yii怎么引入图片资源
时间:2020-03-11 11:57
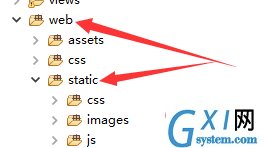
1、在web文件夹下添加static文件夹,该文件夹存放js、css、images等静态资源文件 2、在AppAsset.php文件中添加以下代码 (相关教程推荐:yii框架) 3、在HTML中引入js、css、images等 以上就是yii怎么引入图片资源的详细内容,更多请关注gxlsystem.com其它相关文章!

//定义按需加载JS方法,注意加载顺序在最后
public static function addJs($view, $jsfile)
{
$view->registerJsFile($jsfile,[AppAsset::className(), "depends" => 'backend\assets\AppAsset']);
}
//定义按需加载css方法,注意加载顺序在最后
public static function addCss($view, $cssfile)
{
$view->registerCssFile($cssfile, [AppAsset::className(), 'depends' => 'backend\assets\AppAsset']);
}<?php
use yii\helpers\Url;
/** 引入js、css文件 */
use backend\assets\AppAsset;
AppAsset::register($this);
AppAsset::addJs($this,Yii::$app->request->baseUrl."/static/js/jquery.min.js");
AppAsset::addJs($this,Yii::$app->request->baseUrl."/static/js/jquery.js");
AppAsset::addCss($this,Yii::$app->request->baseUrl."/static/css/index.css");
?>
<html>
<head>
<title>测试引入静态资源</title>
</head>
<body>
<!-- 测试js和css -->
<div id="mybutton" class="index-test">点我弹出OK</div>
<?php $this->beginBlock('test') ?>
$(function($) {
$('#mybutton').click(function()
{
alert('OK');
});
});
<?php $this->endBlock() ?> <?php $this->registerJs($this->blocks['test'], \yii\web\View::POS_END); ?>
<div id="mybutton2" class="index-test">点我弹出loading</div>
<div id="loading" style="display: none;">
<img alt="" src="/static/images/loading.gif" > <span style="margin-left: 10px;font-size: 19px;">数据加载中....</span>
</div>
<?php $this->beginBlock('test') ?>
$(function($) {
$("#mybutton2").click(function()
{
$('#loading').show();
});
});
<?php $this->endBlock() ?> <?php $this->registerJs($this->blocks['test'], \yii\web\View::POS_END); ?>
<!-- 引入图片 -->
<img alt="" src="/static/images/5badcb9ebfe4c.png" class="img-class"><br>
<img alt="" src="<?php echo Url::to('@web/static/images/5badcb9ebfe4cpp.png'); ?>" class="img-class"><br>
</body>
</html>



























