html如何使用hidden隐藏标签
时间:2022-02-23 17:34
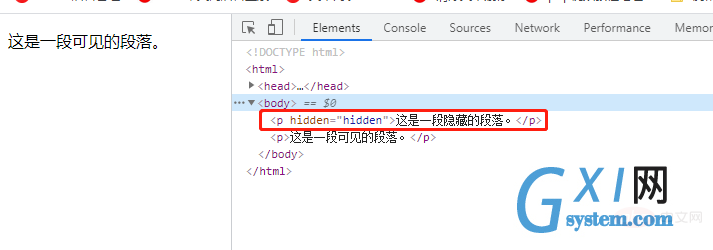
hidden是html标签中的一个布尔属性,浏览器不应显示已规定hidden属性的元素,只要给标签添加“hidden="hidden"”样式即可隐藏标签;具体语法格式“<element hidden="hidden">”。 本教程操作环境:windows7系统、HTML5版、Dell G3电脑。 html使用hidden隐藏标签 效果图: 说明:HTML hidden 属性 hidden 属性规定对元素进行隐藏。 语法 隐藏的元素不会被显示。 如果使用该属性,则会隐藏元素。 可以对 hidden 属性进行设置,使用户在满足某些条件时才能看到某个元素(比如选中复选框,等等)。然后,可使用 JavaScript 来删除 hidden 属性,使该元素变得可见。 推荐教程:《html视频教程》 以上就是html如何使用hidden隐藏标签的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p hidden="hidden">这是一段隐藏的段落。</p>
<p>这是一段可见的段落。</p>shuo
</body>
</html>

<element hidden="hidden">



























