Laravel使用JWT实现API用户授权的详细步骤
时间:2019-01-01 09:34
本篇文章给大家带来的内容是关于Laravel使用JWT实现API用户授权的详细步骤,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
第一部分 安装JWT
第一步. 使用Composer安装 tymon/jwt-auth :
`composer require tymon/jwt-auth 1.0.0-rc.3
第二步. 添加服务提供商(Laravel5.4及以下版本,5.5及以上版本无需添加),
将下面这行添加至 config/app.php 文件 providers 数组中:
<?php
// 文件:app.php
'providers' => [
// other code
Tymon\JWTAuth\Providers\LaravelServiceProvider::class,
]第三步. 发布配置文件,
运行如下命令发布 jwt-auth 的配置文件:
php artisan vendor:publish --provider="Tymon\JWTAuth\Providers\LaravelServiceProvider"
第四步. 生成密钥,
此命令会在你的 .env 文件中新增一行 JWT_SECRET=secret。
php artisan jwt:secret
第二部分 开始配置
第五步. 配置 Auth guard,`
在 config/auth.php 文件中,你需要将 guards/driver 更新为 jwt,
只有在使用 Laravel 5.2 及以上版本的情况下才能使用。
<?php
'defaults' => [
'guard' => 'api',
'passwords' => 'users',
],
// other code
'guards' => [
'api' => [
'driver' => 'jwt',
'provider' => 'users',
],
],第六步. 更改 User Model,
在User Model上实现TymonJWTAuthContractsJWTSubject接口,
实现getJWTIdentifier() and getJWTCustomClaims()两个方法。
<?php
namespace App;
use Tymon\JWTAuth\Contracts\JWTSubject;
class User extends Authenticatable implements JWTSubject
{
// other code
// Rest omitted for brevity
/**
* Get the identifier that will be stored in the subject claim of the JWT.
*
* @return mixed
*/
public function getJWTIdentifier()
{
return $this->getKey();
}
/**
* Return a key value array, containing any custom claims to be added to the JWT.
*
* @return array
*/
public function getJWTCustomClaims()
{
return [];
}
}第三部分 快速创建DEMO测试
第七步. 添加一些基本身份验证路由:
<?php
Route::group([
'middleware' => 'api',
'prefix' => 'auth'
], function ($router) {
Route::post('login', 'AuthController@login');
Route::post('register', 'AuthController@register');
Route::post('logout', 'AuthController@logout');
Route::post('refresh', 'AuthController@refresh');
Route::post('me', 'AuthController@me');
});第八步. 创建AuthController控制器 => php artisan make:controller AuthController:<?php
namespace App\Http\Controllers;
use App\User;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Validator;
class AuthController extends Controller
{
/**
* Create a new AuthController instance.
*
* @return void
*/
public function __construct()
{
$this->middleware('auth:api', ['except' => ['login', 'register']]);
}
/**
* 用户使用邮箱密码获取JWT Token.
*
* @return \Illuminate\Http\JsonResponse
*/
public function login()
{
$credentials = request(['email', 'password']);
if (! $token = auth()->attempt($credentials)) {
return response()->json(['error' => 'Unauthorized'], 401);
}
return $this->respondWithToken($token);
}
/**
* 注册新用户
*/
public function register(Request $request)
{
// 数据校验
// 数据验证
$validator = Validator::make($request->all(), [
'name' => 'required',
'email' => 'required|email',
'password' => 'required',
'c_password' => 'required|same:password'
]);
if ($validator->fails()) {
return response()->json(['error'=>$validator->errors()], 401);
}
// 读取参数并保存数据
$input = $request->all();
$input['password'] = bcrypt($input['password']);
$user = User::create($input);
// 创建Token并返回
return $user;
}
/**
* 获取经过身份验证的用户.
*
* @return \Illuminate\Http\JsonResponse
*/
public function me()
{
return response()->json(auth()->user());
}
/**
* 刷新Token.
*
* @return \Illuminate\Http\JsonResponse
*/
public function refresh()
{
return $this->respondWithToken(auth()->refresh());
}
/**
* Get the token array structure.
*
* @param string $token
*
* @return \Illuminate\Http\JsonResponse
*/
protected function respondWithToken($token)
{
return response()->json([
'access_token' => $token,
'token_type' => 'bearer',
'expires_in' => auth()->factory()->getTTL() * 60
]);
}
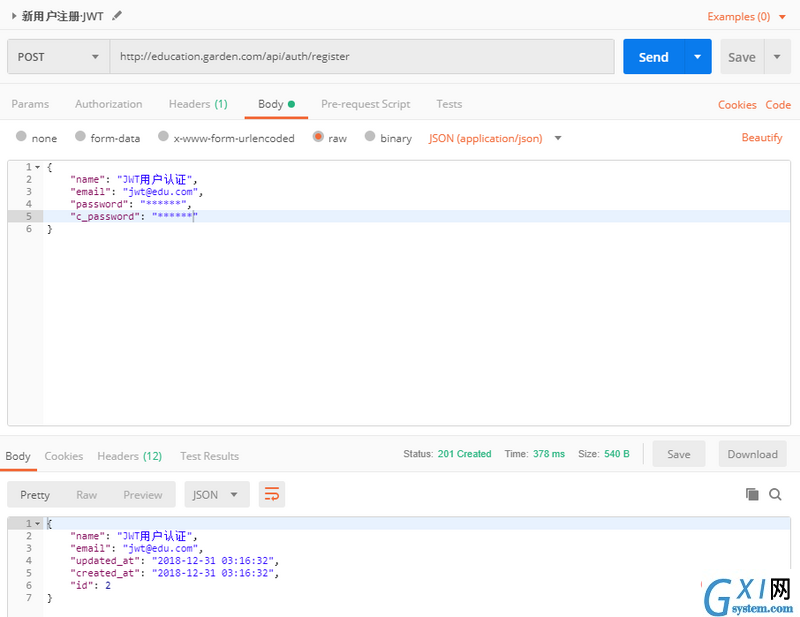
}第九步. 使用Postman测试API:


测试API数据获取,需要在headers中添加Token; 格式
key=Authorization,value=Bearer空格token

Token刷新:

以上就是Laravel使用JWT实现API用户授权的详细步骤的详细内容,更多请关注gxlsystem.com其它相关文章!



























