详解Laravel Blade模板一次性组件@once
时间:2022-03-03 11:47
下面由Laravel教程栏目给大家介绍Laravel Blade 模板一次性组件 @once,希望对需要的朋友有所帮助!

在 Laravel 7.25 版本中, Blade 新增了一个组件 @once 。该组件用于单次标签的渲染工作,这样说可能不太好理解,我们通过例子做一下说明: pull request:
组件内容如下
@once
<script>
无论该组件被渲染多少次,在模板中你只会看到一次输出。
</script>
@endonce下面是由 Mohamed 提供的另一个例子:
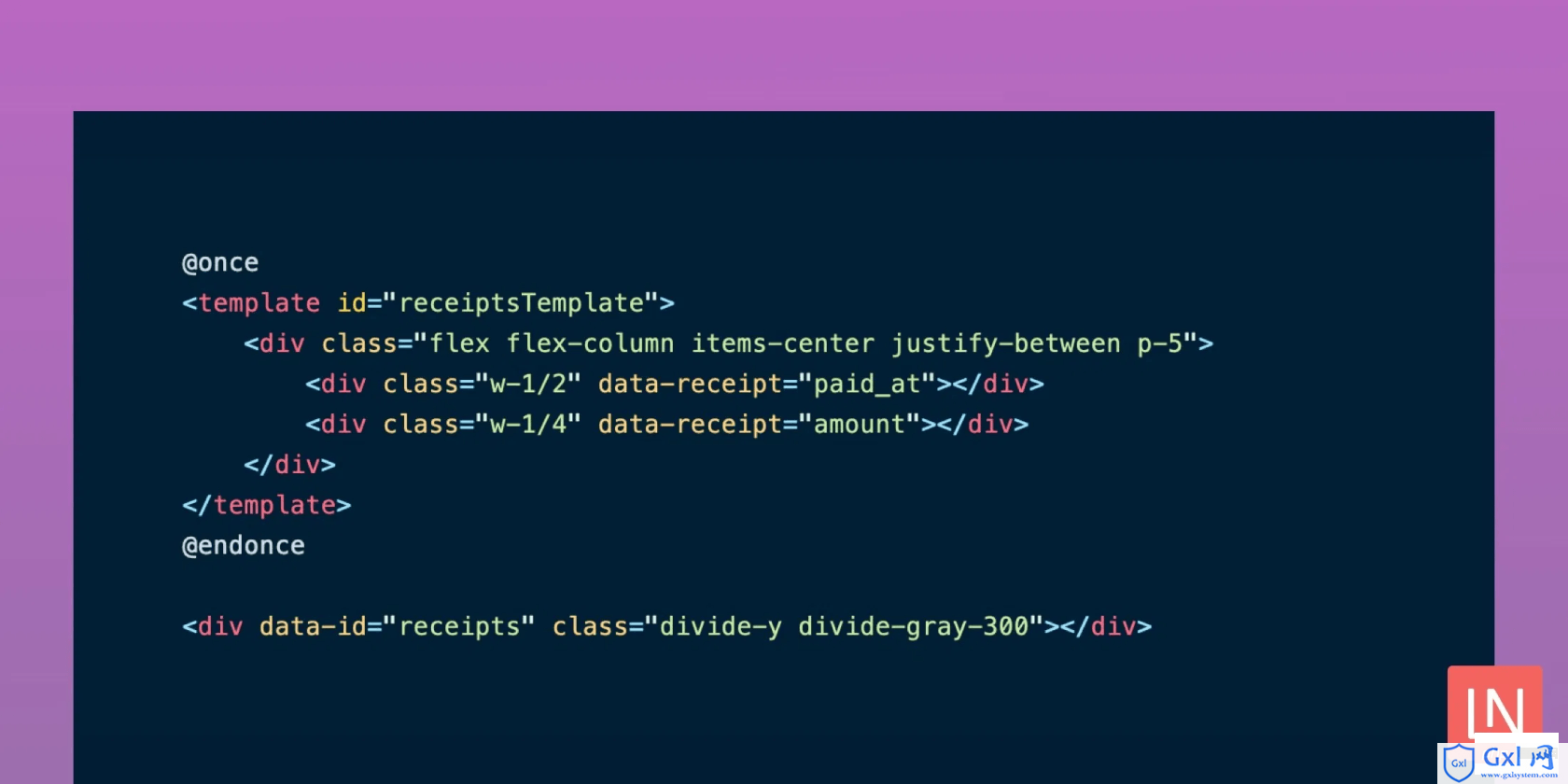
@once
<template id="recieptsTemplate">
<p class="flex flex-column items-center">
<p class="w-1/2" data-reciept="paid_at"></p>
<p class="w-1/4" data-reciept="amount"></p>
</p>
</template>
@endonce
<p data-id="receipts" class="pide-y pide-grey-300"></p>这是一个收据清单,收据模板在整个页面中只需要呈现一次,但是组件本身可以被多次调用,这并不会影收据响清单结构。
你可以在 v7.25 以及之后的 Laravel 版本中直接使用 once了。
原文地址:https://laravel-news.com/laravel-blade-once-component
译文地址:https://learnku.com/laravel/t/48857
以上就是详解Laravel Blade模板一次性组件@once的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























