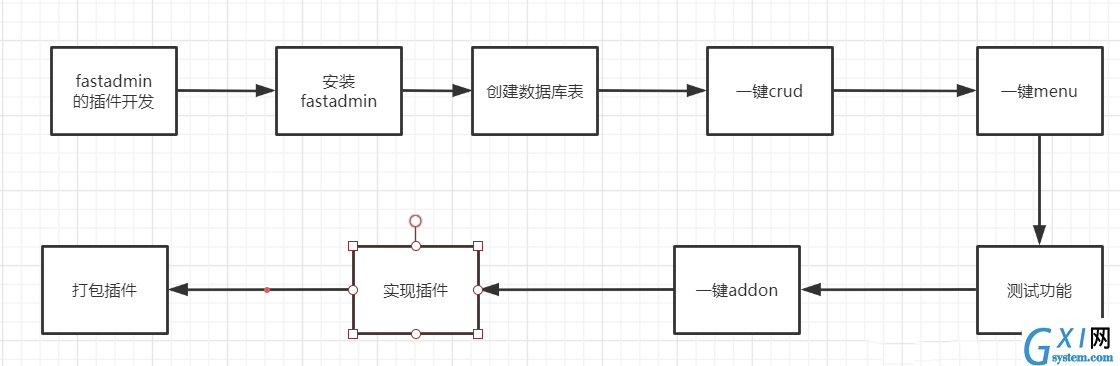
基于TP框架的fastadmin开发插件基本流程
时间:2020-05-02 11:10
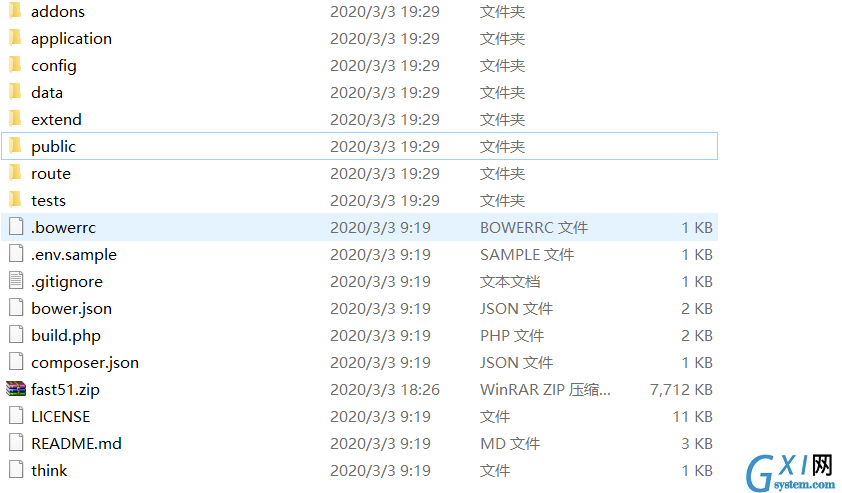
FastAdmin是一款基于ThinkPHP5+Bootstrap的极速后台开发框架。 以一个学校管理插件为例 PHPSTORM phpstudy nginx1.15.11 mysql8.0 php7.3.4 配置站点 我的域名设置为fast51admin.localhost.nyist.vip 安装fastadmin可以使用git克隆项目至本地或者下载安装包。 下载后解压到对应站点目录下,设置网站根目录至文件的public目录下(与tp一致) 解压后的文件 然后为网站设置对应的NGINX规则 如果成功则访问网站时可以看到,用户为admin,密码为123456 这是本次实例的规则 注:使用phpstudy时规则修改在网站对应的vhost文件中。 以学校管理实例为例 在你安装fastadmin成功后,会自动生成一个数据库fast51 而我们自己要创建的表也在此数据库中 这是fastadmin的一个强大功能,可以使用命令行一键生成对应数据表的控制器,模型,视图,验证器,语言包,JS等。 一键生成crud的命令 php think crud -t test 这里“-t”参数指定你要生成的数据表(可以不用写前缀名) 常用参数 -c, --controller[=CONTROLLER] 生成的控制器名,可选,默认根据表名进行自动解析 -m, --model[=MODEL] 生成的模型名,可选,默认根据表名进行自动解析 -i, --fields[=FIELDS] 生成的数据列表中可见的字段,默认是全部 -d, --delete[=DELETE] 删除模式,将删除之前使用CRUD命令生成的相关文件 fastadmin可通过命令控制台快速的一键生成后台的权限节点菜单规则,同时后台的管理菜单也会同步改变 一键生成menu的命令 php think menu -c test 这里“-c”参数指定控制器 生成后的样子 测试各个自动生成的功能是否正常,是否满足自身需求 FastAdmin可以通过命令行创建一个插件 一键生成addon的命令 php think addon -a mydemo -c create 这里“-a”参数指定插件的名称 执行该命令后会在addons目录中生成对应文件 其中的application对应的是tp自带的application文件夹 也就是前几步我们生成的文件所在的位置 将之前我们在crud中生成的文件按对应目录复制到application中 导出我们的所有数据表,在将其合并入install.sql中 需要在插件目录中对应的插件名.php中创建插件的后台管理菜单。 注:install.sql会在插件第一次安装时执行 命令行打包 //mydemo为你的插件目录名称 php think addon -a mydemo -c package 手动打包 进入你要打包的插件目录中,选中所有文件,压缩成zip压缩包 使用fastadmin可以极大加快开发速度,其中还有许多细节需查阅官方文档。 官方文档链接:https://doc.fastadmin.net/docs 官方插件文档链接:https://doc.fastadmin.net/developer/55.html 以上就是基于TP框架的fastadmin开发插件基本流程的详细内容,更多请关注gxlsystem.com其它相关文章!什么是fastadmin?
fastadmin开发基础管理插件步骤

开发环境与工具
准备工作

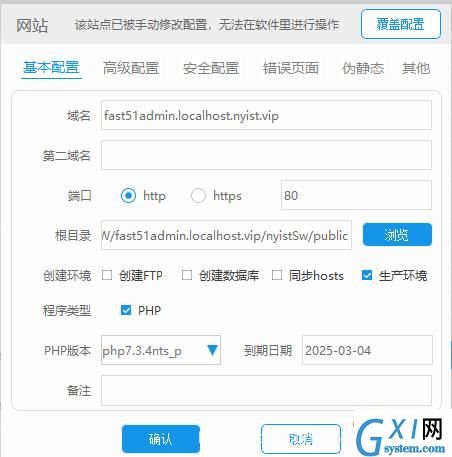
第一步——安装fastadmin


server {
listen 80;
#该域名自动解析到本地127.0.0.1 无须配置本地host
server_name fast51admin.localhost.nyist.vip;
#root路径需要修改,此次插件只使用后台,所以index为admin.php
root D:/phpstudy_pro/WWW/fast51admin.localhost.vip/nyistSw/public;
index admin.php;
if (!-e $request_filename) {
rewrite ^(.*)$ /admin.php?s=$1 last;
break;
}
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index admin.php;
include fastcgi.conf;
}
}第二步——创建数据库表
第三步——一键crud
第四步——生成MENU

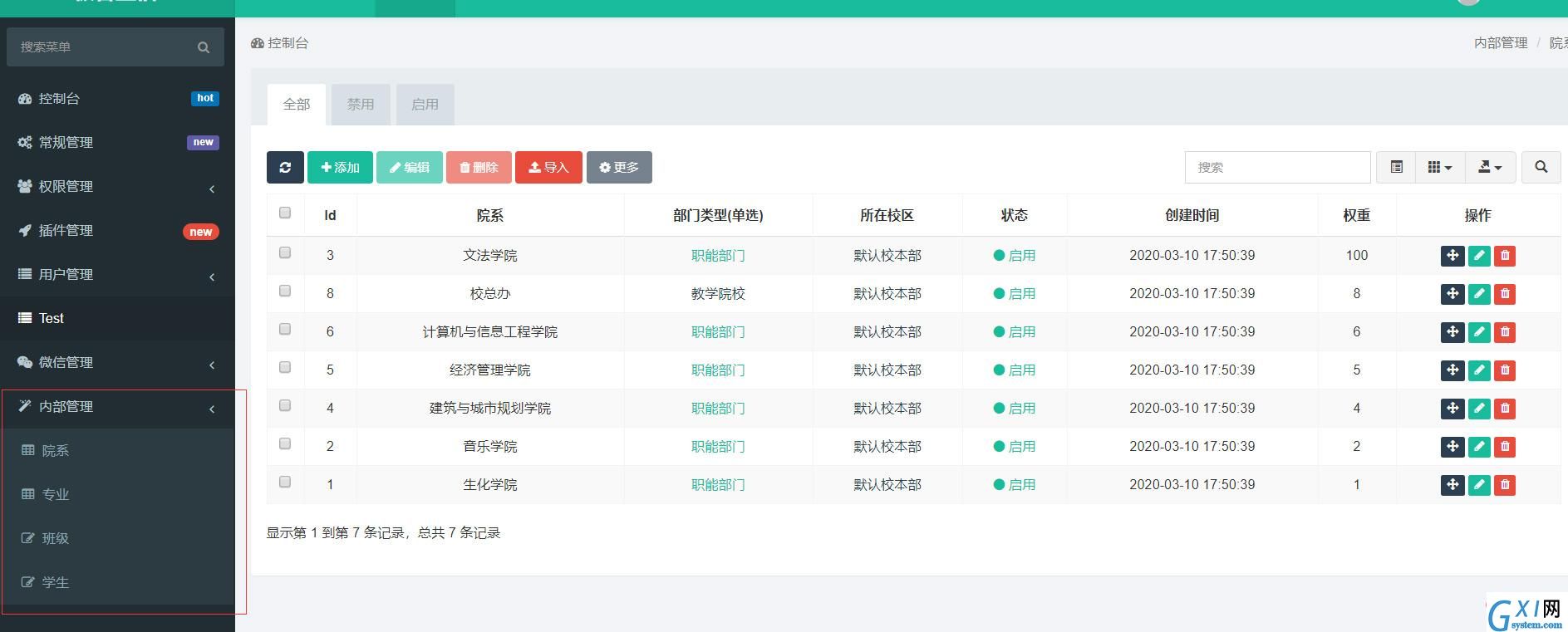
第五步——测试功能
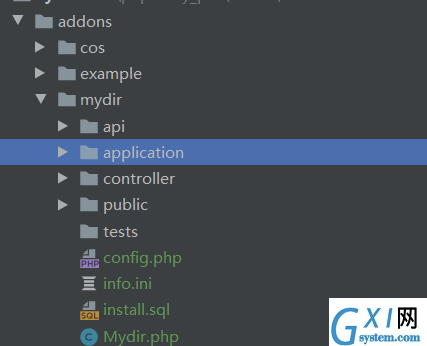
第六步——一键addon

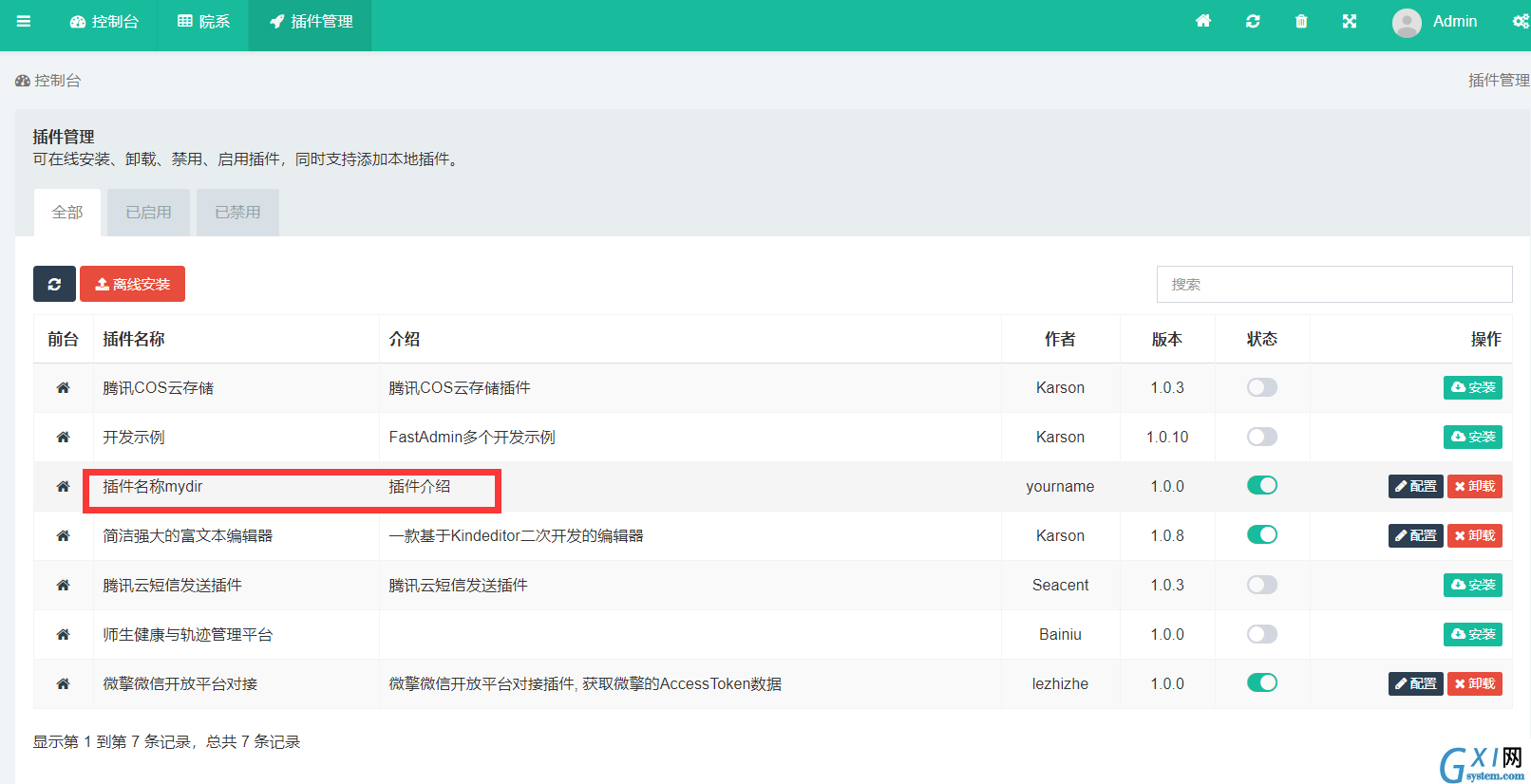
第七步——实现插件

第八步——打包插件
总结



























