作为程序员的我们,有认真的看过TP文档吗?
时间:2022-03-03 11:48
最近在琢磨后台全球化,后台框架使用的是Layui,这里简单的说下问题吧! 工作俩年了对于技术文档的查看只限于能用即可,用到了在去看,从来都没有把文档大概的过一遍。 针对最近的几个问题,假如说之前把ThinkPHP的文档不能说是仔细看完,但是大概过一遍都没有过,于是就造就了以下的问题。 项目需要进行全球化,首先搭建的就是后台了,后台是ThinkPHP搭建的,前端UI框架使用的是layui。 遇到的第一个问题就是怎么去实现多语言。第二个问题是今天才遇到的,就是Layui分页的多语言化。 如果早早的看过文档的话,不至于浪费那么多时间。tp的多语言根本就不需要我们做太多的事情,语言包配置好,然后直接使用lang助手函数就可以直接使用。 希望大家不要在犯咔咔错误,有时间或者有空的时候把自己所需要的技术文档好好的看一遍。 对于文档来说我们不管是开始学习还是已经用了很长时间的技术我们都应该把文档从头到尾的看一遍,不至于碰到新的需求时浪费些许的时间。 就拿咔咔使用的TP框架来说,就哪怕把目录看一遍都不至于发生太多后边的事情。 所以还是希望大家能多多看看文档,对自己只有好处没有一点点坏处。 这是第二个问题,针对于layui分页的问题。 当咔咔把程序写到这一块的时候,第一个想法就是直接在代码里搜索上一页下一页的字眼。 搜索出来是在layui的page的js文件里边,而且是混淆代码,这样的代码想都不用想肯定是改不了的。 如果开发者想让你自己定制需求怎么会去把代码混淆。所以咔咔就开始百度,百度了半天也没有找到答案,心里默默地妈卖批。 在tp那边吃了亏后,我就打开了layui的框架的源码,说实话咔咔看到这些的时候并没有认真地看,而且是直接关了。 希望在这俩件事情后,能对文档重视起来,严谨自己的学习方式和解决问题得效率。 坚持学习、坚持写博、坚持分享是咔咔从业以来一直所秉持的信念。希望在诺大互联网中咔咔的文章能带给你一丝丝帮助。❝
前言
一、如何看文档


二、看文档我们应该注意什么
 需求就是针对不同的语种显示对应的语言,语言包就不说了。
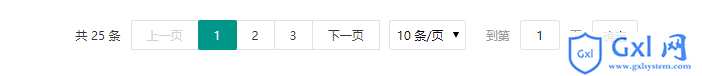
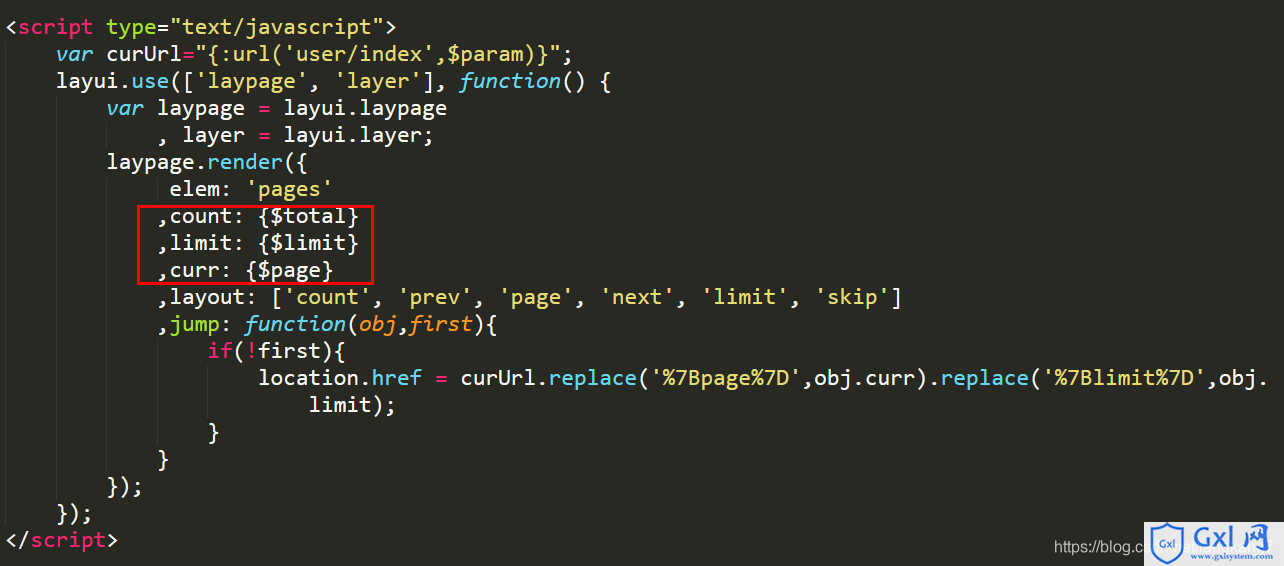
需求就是针对不同的语种显示对应的语言,语言包就不说了。 layui分页的代码是这个样子的,其实已经都很明显了,我们的count和limit都是后台返回的,那么这个prev也就可以自定义的啊!
layui分页的代码是这个样子的,其实已经都很明显了,我们的count和limit都是后台返回的,那么这个prev也就可以自定义的啊! 这个时候在返回到layui的文档,那明晃晃的自定义几个字是真的晃眼。
这个时候在返回到layui的文档,那明晃晃的自定义几个字是真的晃眼。三、总结
❝
以上就是作为程序员的我们,有认真的看过TP文档吗?的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























