text/html; charset=utf-8");
//调用JSONArray.fromObject方法把array中的对象转化为JSON格式的数组
JSONArray json=JSONArray.fromObject(array);
System.out.println(json.toString());
//返回给前段页面
PrintWriter out = response.getWriter();
out.println(json);
out.flush();
out.close();
}
数据库的bar表格式如下图:

barBean的代码:
import java.io.Serializable;
import java.sql.Date;
public class barBean {
private String name;
private int num;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getNum() {
return num;
}
public void setNum(int num) {
this.num = num;
}
}
barDAO的代码:
public class barDAO {
private static InitialContext context = null;
private DataSource dataSource = null;
private static final String SELECT_ALL = "SELECT*FROM bar ";
public barDAO(){
try{
if(context == null){
context = new InitialContext();
}
dataSource = (DataSource)context.lookup("java:comp/env/jdbc/sampleDS");
}catch(NamingException e2){
}
}
public Connection getConnection(){
Connection conn = null;
try{
conn = dataSource.getConnection();
}catch(SQLException e){}
return conn;
}
public ArrayList<barBean> select_all()
{
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rst = null;
try{
conn = dataSource.getConnection();
pstmt = conn.prepareStatement(SELECT_ALL);
rst = pstmt.executeQuery();
ArrayList<barBean> array = new ArrayList<barBean>();
while(rst.next())
{
barBean bar = new barBean();
bar.setName(rst.getString("name"));
bar.setNum(rst.getInt("num"));
array.add(bar);
}
pstmt.close();
rst.close();
return array;
}catch(SQLException e){
System.out.println("Error occured at barDAO->select_all()");
return new ArrayList<barBean>();
}finally{
try{
conn.close();
}catch(SQLException e){
System.out.println("Error occured at closing connection in barDAO");
}
}
}
}
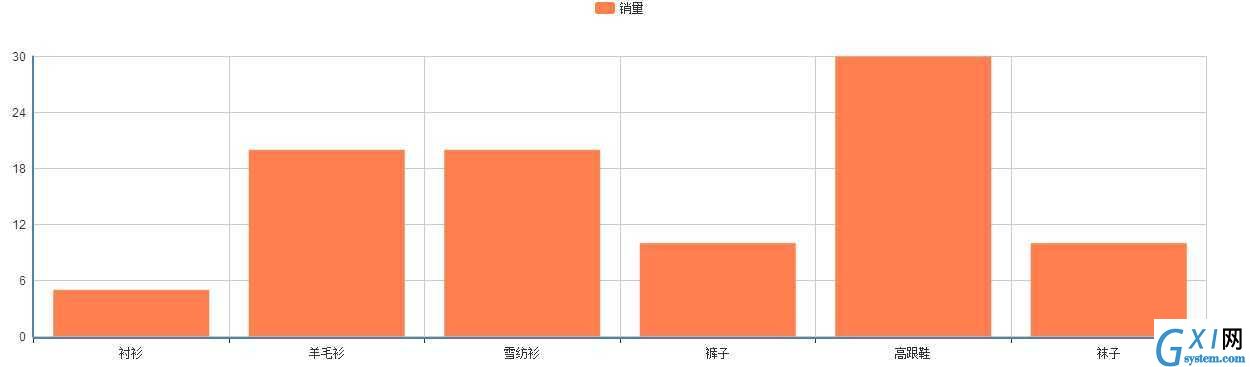
4.前段的页面在确认ajax请求success以后,读取返回后的数组的内容。就可以显示了。

echarts通过ajax向服务器发送post请求,servlet从数据库读取数据并返回前端,布布扣,bubuko.com



























