Laravel扩展推荐:vite-plugin包利用 Vite 实现热重载
时间:2022-11-14 20:28
本篇文章给大家分享一个Laravel扩展:vite-plugin 包,介绍一下如何在 Laravel Blade 中使用 Vite 来实现热重载,希望对大家有所帮助!

Laravel 团队更新了第一方 Laravel vite-plugin 包, 以支持blade 模板/任意文件更改时的全页重新加载。当你编辑更改的 blade 模板(或你配置的任何其他文件)时,Vite 将重新加载整个页面。开发过程中不再需要手动刷新浏览器!
安装新的 Laravel 项目时,你的 vite.config.js 文件中的基本配置如下所示:
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
export default defineConfig({
plugins: [
laravel({
input: [
'resources/css/app.css',
'resources/js/app.js'
],
refresh: true,
}),
],
});上面的代码片段是一个全新的 Laravel 应用程序附带的;你不需要做任何事情来让热重载在一个新项目上工作。
注意 refresh 配置——当设置为 true 时,Laravel Vite 插件会在你更新以下路径中的文件时刷新页面:
routes/**
resources/views/**
该约定可能适用于大多数项目,但如果你想包含其他路径或文件,你可以配置刷新属性:
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
export default defineConfig({
plugins: [
laravel({
input: [
'resources/css/app.css',
'resources/js/app.js'
],
refresh: [
'resources/routes/**',
'routes/**',
'resources/views/**',
],
}),
],
});有关配置选项的更多详细信息,请参阅官方文档中的 使用 Blade 模板和路由。
试试看
让我们设置一个演示 Laravel 应用程序来演示热重载。首先,让我们创建一个新的演示项目:
laravel new blade-hot-reload --git
cd blade-hot-reload
安装项目后,将以下内容添加到 resources/views/ 中的welcome.blade.php 文件的<head/> 中:
@vite('resources/js/app.js')接下来,你需要安装 NPM 依赖项并运行 dev 命令:
npm install
npm run dev
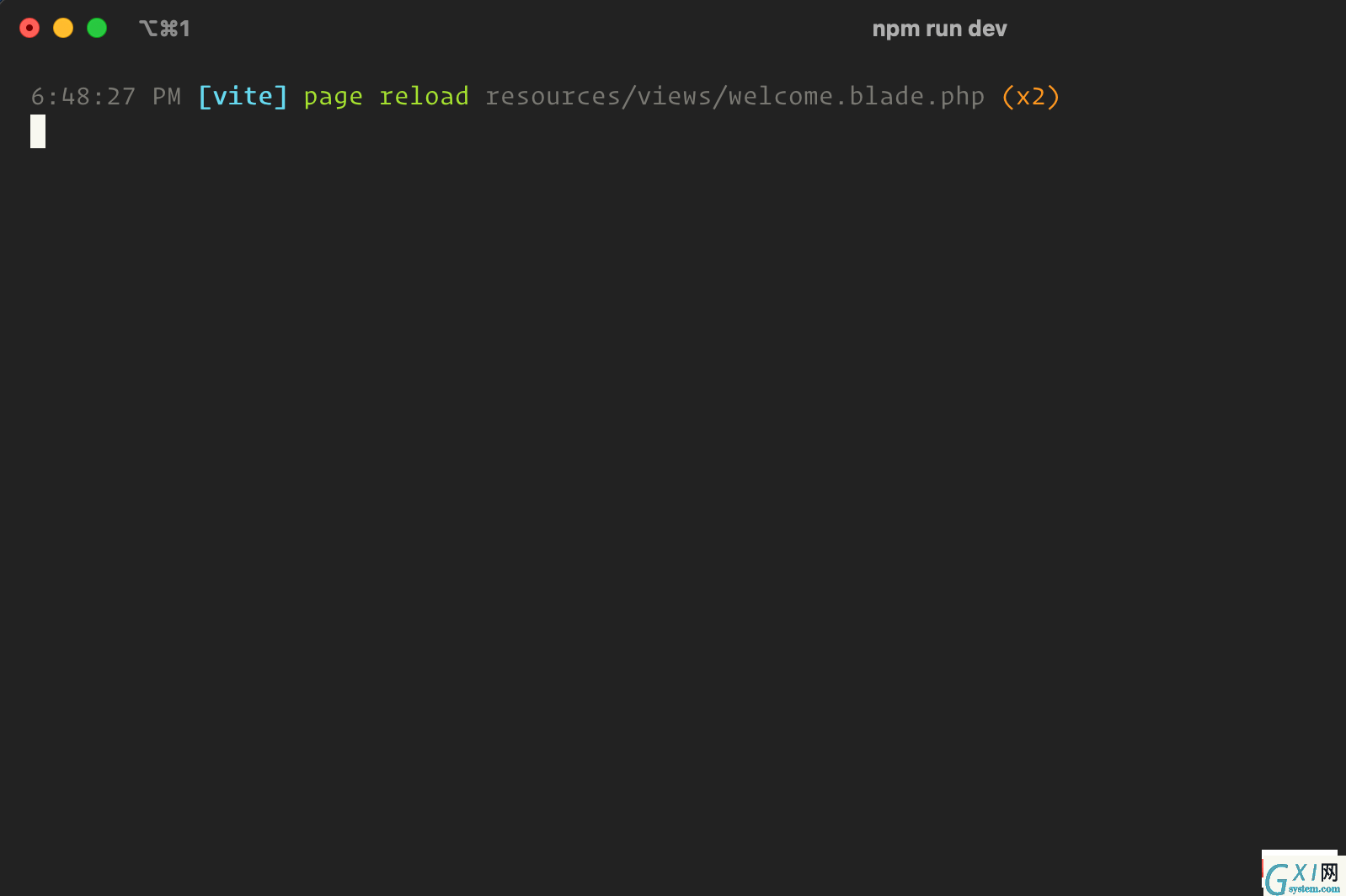
就是这样!如果你对 Blade 文件或路由进行更改,你将在控制台中看到类似以下内容:

你所做的任何更改都应立即反映,具体取决于你的本地开发环境设置。
本文中的所有译文仅用于学习和交流目的,转载请务必注明文章译者、出处、和本文链接
我们的翻译工作遵照 CC 协议,如果我们的工作有侵犯到您的权益,请及时联系我们。
原文地址:https://laravel-news.com/laravel-blade-h...
译文地址:https://learnku.com/laravel/t/69811
以上就是Laravel扩展推荐:vite-plugin包利用 Vite 实现热重载的详细内容,更多请关注gxlsystem.com其它相关文章!



























