【laravel】blog项目实战笔记-弹窗外部插件的引用及后台文章分类的添加编辑等
时间:2021-09-10 15:32
这是在Windows环境下做的blog实战项目。上篇文章我们实现了Ajax异步修改,但是弹窗太丑,这篇文章给大家简单介绍一下,弹窗的引用。然后再介绍一下后台文章分类的创建。希望对大家有所帮助。
一、引用外部弹窗
介绍个弹窗库:
http://layer.layui.com/
1)下载:

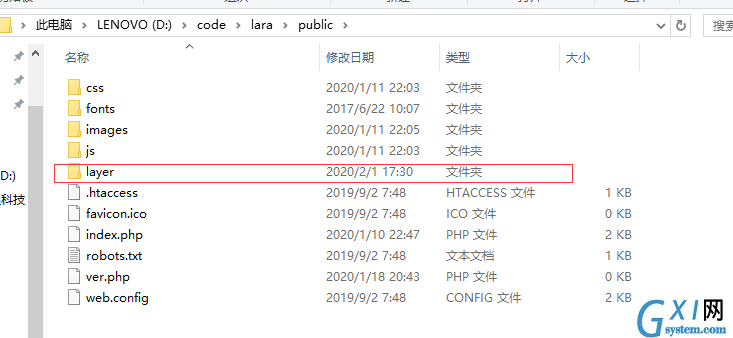
2)然后将压缩包里的这个文件拖到 步骤3)的路径下

3)下面这个图的路径里

4)然后引用
<script src="{{URL::asset('/layer/layer.js')}}"></script>5)下一步怎么去用
function onchangeOrder(obj,cate_id){
var cate_order=$(obj).val();
$.post(
"{{url('home/cate/changeorder')}}",
{'_token':'{{csrf_token()}}','cate_id':cate_id,'cate_order':cate_order},
function(data){
//alert(data.msg);
layer.msg(data.msg, {icon: 6});
});
}6)更新成功后的图标

function onchangeOrder(obj,cate_id){
var cate_order=$(obj).val();
$.post(
"{{url('home/cate/changeorder')}}",
{'_token':'{{csrf_token()}}','cate_id':cate_id,'cate_order':cate_order},
function(data){
//alert(data.msg);
//layer.msg(data.msg, {icon: 6});
if(data.status==0){
layer.msg(data.msg, {icon: 6});
}else{
layer.msg(data.msg, {icon: 5});
}
});
}页面的完成了,还有就是真正的排序
public function Tree(){
//$categroy = $this->all(); //这个是去所有数据
$categroy = $this->orderby('cate_order','asc')->get(); //改成只取一条
return $this->getTree($categroy);
}二、后台文章分类添加模板分配以及父级分类嵌入
展示页面view:
<form action="{{url('home/category')}}" method="post" autocomplete="off">//向后台提交的数据, action="{url('home/category')}"申请的路由
<select name="cate_pid"> //下拉选择框
<option value="">=请选择=</option>
<option value="19">精品界面</option>
<option value="20">推荐界面</option>
</select>
<input type="text" name="cate_name"> 输入框
<textarea name="cate_keywods"></textarea> 文本框
<button class="btn btn-primary" type="submit" name="submit">添加新栏目</button>
</form>静态读取:
<select name="cate_pid"> <option value="0">=顶级分类=</option> <option value="19">精品界面</option> <option value="20">推荐界面</option> </select>
动态读取:
<select name="cate_pid">
<option value="">=顶级分类=</option>
@foreach($data as $d)
<option value="{{$d->cata_id}}">{{$d->cata_name}}</option>
@endforeach
</select>控制器:
controller
//GET home/category/create 添加分类
public function create(){
$data = CategroyModel::where('cate_pid',0)->get();
return view('home/categroy/add',compact('data'));
}
// POST home/category 填加分类提交
public function store(){
$input=Input::all(); //获取前端的所有提交的数据
dd($input);
}三、后台文章分类添加数据Validation验证及入库
view错误信息提示:
@if(count((array)$errors)>0)
@if(is_object($errors))
@foreach($errors->all() as $error)
{{$error}}
@endforeach
@else
{{$errors}}
@endif
@endif
controller:
// POST home/category 填加分类提交
public function store(){
//除了token值,其余都要存进数据库,用except排出放将token排除,全部用all
$input=Input::except('_token');
$rules = [
'cate_name'=>'required'
];
$message = [
'cate_name.required'=>'分类名称不能为空!',
];
$validator= Validator::make($input,$rules,$message);
if($validator->passes()){
// 用create将数据都存进数据库
$res = CategroyModel::create($input);
//如果添加成功后返回列表页面
if($res){
return redirect('home/category');//成功返回列表页面
}else{
return back()->with('errors','数据填充失败!');
}
}else{
//dd($validator->errors()->all());
return back()->withErrors($validator);
}
// dd($input);
}
model :
protected $guarded =[];//不可编辑字段包含哪些 $fillable $guarded属性四、后台文章分类编辑及模拟put方法
页面展示view:
<form action="{{url('home/category/'.$res->cate_id)}}" method="post" autocomplete="off">
<input type="hidden" name="_method" value="put"> //修改传参方法
{{csrf_field()}} //csrf认证
<div class="col-md-5">
<h1 class="page-header">编辑分类</h1>
@if(count((array)$errors)>0) //报错信息提示
@if(is_object($errors))
@foreach($errors->all() as $error)
{{$error}}
@endforeach
@else
{{$errors}}
@endif
@endif
<div class="form-group">
<label for="category-fname">父级分类</label>
<select id="category-fname" class="form-control" name="cate_pid">
<option value="0" selected>=顶级分类=</option>
@foreach($data as $d)
<option value="{{$d->cate_id}}"
@if($d->cate_id==$res->cate_pid) selected @endif //判断是否是顶级分类
>{{$d->cate_name}}</option>
@endforeach
</select>
</div>
<div class="form-group">
<label for="category-name">分类名称</label>
<input type="text" id="category-name" name="cate_name" value="{{$res->cate_name}}" class="form-control" placeholder="在此处输入栏目名称" autocomplete="off">
</div>
<div class="form-group">
<label for="category-alias">分类标题</label>
<input type="text" id="category-alias" name="cate_title" value="{{$res->cate_title}}" class="form-control" placeholder="在此处输入栏目别名" autocomplete="off">
</div>
<div class="form-group">
<label for="category-keywords">关键字</label>
<input type="text" id="category-keywords" name="cate_keyword" value="{{$res->cate_keyword}}" class="form-control" placeholder="在此处输入栏目关键字" autocomplete="off">
</div>
<!-- <div class="form-group"> -->
<!-- <label for="category-describe">描述</label> -->
<!-- <textarea class="form-control" id="cate_describe" name="cate_describe" {{$res->cate_describe}} rows="4" autocomplete="off"></textarea> -->
<!-- </div> -->
<div class="form-group">
<label for="category-keywords">排序</label>
<input type="text" id="category-keywords" name="cate_order" value="{{$res->cate_order}}" class="form-control" placeholder="在此处输入栏目关键字" autocomplete="off">
</div>
<button class="btn btn-primary" type="submit" >提交</button>
</div>
</form>value:是指默认值
控制器controller:
// GET home/category/{category}/edit 编辑分类
//接受前端传过来的参数
public function edit($cate_id){
//查询当前这条的数据
$res = CategroyModel::find($cate_id);
//data数据是读取所有cate_pid等于0的顶级分类
$data = CategroyModel::where('cate_pid',0)->get();
//把本来的数据分配到页面当中然后再做修改
return view('home.categroy.edit',compact('res','data'));
}
// PUT home/category/{category} 更新分类
//这个参数通过get方法传过来的参数
public function update($cate_id){
//剔除不要的参数
$input=Input::except('_method','_token');
//update更新cate_id等于2的这条数据
$res = CategroyModel::where('cate_id',$cate_id)->update($input);
//如果添加成功后返回列表页面
if($res){
//如果成功跳转到列表页面
return redirect('home/category');
}else{
return back()->with('errors','数据填充失败!');
}
}以上步骤是我学习的笔记,我把要操作的步骤或重点的记了下来,如果哪有不懂可以留言。谢谢大家支持。希望能为小白提供帮助,如果想看更多blog项目信息,关注我,下一篇继续分享。
以上就是【laravel】blog项目实战笔记-弹窗外部插件的引用及后台文章分类的添加编辑等的详细内容,更多请关注gxlsystem.com其它相关文章!



























