ThinkPHP5动态生成图片缩略图的方法详解
时间:2020-01-23 22:23
需求场景 不同终端(PC端、手机端、平板),不同界面(列表页、详情页),对图片大小的要求不一样, 如果所有场景下都使用同一尺寸的图片,势必对会网络带宽及服务器性能造成一定的影响,由此需要服务器端能够根据前端的请求参数,自动匹配出相对应的图片资源,以此来降低服务端的压力,同时也能给用户带来更友好的用户体验。 具体步骤如下: 1、开启 2、修改 以上配置规则表示,如果存在对应的图片资源,则由 其它参数说明: $1:图片所属模块 $2:图片上传日期 $3:原始图片名称(不含后缀) $4:目标图片宽度 $5:目标图片高度 $6:图片后缀 友情提示:根据图片存储规则的不同,此处的配置规则及参数可以作相应的调整。 3、新增缩略图处理程序,此处为 4、 5、访问示例 在浏览器中输入: http://域名/public/upload/news/20190325/442b8dba3f706cf6822c1255bcaa68de_320_240.jpg 将会看到一张宽320,高240的图片。 推荐:《ThinkPHP教程》 以上就是ThinkPHP5动态生成图片缩略图的方法详解的详细内容,更多请关注gxlsystem.com其它相关文章!
apache的rewrite功能,具体方法请自行百度。.htaccess
apache直接返回,如果不存在,则转发给/index.php/api/Attachment/thumbnail处理器去处理。Attachment 文件,内容如下:
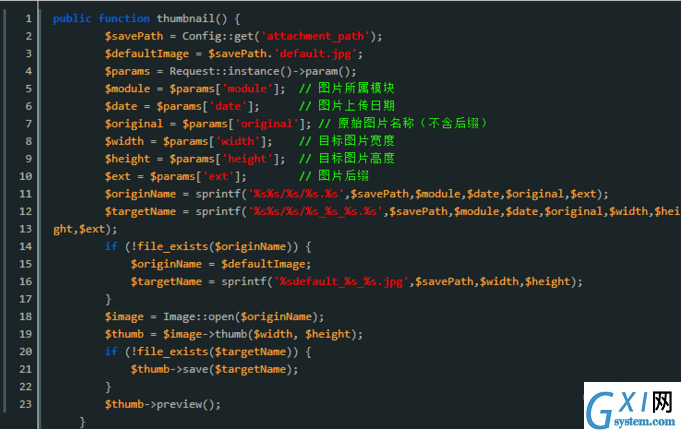
vendor/topthink/think-image/src/Image.php文件中新增一个方法,内容如下:![1579789235295789.png P0@G6{_[}NY1%%$FVX)F]2S.png](/uploadfile/Uploads/news/20220303/6220333e36c2d.png)



























