html首行缩进怎么设置
时间:2022-02-23 17:34
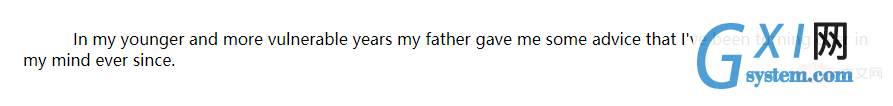
设置html首行缩进的方法是,给段落文本添加text-indent属性,并设置合理的缩进值大小即可,例如【p {text-indent:50px;}】。 本文操作环境:windows10系统、html 5、thinkpad t480电脑。 我们可以通过text-indent属性来实现文本的首行缩进效果,使用起来非常简单。可能有不少小伙伴不太了解text-indent属性,下面我们就来了解下text-indent属性。 text-indent 属性规定文本块中首行文本的缩进。 属性值: length 定义固定的缩进。默认值:0。 % 定义基于父元素宽度的百分比的缩进。 inherit 规定应该从父元素继承 text-indent 属性的值。 代码示例: 运行效果如下图所示: 相关推荐:html视频教程 以上就是html首行缩进怎么设置的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>gxlsystem.com(gxlsystem.com)</title>
<style>
p {text-indent:50px;}
</style>
</head>
<body>
<p>In my younger and more vulnerable years my father gave me some advice that I've been turning over in my mind ever since. </p>
</body>
</html>